з”ЁHTML5е®һзҺ°iPadеә”з”Ёж— йҷҗе№іж»‘ж»ҡеҠЁ
еүҚиЁҖпјҡ
В В В LinkedIn 5жңҲ2ж—ҘеҸ‘еёғдәҶж–°зҡ„iPadзүҲжң¬пјҢе®ғеҹәдәҺHTML5еҲ¶дҪңпјҢеңЁдҪ“йӘҢе’Ңз•ҢйқўдёҠйқһеёёеҮәиүІпјҢеңЁдҪҝз”ЁдёӯеҸҜд»ҘеҸ‘зҺ°е®ғе’ҢеҺҹз”ҹеә”з”Ёеҹәжң¬жІЎжңүд»»дҪ•е·®еҲ«гҖӮ

В В В В е…ідәҺиҝҷдёӘзүҲжң¬пјҢжңүдёӨзҜҮж–Үз« йқһеёёжңүд»·еҖјпјҢж·ұе…Ҙзҡ„д»Ӣз»ҚдәҶMobile Web Appе’ҢHTML5移еҠЁејҖеҸ‘зҡ„еҺҹзҗҶе’Ңж–№жі•гҖӮ
    第дёҖзҜҮгҖҠдҪ з»қеҜ№жғідёҚеҲ°зҡ„LinkedInеҰӮдҪ•жһ„е»әiPadж–°еә”з”ЁгҖӢдё»иҰҒеҢ…жӢ¬дёүдёӘж–№йқўзҡ„еҶ…е®№пјҡ
- LinkedIn and themobile web
В В В В LinkedInејҖе§Ӣи¶ҠжқҘи¶ҠеӨҡзҡ„йҮҮз”ЁHTML5жқҘејҖеҸ‘移еҠЁWebеә”з”ЁгҖӮ
- Now, with more Node.js
В В В В еӨ§йҮҸдҪҝз”ЁдәҶnode.jsгҖӮ
- вҖңResponsive designвҖқ just doesnвҖҷt work
    他们и®Өдёәе“Қеә”ејҸзҪ‘йЎөи®ҫи®ЎеҜ№з®ҖеҚ•зҡ„гҖҒдёҖж¬ЎжҖ§зҡ„зҪ‘з«ҷеҫҲжңүз”ЁпјҢдҪҶжҳҜеҜ№еә”з”ЁжҲ–иҖ…зӨҫдәӨзҪ‘з»ңжқҘиҜҙпјҢе®ғжІЎжңүйӮЈд№ҲеҘҪгҖӮ
В В В -------- --------В --------В --------В еҚҺдёҪзҡ„еҲҶйҡ”зәҝ
В В В В иҖҢдёӢйқўдёҖзҜҮж–Үз« и®Іиҝ°дәҶLinkedInжҳҜеҰӮдҪ•дҪҝз”ЁHTML5еңЁiOSдёӯе®һзҺ°е№іж»‘ж— йҷҗж»ҡеҠЁд»ҘеҸҠеҶ…еӯҳе’ҢжҖ§иғҪдјҳеҢ–зҡ„гҖӮ
LinkedIn iPadзүҲпјҡз”ЁHTML5зҡ„5йЎ№жҠҖжңҜе®һзҺ°ж— йҷҗе№іж»‘ж»ҡеҠЁ
дҪңиҖ…пјҡTrunalBhanse
иҜ‘иҖ…пјҡи’Ӣе®ҮжҚ·
