з”ЁCSS3е®һзҺ°жөҸи§ҲеҷЁзҡ„зј©ж”ҫеҠҹиғҪ
дҪңиҖ…пјҡи’Ӣе®ҮжҚ·пјҲhfaheпјү
зүҲжқғеЈ°жҳҺпјҡеҺҹеҲӣдҪңе“ҒпјҢж¬ўиҝҺиҪ¬иҪҪпјҢиҪ¬иҪҪж—¶иҜ·еҠЎеҝ…д»Ҙи¶…й“ҫжҺҘеҪўејҸж ҮжҳҺж–Үз« еҺҹе§ӢеҮәеӨ„В гҖҒдҪңиҖ…дҝЎжҒҜе’Ңжң¬еЈ°жҳҺгҖӮ
В В В В css3жҸҗдҫӣдәҶејәеӨ§зҡ„transformеұһжҖ§жқҘе®һзҺ°еҠЁз”»ж•ҲжһңгҖӮдёӢйқўжҲ‘з®Җд»ӢдёҖдёӢеҰӮдҪ•з”Ёcss3жқҘе®һзҺ°жөҸи§ҲеҷЁйҮҢзҡ„зј©ж”ҫеҠҹиғҪгҖӮ
HTMLйЎөйқў
В В В В В В В жҲ‘们е…ҲеҶҷдёҖдёӘз®ҖеҚ•зҡ„йЎөйқўпјҢд»ҘжөӢиҜ•йЎөйқўзј©ж”ҫзҡ„д»Јз ҒгҖӮ

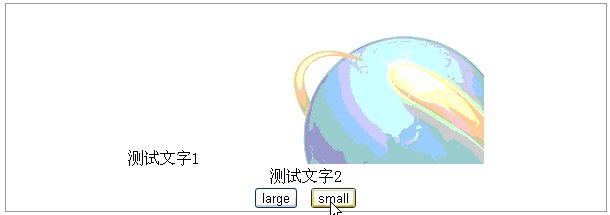
В В В В В В В йЎөйқўдёҠжңүдёӨдёӘжҢүй’®пјҢдёҖдёӘж”ҫеӨ§пјҢзӮ№еҮ»еҗҺж”ҫеӨ§йЎөйқўпјҢдёҖдёӘзј©е°ҸпјҢзӮ№еҮ»еҗҺзј©е°ҸйЎөйқўгҖӮ
Javascriptд»Јз Ғ
В В В В В В В еҲ©з”Ёtransform:scale(зј©ж”ҫжҜ”дҫӢ)и®ҫзҪ®bodyзҡ„жҜ”дҫӢеҸҜд»Ҙе°ҶйЎөйқўж•ҙдҪ“иҝӣиЎҢзј©ж”ҫгҖӮзј–еҶҷJSд»Јз ҒеҰӮдёӢжүҖзӨәпјҡ
* var size = 1.0; function zoomout() { size = size + 0.1; set(); } function zoomin() { size = size - 0.1; set(); } function set() { document.body.style.cssText = document.body.style.cssText + "; -webkit-transform: scale(" + size + "); "; }В *
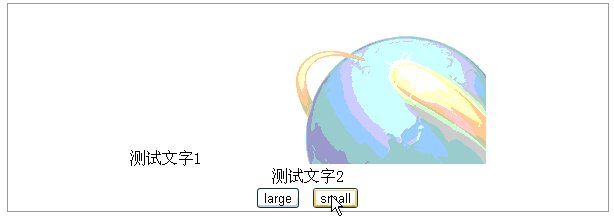
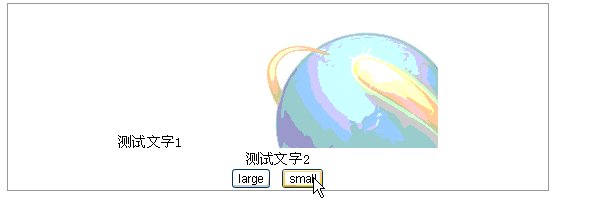
В В В В В В В зј©ж”ҫзҡ„ж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

