зФ®йЭЮеУНеЇФеЉПиЃЊиЃ°жЮДеїЇиЈ®зЂѓWeb App
¬† ¬† ¬† еЖЩеЬ®еЙНйЭҐзЪДиѓЭпЉЪеѓєдЇОзІїеК®Web AppжЭ•иѓіпЉМеУНеЇФеЉПиЃЊиЃ°зЫЄељУзЪДжЬЙдїЈеАЉпЉМзО∞еЬ®е§ІеЃґдєЯж≠£еЬ®йАРжЄРзЪДдЇЖиІ£еЃГгАВдљЖжШѓжИСиЃ§дЄЇеЃГдєЯжЬЙиЗ™еЈ±йАВзФ®зЪДиМГеЫіпЉМйЬАи¶Бж†єжНЃеЕЈдљУзЪДеЬЇжЩѓжЭ•йАЙжЛ©дљњзФ®гАВж≠£е•љжЬАињСдЄЪзХМеѓєж≠§дєЯжЬЙдЄАдЇЫе£∞йЯ≥еТМеПНжАЭдЉ†йАТпЉМдЊЛе¶ВжИСдєЛеЙНзЪДдЄАзѓЗеНЪжЦЗгАКзФ®HTML5еЃЮзО∞iPadеЇФзФ®жЧ†йЩРеє≥жїСжїЪеК®гАЛйЗМе∞±жЬЙжПРеПКгАВзО∞еЬ®жИСзњїиѓСдЄАзѓЗзЫЄеЕ≥жЦЗзЂ†пЉМе§ІеЃґеПѓдї•еѓєж≠§жЬЙжЫіе§ЪзЪДдЇЖиІ£еТМеИ§жЦ≠гАВ-- еЃЗжНЈ
е™ТдїЛжߕ胥еЊИдЉЯе§ІпЉМдљЖжШѓ...
¬† ¬† ¬† еѓєдЇОWebеЉАеПСдЇЇеСШжЭ•иѓіпЉМе¶ВжЮЬи¶БйАЪињЗеѓєж†ЈеЉПи°®ињЫи°МеЊЃи∞ГжЭ•дЄЇдЄНеРМе∞ЇеѓЄиЃЊе§ЗзЪДзФ®жИЈжПРдЊЫжЫіе•љзЪДдљУй™МпЉМе™ТдїЛжߕ胥пЉИMedia QueriesпЉЙйЭЮеЄЄж£ТгАВ¬†е™ТдїЛжߕ胥еЃЮиі®дЄКеПѓдї•ж†єжНЃе±ПеєХзЪДе∞ЇеѓЄжЭ•иЗ™еЃЪдєЙзљСзЂЩзЪДCSSгАВеЬ®дљ†жЈ±еЕ•ињЩзѓЗжЦЗзЂ†дєЛеЙНпЉМеПѓдї•жЫіе§ЪзЪДдЇЖиІ£еУНеЇФеЉПзљСй°µиЃЊиЃ°пЉИињШиЃ∞еЊЧгАКзФ®3дЄ™ж≠•й™§еЃЮзО∞еУНеЇФеЉПзљСй°µиЃЊиЃ°гАЛињЩзѓЗжЦЗзЂ†еРЧпЉЯпЉЙ¬†пЉМеєґдЄФзЬЛзЬЛдљњзФ®е™ТдїЛжߕ胥зЪДдЄАдЇЫе•љдЊЛе≠РпЉЪ¬†mediaqueri.es¬†гАВ
¬† ¬† ¬†¬†еГПеЄГжЛЙеЊЈ¬ЈеЉЧзљЧжЦѓзЙєеЬ®дї•еЙНжЦЗзЂ†дЄ≠жМЗеЗЇзЪДдЄАж†ЈпЉМи∞ГжХізХМйЭҐеП™жШѓжЮДеїЇзІїеК®Web AppжЧґйЬАи¶БиАГиЩСзЪДдЉЧе§ЪдЇЛжГЕдєЛдЄАгАВ¬†е¶ВжЮЬдљ†еЬ®жЮДеїЇзІїеК®Web AppжЧґеП™йАЪињЗе™ТдїЛжߕ胥иЗ™еЃЪдєЙдЇЖеЄГе±АпЉМйВ£дєИжИСдїђдЉЪжЬЙдї•дЄЛзЪДйЧЃйҐШпЉЪ
- жЙАжЬЙзЪДиЃЊе§ЗйГљйЗЗзФ®еРМж†ЈзЪДJavaScriptгАБCSSдї•еПКеЖЕеЃєпЉИеЫЊзЙЗгАБиІЖйҐСз≠ЙпЉЙпЉМеѓЉиЗідЇІзФЯжѓФйҐДжЬЯжЫійХњзЪДеК†иљљжЧґйЧігАВ
- жЙАжЬЙзЪДиЃЊе§ЗйГљжЬЙзЫЄеРМзЪДеИЭеІЛDOMзїУжЮДпЉМеПѓиГљињЂдљњеЉАеПСдЇЇеСШзЉЦеЖЩињЗдЇОе§НжЭВзЪДCSSж†ЈеЉПгАВ
- еѓєдЇОдЄЇжѓПдЄ™иЃЊе§ЗжМЗеЃЪиЗ™еЃЪдєЙзЪДдЇ§дЇТжЭ•иѓізЉЇдєПеЉєжАІгАВ
йЩ§е™ТдїЛжߕ胥е§ЦпЉМWeb APPињШйЬАи¶БжЫіе§Ъ