иҝҷжҳҜеңЁдёҖзі»еҲ—еҚҡе®ўж–Үз« дёӯзҡ„第дәҢзҜҮпјҢжҲ‘们е°ҶиҒҠиҒҠLinkedInж–°зҡ„iPadеә”з”ЁгҖӮеңЁз¬¬дёҖзҜҮж–Үз« дёӯпјҢжҲ‘们и°ҲеҲ°дәҶеҰӮдҪ•дҪҝз”ЁHTML5жң¬ең°еӯҳеӮЁе»әз«Ӣж•ҸжҚ·зҡ„移еҠЁдҪ“йӘҢпјҢиҖҢиҝҷзҜҮж–Үз« жҲ‘иҰҒи®Іи®ІеҪ“е®һзҺ°дёҖдёӘж— йҷҗзҝ»йЎөзҡ„еҲ—иЎЁж—¶жүҖйқўдёҙзҡ„жҢ‘жҲҳгҖӮ
д»Җд№ҲжҳҜвҖңжөҒвҖқпјҹ
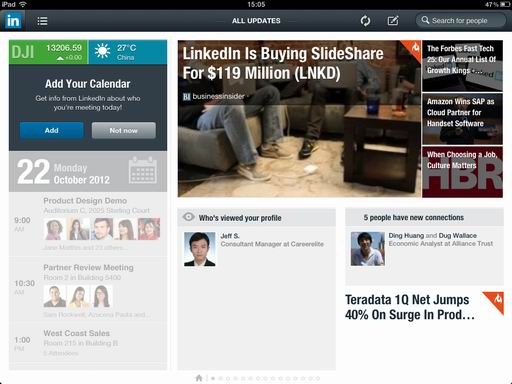
В В В В еҪ“iPadйЎ№зӣ®ејҖе§Ӣж—¶пјҢжҲ‘们иҖғиҷ‘иҝҮеҰӮдҪ•жүҚиғҪдёәз”ЁжҲ·еҲӣйҖ дёҖдёӘеј•дәәе…Ҙиғңзҡ„еҶ…е®№ж¶Ҳиҙ№дҪ“йӘҢгҖӮжҲ‘们еҶіе®ҡд»ҘвҖңжөҒвҖқзҡ„ж–№ејҸжқҘеұ•зӨәж–Үз« гҖҒзҪ‘з»ңжӣҙж–°пјҢд»ҘеҸҠе…¶д»–зұ»дјјзҡ„еҶ…е®№пјҡдёҖдёӘеҸҜд»Ҙж— йҷҗзҝ»йЎөзҡ„з•ҢйқўгҖӮиҝҷйҮҢжҳҜйЎөйқўжөҒзҡ„第дёҖйЎөпјҡ

移еҠЁи®ҫеӨҮдёҠж— йҷҗеҲ—иЎЁзҡ„жҢ‘жҲҳ
В В В В е’ҢеҸ°ејҸжңәзӣёжҜ”пјҢ移еҠЁи®ҫеӨҮе…·жңүжӣҙе°‘зҡ„еҶ…еӯҳе’ҢжӣҙдҪҺзҡ„CPUдё»йў‘гҖӮеҰӮжһңеңЁHTMLйЎөйқўдёӯжёІжҹ“еҫҲй•ҝзҡ„еҲ—иЎЁпјҢдҪ дјҡйқўдёҙиҝҗиЎҢи®ҫеӨҮеҙ©жәғзҡ„еҚұйҷ©гҖӮиҝҷдҪҝеҫ—еңЁз§»еҠЁи®ҫеӨҮдёҠжһ„е»әеӨ§еһӢзҡ„HTML5дә’еҠЁеә”з”ЁжҲҗдёәдёҖдёӘжҢ‘жҲҳгҖӮNativeжҠҖжңҜжҸҗдҫӣдәҶUITableViewControllerжқҘе»әз«Ӣй•ҝзҡ„пјҢж— йҷҗж»ҡеҠЁзҡ„еҲ—иЎЁгҖӮUITableViewеҢ…еҗ«еҸҜеӨҚз”Ёзҡ„UITableViewCellsжқҘдјҳеҢ–еҶ…еӯҳпјҢжҖ§иғҪд»ҘеҸҠе“Қеә”гҖӮиҖҢй’ҲеҜ№HTML5жҲ‘们没жңүд»»дҪ•зҺ°жҲҗи§ЈеҶіж–№жЎҲгҖӮеӣ жӯӨпјҢжҲ‘们е°ҶиҮӘе·ұе®һзҺ°дёҖдёӘпјҒ
жҠҖе·§1пјҡ移йҷӨеӣҫеғҸ
