зФ®HTML5еИЫеїЇиґЕйЕЈеЫЊеГПзБ∞еЇ¶жЄРеПШжХИжЮЬ
еОЯжЦЗпЉЪhttp://www.webdesignerwall.com/tutorials/html5-grayscale-image-hover/
иѓСиАЕпЉЪиТЛеЃЗжНЈ
иљђиљљиѓЈж†ЗжШОеЗЇе§ДпЉЪиТЛеЃЗжНЈ(hfahe)http://blog.csdn.net/hfahe
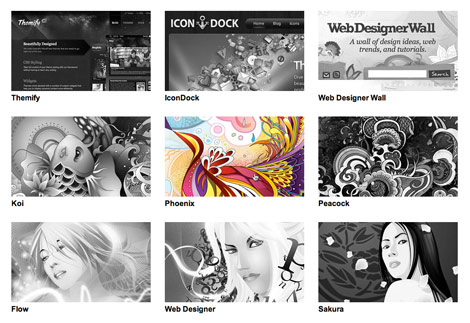
¬†жЫЊеЗ†дљХжЧґпЉМзљСзЂЩдЄКжШЊз§ЇзЪДзБ∞еЇ¶еЫЊеГПењЕй°їжЙЛеК®ињЫи°МиљђжНҐгАВзО∞еЬ®дљњзФ®HTML5зФїеЄГпЉМеЫЊеГПеσ俕襀売е¶ЩзЪДиљђжНҐдЄЇзБ∞иЙ≤пЉМиАМдЄНењЕдљњзФ®еЫЊеГПзЉЦиЊСиљѓдїґгАВжИСдЄЛйЭҐжЬЙдЄАдЄ™з§ЇдЊЛпЉМе±Хз§Їе¶ВдљХдљњзФ®HTML5еТМjQueryеК®жАБзЪДе∞Жељ©иЙ≤еЫЊеГПиљђжНҐдЄЇзБ∞иЙ≤гАВиі°зМЃиАЕпЉЪжДЯи∞ҐиЊЊи•њ¬ЈеЕЛжЛЙеЕЛпЉИжИСеЬ®ThemifyзЪДеРИдЉЩдЇЇпЉЙиі°зМЃjQueryеТМJavascriptдї£з†БгАВ

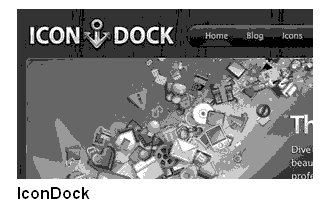
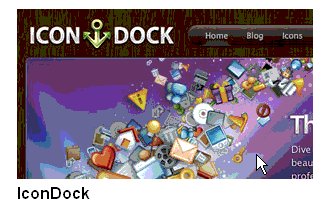
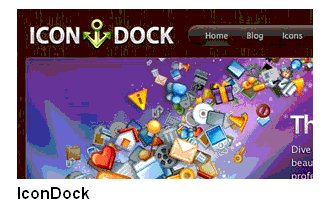
з§ЇдЊЛпЉЪHTML5зБ∞еЇ¶жЄРеПШ
зЫЃзЪД
¬†ињЩдЄ™з§ЇдЊЛзЪДзЫЃзЪДжШѓеРСдљ†е±Хз§Їе¶ВдљХдљњзФ®HTML5еТМjQueryеИЫеїЇдЄАдЄ™зБ∞еЇ¶/ељ©иЙ≤еЫЊеГПзЪДйЉ†ж†ЗжВђжµЃжХИжЮЬгАВеЬ®HTML5еЗЇзО∞еЙНпЉМеЃЮзО∞ињЩдЄ™жХИжЮЬйЬАи¶БдЄ§еєЕеЫЊеГПпЉМељ©иЙ≤зЪДеТМзБ∞еЇ¶зЪДзЙИжЬђгАВзО∞еЬ®HTML5иЃ©еИЫеїЇињЩдЄ™жХИжЮЬжЫіеК†еЃєжШУеТМйЂШжХИпЉМеЫ†дЄЇзБ∞иЙ≤еЫЊеГПе∞ЖдЉЪзЫіжО•дїОеОЯеІЛжЦЗдїґзФЯжИРгАВжИСеЄМжЬЫдљ†дЉЪеПСзО∞ињЩдЄ™иДЪжЬђеЬ®дЊЛе¶ВйЩИеИЧж©±жИЦиАЕзЫЄзЙЗеЖМзЪДиЃЊиЃ°йЗМзЫЄељУжЬЙзФ®гАВ



jQueryдї£з†Б
¬†дЄЛйЭҐзЪДjQueryдї£з†БдЉЪжЙЊеѓїзЫЃж†ЗеЫЊеГПеєґзФЯжИРдЄАдЄ™зБ∞еЇ¶зЪДзЙИжЬђгАВељУйЉ†ж†ЗжВђжµЃеЬ®еЫЊеГПдЄКпЉМдї£з†Бе∞ЖдЉЪжККзБ∞еЇ¶еЫЊеГПжЄРеПШдЄЇељ©иЙ≤зЪДгАВ
<mce:script src="jquery.min.js" mce_src="jquery.min.js" type="text/javascript"></mce:script><mce:script type="text/javascript"></mce:script> 
е¶ВдљХдљњзФ®
еЬ®дљ†зЪДзЂЩзВєдЄКдљњзФ®ињЩдЄ™жХИжЮЬпЉЪ
- еЉХзФ®jQuery.js
- з≤Шиіідї•дЄКзЪДдї£з†Б
- иЃЊзљЃзЫЃж†ЗеЫЊеГПпЉИдЊЛе¶В.post-img, img,.gallery imgз≠Йз≠ЙпЉЙ
- дљ†еПѓдї•жЫіжФєеК®зФїзЪДйАЯеЇ¶пЉИдЊЛе¶В1000=1зІТпЉЙ
еЕЉеЃєжАІ
¬†еПѓдї•еЈ•дљЬеЬ®дїїдљХжФѓжМБHTML5еТМJavascriptзЪДжµПиІИеЩ®дЄКпЉМдЊЛе¶ВChromeгАБSafariеТМFirefoxгАВе¶ВжЮЬжµПиІИеЩ®дЄНжФѓжМБHTML5пЉМињЩдЄ™жХИжЮЬе∞ЖдЉЪйААеЫЮеИ∞еОЯеІЛзЪДељ©иЙ≤еЫЊзЙЗгАВж≥®жДПпЉЪе¶ВжЮЬжЬђеЬ∞жЦЗдїґеЬ®FirefoxеТМChromeдЄКдЄНеЈ•дљЬпЉМдљ†ењЕй°їи¶БжККHTMLдї£з†БжФЊеИ∞дЄАдЄ™WebжЬНеК°еЩ®дЄКгАВ
йЄ£и∞Ґ
¬†JavascriptеТМHTML5зБ∞еЇ¶жЄРеПШдї£з†БжЭ•иЗ™дЇОиЊЊи•њ¬ЈеЕЛжЛЙеЕЛгАВ