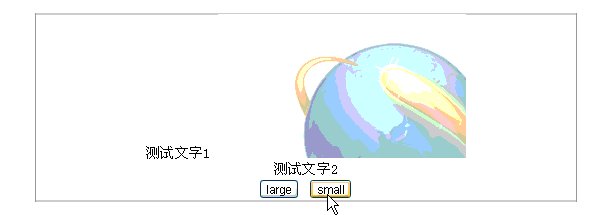
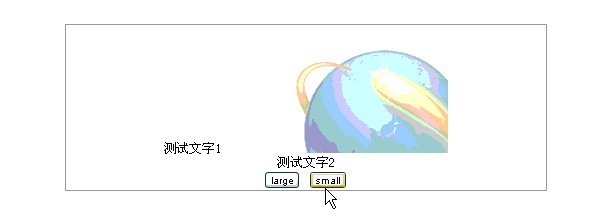
В В В В В В В иҝҷдёӘж•Ҳжһңе’ҢChromeзҡ„ж•ҲжһңжҜ”иҫғзұ»дјјпјҢдҪҶжҳҜе’ҢжҲ‘们预жңҹзҡ„ж•ҲжһңжңүдёҖдәӣе·®еҲ«пјҡзҺ°еңЁзҡ„зј©ж”ҫжҳҜд»Ҙdivзҡ„дёӯеҝғиҝӣиЎҢзј©ж”ҫпјҢжҲ‘们еёҢжңӣзј©ж”ҫжҳҜд»Ҙе·ҰдёҠи§’дёәеҺҹзӮ№иҝӣиЎҢпјҢйӮЈд№ҲпјҢеә”иҜҘеҰӮдҪ•и§ЈеҶіиҝҷдёӘй—®йўҳе‘ўпјҹ
В В В В В В В css3иҝҳжңүдёҖдёӘеұһжҖ§еҸ«еҒҡtransform-originпјҢз”ЁдәҺи®ҫе®ҡtransformзҡ„иө·зӮ№пјҢй»ҳи®ӨеҖјжҳҜе…ғзҙ зҡ„дёӯзӮ№пјҢжҲ‘们йңҖиҰҒе°Ҷе®ғи®ҫзҪ®дёәе·ҰдёҠи§’д»Ҙж»Ўи¶ійңҖжұӮгҖӮдҝ®ж”№ж ·ејҸи®ҫзҪ®д»Јз ҒеҰӮдёӢпјҡ
* document.body.style.cssText = document.body.style.cssText + "; -webkit-transform: scale(" + size + ");-webkit-transform-origin: 0 0;";В *
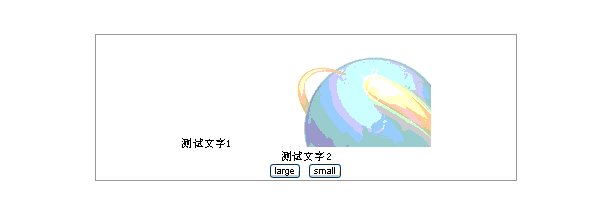
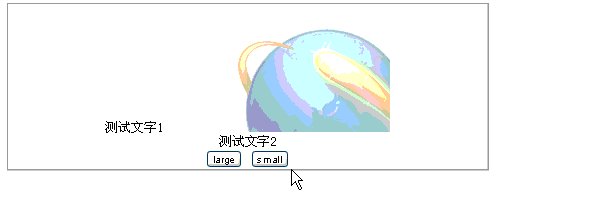
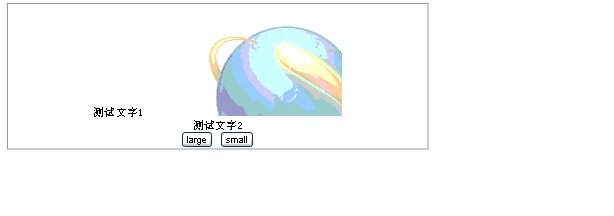
В В В В В В В ж–°зҡ„ж•ҲжһңеҰӮдёӢпјҡ

дёҺжөҸи§ҲеҷЁз»“еҗҲ
В В В В В В В В ChromeжҸ’件зҡ„е®һзҺ°еҚҒеҲҶз®ҖеҚ•пјҢе°ұжҳҜзӣҙжҺҘеңЁbackground.htmlжҸ’е…ҘдёҠиҝ°и„ҡжң¬и°ғз”ЁгҖӮ
В В В В В В В иҰҒе®һзҺ°жөҸи§ҲеҷЁзҡ„еҺҹз”ҹеҠҹиғҪпјҢеңЁcefFrameзҡ„executeJavascriptж–№жі•дёӯзӣҙжҺҘиҝҗиЎҢдёҠиҝ°JSи„ҡжң¬еҚіеҸҜгҖӮ
В В В В В В В йҮҮз”ЁдёҠиҝ°ж–№жі•пјҢжҲ‘们еҸҜд»Ҙз”ЁJSе®һзҺ°жөҸи§ҲеҷЁйҮҢзҡ„еҫҲеӨҡеҠҹиғҪпјҢдҫӢеҰӮеӣҫзүҮж—ӢиҪ¬гҖҒйЎөйқўеӯ—дҪ“и®ҫзҪ®зӯүзӯүгҖӮ