В В В В UIWebViewжҲ–иҖ…移еҠЁSafariжөҸи§ҲеҷЁеҜ№еӣҫеғҸжңүдёҘж јйҷҗеҲ¶гҖӮжҲ‘们зҡ„йЎөйқўжөҒйҮҢй“әж»ЎдәҶеӨ§е°әеҜёеӣҫеғҸпјҢжүҖд»ҘеҫҲеҝ«е°ұдјҡиҫҫеҲ°дёҠйҷҗгҖӮдёҖз§ҚйҖүжӢ©жҳҜдҪҝз”ЁHTML5Canvasз»ҳеҲ¶еӣҫеғҸпјҢдёҚдјҡеёҰжқҘеҶ…еӯҳй—®йўҳгҖӮ然иҖҢжҲ‘们еҸ‘зҺ°еңЁз”»еёғдёҠз»ҳеҲ¶йқһеёёеӨ§зҡ„еӣҫеғҸзӣёеҪ“зј“ж…ўпјҢжүҖд»ҘжҲ‘们дёҚеҫ—дёҚйҮҮеҸ–еҸҰдёҖз§Қж–№жі•пјҡеҪ“дёҖеүҜеӣҫеғҸе®Ңе…ЁвҖңжөҒвҖқеҮәеұҸ幕时пјҢз”ЁеҸҰдёҖеүҜйқһеёёе°Ҹзҡ„еӣҫеғҸжӣҝжҚўimgж Үзӯҫзҡ„вҖңSRCвҖқеұһжҖ§гҖӮиҝҷиғҪзЎ®дҝқжёІжҹ“еӨ§еһӢеӣҫеғҸжүҖдҪҝз”Ёзҡ„еҶ…еӯҳиў«е®ҡжңҹйҮҠж”ҫгҖӮжӯӨеӨ–пјҢжҲ‘们дҝқиҜҒ并没жңүеј•е…ҘеӣҫеғҸз©әsrcеұһжҖ§зҡ„й”ҷиҜҜгҖӮ
жҠҖе·§2пјҡйҡҗи—ҸйЎөйқў
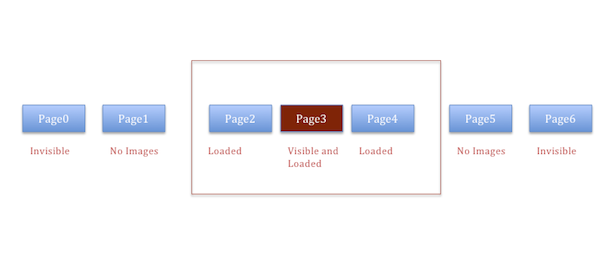
В В В В йҮҠж”ҫеӣҫеғҸ并没жңүеӣһ收足еӨҹзҡ„еҶ…еӯҳжқҘйҳІжӯўеҙ©жәғгҖӮеӣ жӯӨпјҢжҲ‘们ејҖе§ӢйҖҡиҝҮе°ҶCSSВ зҡ„visibilityеұһжҖ§и®ҫзҪ®дёәhiddenВ жқҘйҡҗи—ҸжөҒзҡ„зӢ¬з«ӢйЎөйқўпјҲеӣҫ2иЎЁзӨәвҖңйҡҗи—ҸвҖқзҡ„йЎөйқўпјүгҖӮз»ҸиҝҮиҝҷз§Қи°ғж•ҙпјҢжҲ‘们дёҚд»…зңӢеҲ°дәҶжӣҙеӨҡзҡ„еҶ…еӯҳиў«еӣһ收пјҲиҝҷж ·еә”з”ЁзЁӢеәҸе°ұдёҚдјҡеҙ©жәғпјүпјҢиҖҢдё”жёІжҹ“йҖҹеәҰд№ҹжӣҙеҝ«пјҢеӣ дёәжөҸи§ҲеҷЁдёҚдјҡдёәз•ҢйқўдёҠвҖңйҡҗи—ҸвҖқзҡ„йЎөйқўиҝӣиЎҢз»ҳеҲ¶гҖӮ
жҠҖе·§3пјҡеҲ йҷӨйЎөйқў
В В В В йҮҮз”Ёйҡҗи—Ҹзҡ„йЎөйқўеҸҜд»ҘиҰҶзӣ–80пј…зҡ„жғ…еҶөгҖӮдҪҶжҳҜдҪҷдёӢзҡ„20пј…д»Қ然дјҡеҜјиҮҙеә”з”ЁзЁӢеәҸеҙ©жәғпјҒжҲ‘们жӣҙиҝӣдёҖжӯҘпјҢејҖе§ӢеҲ йҷӨдёҚйңҖиҰҒзҡ„йЎөйқўгҖӮдҪңдёәеүҜдҪңз”ЁпјҢеҰӮжһңжҲ‘们еҲ йҷӨеҪ“еүҚйЎөйқўе·Ұдҫ§зҡ„йЎөйқўпјҢйЎөйқўжөҒдјҡе·Ұ移пјҢиҖҢз”ЁжҲ·е°ҶеӨұеҺ»жүҖеңЁдҪҚзҪ®гҖӮдёәдәҶдҝқжҢҒж»ҡеҠЁдҪҚзҪ®пјҢжҲ‘们дёҚеҫ—дёҚеңЁз§»йҷӨйЎөйқўж—¶пјҲеҚіDOMиҠӮзӮ№пјүз”ЁеҗҢж ·й«ҳеәҰе’Ңе®ҪеәҰзҡ„з©әзҷҪйЎөйқўжқҘеҸ–д»ЈпјҲеӣҫ2дёӯзӨәж„Ҹзҡ„вҖңеҚ дҪҚз¬ҰвҖқпјүгҖӮдҫӢеҰӮпјҢеҰӮжһңз”ЁжҲ·жӯЈеңЁжөҸи§Ҳ第5йЎөпјҢжҲ‘们еҲ йҷӨ第0йЎөпјҢ并用еҚ дҪҚз¬ҰеҸ–иҖҢд»Јд№ӢгҖӮ
