еЃЮзО∞иЈ®жµПиІИеЩ®зЪДHTML5еН†дљНзђ¶
иѓСиЗ™пЉЪhttp://webdesignerwall.com/tutorials/cross-browser-html5-placeholder-text
иѓСиАЕпЉЪиТЛеЃЗжНЈпЉМиљђиљљиѓЈж†ЗжШОеЗЇе§ДпЉИhttp://blog.csdn.net/hfaheпЉЙ
¬† HTML5и°®еНХзЪДжЬАе§ІдЉШзВєдєЛдЄАжШѓеПѓдї•дЄЇиЊУеЕ•еМЇеЯЯжЈїеК†еН†дљНзђ¶жЦЗе≠ЧгАВеН†дљНзђ¶е±ЮжАІеЕБиЃЄеПѓдї•дЄЇдЄАдЄ™з©ЇзЪДжИЦиАЕж≤°жЬЙзД¶зВєзЪДи°®еНХиЊУеЕ•ж°ЖжШЊз§ЇжЦЗжЬђпЉМеЬ®иОЈеЊЧзД¶зВєеРОжґИ姱гАВињЩжШѓдЄАдЄ™йЭЮеЄЄдЄНйФЩзЪДзЙєжАІпЉМдљЖжШѓињШдЄН襀жЙАжЬЙзЪДжµПиІИеЩ®жЙАжФѓжМБгАВињЩдЄ™жХЩз®Ле∞ЖеРСдљ†е±Хз§Їе¶ВдљХдљњзФ®ModernizrжЭ•ж£АжµЛжµПиІИеЩ®жШѓеР¶жФѓжМБеН†дљНзђ¶пЉМеР¶еИЩдљњзФ®jQueryжЭ•еК®жАБзЪДжШЊз§ЇеЕЉеЃєжАІзЪДеН†дљНзђ¶жЦЗжЬђгАВ
з§ЇдЊЛ
жЬАеОЯеІЛзЪДJavascriptжЦєеЉП
¬†¬†еЬ®жЛ•жЬЙеН†дљНзђ¶е±ЮжАІдєЛеЙНпЉМжИСдїђдЊЭйЭ†JavascriptжЭ•еИґйА†еН†дљНзђ¶жЦЗжЬђгАВдЄЛйЭҐжШѓдЄАдЄ™дЊЛе≠РпЉМжЦЗжܐ襀棿еК†еИ∞valueе±ЮжАІгАВељУиОЈеЊЧзД¶зВєеРОпЉМеЃГдЉЪж£АжЯ•еАЉжШѓеР¶жШѓвАЬsearchвАЭеєґињФеЫЮз©ЇжЭ•жЄЕз©ЇиЊУеЕ•ж°ЖгАВе¶ВжЮЬеАЉдЄЇз©ЇпЉМеЃГињФеЫЮвАЬsearchвАЭгАВе∞±еГПдљ†зЬЛеИ∞зЪДдЄАж†ЈпЉМињЩдЄ™жЦєеЉПеєґж≤°жЬЙ姙姲зЪДжХИзОЗпЉМеЫ†дЄЇењЕй°їи¶Бж£АжЯ•жѓПдЄАдЄ™иЊУеЕ•еМЇеЯЯгАВ
 
jQueryеН†дљНзђ¶(з§ЇдЊЛ)
¬†¬†зО∞еЬ®дљњзФ®HTML5еН†дљНзђ¶пЉМжѓФиµЈvalueе±ЮжАІжЫіеК†иѓ≠дєЙеМЦгАВдљЖжШѓпЉМеН†дљНзђ¶е±ЮжАІињШдЄН襀жЙАжЬЙзЪДжµПиІИеЩ®жЙАжФѓжМБгАВдЄЇдЇЖжФѓжМБжЙАжЬЙжµПиІИеЩ®пЉМдљњзФ®ModernizrеТМjQueryзЫЄељУжЦєдЊњгАВModernizrдљњзФ®жЭ•ж£АжµЛжШѓеР¶жФѓжМБеН†дљНзђ¶е±ЮжАІгАВе¶ВжЮЬдЄНжФѓжМБplaceholderпЉМе∞ЖињРи°МjQueryдї£з†БгАВеЃГеѓїжЙЊжЙАжЬЙжЛ•жЬЙеН†дљНзђ¶е±ЮжАІзЪДеЕГзі†еєґе≠ШеВ®еЬ®дЄАдЄ™еПШйЗПйЗМгАВзДґеРОеЃГжѓФиЊГиЊУеЕ•еАЉеТМеН†дљНзђ¶зЪДеАЉгАВе¶ВжЮЬиЊУеЕ•еАЉдЄЇз©ЇпЉМе∞ЖжШЊз§ЇеН†дљНзђ¶жЦЗжЬђеєґдЄЇиЊУеЕ•еМЇеЯЯжЈїеК†дЄАдЄ™вАЬplaceholderвАЭз±їгАВзЬЛзЬЛз§ЇдЊЛгАВи¶БеЬ®дљ†зЪДзЂЩзВєдЄКдљњзФ®пЉМдЄЛиљљModernizrеТМjQueryеЇУеєґз≤ШиіідЄЛйЭҐзЪДдї£з†БеИ∞дљ†зЪДHTMLй°µйЭҐйЗМпЉИз°ЃдњЭjQuery.jsеТМmodernizr.jsжЦЗдїґеЬ®ж≠£з°ЃзЪДиЈѓеЊДдЄЛпЉЙгАВ
<mce:script src="jquery.js" mce_src="jquery.js"></mce:script><mce:script src="modernizr.js" mce_src="modernizr.js"></mce:script> $(document).ready(function(){ if(!Modernizr.input.placeholder){ $("[placeholder]").focus(function() { var input = $(this); if (input.val() == input.attr("placeholder")) { input.val(""); input.removeClass("placeholder"); } }).blur(function() { var input = $(this); if (input.val() == "" || input.val() == input.attr("placeholder")) { input.addClass("placeholder"); input.val(input.attr("placeholder")); } }).blur(); $("[placeholder]").parents("form").submit(function() { $(this).find("[placeholder]").each(function() { var input = $(this); if (input.val() == input.attr("placeholder")) { input.val(""); } }) }); } </script> 
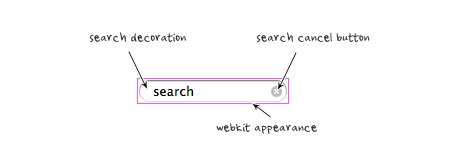
зІїйЩ§Webkit SearchиЊУеЕ•ж°ЖзЪДж†ЈеЉП
¬†¬†WebkitжµПиІИеЩ®дЄЇsearchиЊУеЕ•ж°ЖжЈїеК†дЇЖйҐЭе§ЦзЪДж†ЈеЉПгАВи¶БзІїйЩ§еЃГдїђпЉМжЈїеК†е¶ВдЄЛзЪДCSSдї£з†БпЉЪ
input[type=search] { -webkit-appearance: none; // иѓСиАЕж≥®пЉЪеПЦжґИWebkitжµПиІИеЩ®йїШиЃ§ж†ЈеЉП} input[type="search"]::-webkit-search-decoration,input[type="search"]::-webkit-search-cancel-button { display: none;}¬†

иі°зМЃ
¬†¬†jQueryдї£з†БжЭ•иЗ™Nico Hagenburger.