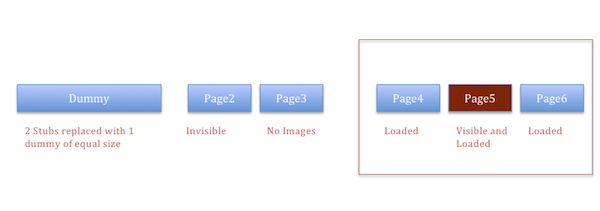
В В В В йҮҮз”ЁдәҶдёҠиҝ°зҡ„3з§ҚжҠҖжңҜпјҢжҲ‘们зҡ„жөҒејҖе§Ӣзұ»дјјдәҺдёӢйқўеӣҫйҮҢзҡ„ж ·еӯҗгҖӮВ жӯЈеҰӮдҪ еҸҜд»ҘеңЁеӣҫ1дёӯзңӢеҲ°зҡ„дёҖж ·пјҢеҰӮжһңз”ЁжҲ·жӯЈеңЁжҹҘзңӢ第3йЎөпјҢеүҚдёҖйЎөе’ҢеҗҺдёҖйЎөе°Ҷе®Ңе…ЁеҠ иҪҪгҖӮиҖҢеҪ“з”ЁжҲ·еҶіе®ҡеҗ‘еүҚжҲ–иҖ…еҗ‘еҗҺзҝ»йЎөж—¶пјҢд»–еҸҜд»ҘзңӢеҲ°е®Ңе…Ёе‘ҲзҺ°зҡ„йЎөйқўгҖӮеҪ“з”ЁжҲ·иҜ•еӣҫж»ҡеҠЁж—¶пјҢжҲ‘们ејҖе§ӢеҠ иҪҪеӣҫеғҸ并渲жҹ“йЎөйқўгҖӮе®ғеҸҜд»ҘеңЁiPadжЁЎжӢҹеҷЁдёҠе®ҢзҫҺиҝҗиЎҢпјҢдҪҶеңЁе®һйҷ…и®ҫеӨҮдёҠпјҢдҪ еҸҜд»ҘзңӢеҲ°ж»ҡеҠЁжҖ§иғҪзҡ„дёӢйҷҚгҖӮ

еӣҫ1

еӣҫ2
В В В В жӯЈеҰӮеӣҫ2жүҖзӨәпјҢеҪ“з”ЁжҲ·зҝ»еҠЁеҲ°з¬¬5йЎөпјҢ第0е’Ң第1йЎөе°Ҷдјҡиў«еҲ йҷӨпјҢ第2йЎөе°Ҷдјҡйҡҗи—ҸпјҢиҖҢ第3йЎө移йҷӨдәҶжүҖжңүеӣҫеғҸгҖӮжӯӨж—¶пјҢз”ЁжҲ·еҸҜд»Ҙ继з»ӯеҗ‘еүҚзҝ»йЎөпјҢе…¶е®ғйЎөйқўе°Ҷж №жҚ®е®ғ们е’ҢеҸҜи§ҒйЎөйқўд№Ӣй—ҙзҡ„и·қзҰ»жқҘеҶіе®ҡжҳҜ移йҷӨеӣҫеғҸгҖҒйҡҗи—ҸиҝҳжҳҜеҲ йҷӨиҮӘиә«гҖӮ
В В В В жҲ‘们дёҚеҫ—дёҚдёәдёҚеҗҢзүҲжң¬зҡ„iPadдҪҝз”ЁдёҖдёӘеҸҜеҸҳеӨ§е°Ҹзҡ„вҖңзӘ—еҸЈвҖқгҖӮдҫӢеҰӮпјҢiPad1еҶ…еӯҳжңҖе°‘пјҢжүҖд»ҘжҲ‘们дёҚеҫ—дёҚз»ҷе®ғдёҖдёӘйқһеёёе°Ҹзҡ„зӘ—еҸЈпјҡ
getConfig : function() {
//й»ҳи®Өи®ҫзҪ®
var config = {
size : 3,
maxVisibleOnOneSide : 1,
};
//ж №жҚ®и®ҫеӨҮжӣҙж–°и®ҫзҪ®
if($isDesktop || $native.isNative() && $os.ipad) {
//жЈҖжөӢжҳҜipad1иҝҳжҳҜipad2
if($isDesktop || $native.getDeviceVersion() > 1) {
config.size = 7;
config.maxVisibleOnOneSide = 2;
}
}
return config;
}
жҠҖе·§4пјҡйҒҝе…Қзј©ж”ҫе’Ңзӣ’йҳҙеҪұ
В В В В жҢүз…§д№ӢеүҚзҡ„з»ҸйӘҢпјҢжҲ‘们дҪҝз”ЁдёӨдёӘHTML / CSSзҡ„дјҳеҢ–жҠҖе·§жқҘж”№е–„жҖ§иғҪпјҡ
- йҖҡиҝҮHTMLВ IMGж ҮзӯҫдёӯжҢҮе®ҡе®ҪеәҰе’Ңй«ҳеәҰеұһжҖ§жқҘйҒҝе…Қе®ўжҲ·з«Ҝзј©ж”ҫеӣҫеғҸ
- йҒҝе…ҚCSSзӣ’йҳҙеҪұпјҡе®ғеңЁWebKitдёӢеҫҲж…ў
жҠҖжңҜ5пјҡеҮҸе°‘DOMиҠӮзӮ№
В В В В з»ҸиҝҮдёҠиҝ°дјҳеҢ–пјҢдҪ жҳҜеҗҰйў„жңҹеә”з”ЁеҶҚд№ҹдёҚдјҡеҙ©жәғпјҹй”ҷдәҶпјҒеңЁжөӢиҜ•иҝҮзЁӢдёӯпјҢдёҠиҝ°жҠҖе·§и®©еә”з”ЁзЁӢеәҸиҝҗиЎҢзҡ„ж—¶й—ҙжӣҙй•ҝпјҢдҪҶдёҖж®өж—¶й—ҙеҗҺе®ғд»Қ然дјҡеҙ©жәғгҖӮ
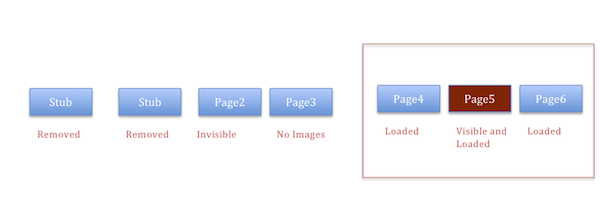
В В В В ж №жҚ®д№ӢеүҚiPhoneеә”з”Ёзҡ„з»ҸйӘҢпјҢжҲ‘们зҹҘйҒ“дҝқжҢҒDOMиҠӮзӮ№жңҖе°‘жҳҜе№іж»‘ж»ҡеҠЁе’ҢдҝқиҜҒи¶іеӨҹеҶ…еӯҳзҡ„е…ій”®зӮ№гҖӮВ и®°дҪҸиҝҷдёҖзӮ№еҗҺпјҢжҲ‘们е°ҶжүҖжңүеҚ дҪҚжүҖз”Ёзҡ„иҠӮзӮ№еҗҲ并дёәдёҖдёӘиҷҡжӢҹзҡ„пјҢзӣёеҗҢеӨ§е°Ҹзҡ„иҠӮзӮ№гҖӮз»“жһңжҳҜпјҡдёҚз®ЎжҲ‘们滑еҠЁеҲ°еӨҡе°‘йЎөпјҢйЎөйқўжөҒдёҚдјҡеңЁд»»дҪ•и®ҫеӨҮдёҠеҙ©жәғпјҒжңҖз»ҲжңәеҲ¶еҰӮеӣҫ3жүҖзӨәпјҡ

еӣҫ3
жҠҖжңҜе®һзҺ°зҡ„и§Ҷйў‘
В В В В иҝҷйҮҢжңүдёҖдёӘеҪ“з”ЁжҲ·ж»‘еҠЁзҝ»йЎөж—¶пјҢDOMжүҖиЎЁзҺ°еҮәжқҘиЎҢдёәзҡ„и§Ҷйў‘гҖӮе·Ұиҫ№жҲ‘们еңЁChromeзӘ—еҸЈдёӯеҠ иҪҪйЎөйқўжөҒгҖӮиҖҢеңЁеҸіиҫ№пјҢжҲ‘们йҖҡиҝҮChromeзҡ„ејҖеҸ‘иҖ…е·Ҙе…·жқҘеұ•зӨәеҰӮдҪ•ж·»еҠ жҲ–еҲ йҷӨиҠӮзӮ№е’ҢйҖҡиҝҮиҷҡжӢҹйЎөйқўзҡ„е®ҪеәҰжқҘеЎ«иЎҘиў«еҲ йҷӨзҡ„зҪ‘йЎөгҖӮВ иҜ·жіЁж„ҸDOMиҠӮзӮ№жҳҜеҰӮдҪ•дҝқжҢҒеңЁдёҖдёӘжҒ’е®ҡзҡ„ж•°йҮҸзҡ„пјҢд»ҘеҸҠULВ зҡ„第дёҖдёӘliиҠӮзӮ№пјҲвҖңиҷҡжӢҹвҖқиҠӮзӮ№пјүеӨ§е°ҸжҳҜеҰӮдҪ•еўһй•ҝзҡ„пјҲдҪ еҸҜиғҪйңҖиҰҒе…ЁеұҸж’ӯж”ҫи§Ҷйў‘жқҘзңӢпјүгҖӮ
еӨұиҙҘзҡ„е°қиҜ•
В В В В жҲ‘们并没жңүеңЁз¬¬дёҖж—¶й—ҙеҫ—еҲ°жӯЈзЎ®зҡ„з»“жһңпјҢжүҖд»Ҙеҝ…йЎ»иҰҒеҲ—еҮәжҲ‘们дёҖдәӣжӣҫз»ҸеӨұиҙҘзҡ„е°қиҜ•гҖӮжҲ‘们жңҖејҖе§ӢдҪҝз”ЁеӨҡдёӘUIWebViewsжқҘеҗ„иҮӘжёІжҹ“дёҖдёӘйЎөйқўе№¶з”ЁUISwipeGestureRecognizerжқҘзҝ»йЎөгҖӮ 然иҖҢжҲ‘们еҫҲеҝ«е°ұж„ҸиҜҶеҲ°пјҢеңЁжң¬ең°еә”з”ЁзЁӢеәҸдҪҝз”ЁеӨҡдёӘWebи§ҶеӣҫеңЁеҶ…еӯҳе’ҢжҖ§иғҪж–№йқўжҳҜдёҖз§Қзіҹзі•зҡ„ж–№ејҸгҖӮ
В В В В йҡҸеҗҺжҲ‘们е°қиҜ•дәҶе’Ң3-DIVзұ»дјјзҡ„ж–№жі•гҖӮе®ғеҸҜд»Ҙе·ҘдҪңпјҢдҪҶжҳҜжҲ‘们еҜ№ж»‘еҠЁзҝ»йЎөзҡ„жҖ§иғҪ并дёҚж»Ўж„ҸгҖӮВ жңүж—¶еҰӮжһңз”ЁжҲ·еңЁзҝ»йЎөпјҢжҲ‘们еҗҢж—¶еңЁжёІжҹ“дёҖдёӘйЎөйқўпјҢеҚ•зәҝзЁӢзҡ„UIWebViewВ е°Ҷж— жі•ж·»еҠ еҲ°йЎөйқўжөҒйҮҢйқўгҖӮ
иҮҙи°ў
В В В В ж„ҹи°ўAkhilesh Gupta,В AarthiJayaram,В AshitGandhi,В KiranPrasadе’ҢGanesh SrinivasanгҖӮ
В В В жӯӨеӨ–пјҢзү№еҲ«ж„ҹи°ўВ Ryanеё®жҲ‘дёәиҝҷзҜҮж–Үз« еҪ•еҲ¶и§Ҷйў‘гҖӮ
В В В В еҺҹж–Үй“ҫжҺҘпјҡгҖҠLinkedIn for iPad: 5 techniques for smooth infinite scrolling in HTML5гҖӢ
В В В В иҪ¬иҪҪиҜ·жіЁжҳҺпјҡжқҘиҮӘи’Ӣе®ҮжҚ·зҡ„еҚҡе®ў