¬† ¬† ¬†¬†дЄНи¶БиѓѓдЉЪжИСзЪДжДПжАЭгАВжИСеєґдЄНжШѓиЃ®еОМйАЪињЗе™ТдїЛжߕ胥ињЫи°МеУНеЇФеЉПиЃЊиЃ°пЉМеєґзїЭеѓєиЃ§дЄЇеЃГеН†жЬЙдЄАеЄ≠дєЛеЬ∞гАВж≠§е§ЦпЉМдЄКињ∞зЪДдЄАдЇЫйЧЃйҐШеПѓдї•йАЪињЗдЊЛе¶ВеУНеЇФеЉПеЫЊеГП¬†пЉМеК®жАБиДЪжЬђеК†иљљз≠ЙжЭ•иІ£еЖ≥гАВдљЖжШѓе∞±жЯРдЄАзВєиАМи®АпЉМдљ†дєЯиЃЄдЉЪеПСзО∞иЗ™еЈ±еБЪдЇЖ姙е§ЪзЪДеҐЮйЗПи∞ГжХіпЉМиАМеПѓиГљжПРдЊЫдЄНеРМзЪДзЙИжЬђжХИжЮЬдЉЪжЫідљ≥гАВ
¬† ¬† ¬†¬†ељУжЮДеїЇзЪДзХМйЭҐеЬ®е§НжЭВжАІжЦєйЭҐжЬЙжЙАеҐЮеК†пЉМеРМж״襀еНХй°µзЪДWeb AppжЙАеРЄеЉХпЉМдљ†дЉЪжГ≥и¶БдЄЇжѓПдЄ™иЃЊе§Зз±їеЮЛиЗ™еЃЪдєЙзФ®жИЈзХМйЭҐеБЪжЫіе§ЪдЇЛжГЕгАВжЬђжЦЗе∞ЖжХЩдљ†е¶ВдљХзФ®жЬАе∞СзЪДеК™еКЫеЃЮзО∞ињЩж†ЈзЪДиЗ™еЃЪдєЙгАВйАЪзФ®зЪДжЦєж≥ХеМЕжЛђе∞ЖиЃњйЧЃзЪДиЃЊе§ЗеИТеИЖеИ∞ж≠£з°ЃзЪДеИЖз±їпЉМеєґдЄФдЄЇиѓ•иЃЊе§ЗжПРдЊЫеРИйАВзЪДзЙИжЬђпЉМеРМжЧґжЬАе§ІйЩРеЇ¶еЬ∞жПРйЂШдї£з†БеЬ®зЙИжЬђдєЛйЧізЪДйЗНзФ®гАВ
йТИеѓєеУ™дЇЫиЃЊе§Зз±їеЮЛпЉЯ
¬† ¬† ¬†¬†зО∞еЬ®жЬЙжИРеНГдЄКдЄЗзЪДдЇТиБФзљСиЃЊе§ЗпЉМеЗ†дєОжѓПдЄАдЄ™йГљжЬЙжµПиІИеЩ®гАВе§НжЭВдєЛе§ДеЬ®дЇОеЃГдїђзЪДеЈЃеЉВжАІпЉЪиЛєжЮЬзђФиЃ∞жЬђпЉМWindowsеЈ•дљЬзЂЩпЉМжЬЙиІ¶жСЄиЊУеЕ•гАБжїЪиљЃгАБйФЃзЫШеТМиѓ≠йЯ≥иЊУеЕ•зЪДiPhoneжЙЛжЬЇпЉМiPadеТМAndroidжЙЛжЬЇпЉМеЄ¶еОЛеКЫдЉ†жДЯеЩ®зЪДиЃЊе§ЗпЉМжЩЇиГљжЙЛи°®пЉМзГ§йЭҐеМЕжЬЇдї•еПКеЖ∞зЃ±з≠Йз≠ЙгАВеЃГдїђжЧ†е§ДдЄНеЬ®пЉМиАМдЄФжЬЙдЇЫйЭЮеЄЄзљХиІБгАВ

еРДзІНеРДж†ЈзЪДиЃЊе§ЗпЉИжЭ•жЇРпЉЙ
¬† ¬† ¬†¬†дЄЇдЇЖеИЫйА†иЙѓе•љзЪДзФ®жИЈдљУй™МпЉМдљ†йЬАи¶БзЯ•йБУи∞БжШѓдљ†зЪДзФ®жИЈдї•еПКдїЦдїђдљњзФ®зЪДжШѓдїАдєИиЃЊе§ЗгАВе¶ВжЮЬдљ†дЄЇж°МйЭҐзФ®жИЈеИЫеїЇдЇЖдЄАдЄ™дљњзФ®йЉ†ж†ЗеТМйФЃзЫШзЪДзХМйЭҐпЉМеєґе∞ЖеЃГе±Хз§ЇзїЩжЩЇиГљжЙЛжЬЇзФ®жИЈпЉМињЩе∞ЖжШѓдЄАдЄ™жЮБе§ІзЪД姱賕пЉМеЫ†дЄЇеЃГиЃЊиЃ°еЬ®еП¶дЄАдЄ™е±ПеєХе§Іе∞ПеТМиЊУеЕ•жЦєеЉПдєЛдЄКгАВ
¬† ¬† ¬†¬†ињЩйЗМжЬЙдЄ§зІНжЮБзЂѓзЪДжЦєж≥ХпЉЪ
1.¬†¬†¬†еИЫеїЇдЄАдЄ™дЄЇжЙАжЬЙиЃЊе§ЗеЈ•дљЬзЪДзЙИжЬђгАВзФ®жИЈдљУй™Ме∞ЖеЫ†ж≠§еПЧеИ∞ељ±еУНпЉМеЫ†дЄЇдЄНеРМзЪДиЃЊе§ЗжЬЙдЄНеРМзЪДиЃЊиЃ°иАГиЩСгАВ
2.¬†¬†¬†дЄЇжѓПдЄАдЄ™и¶БжФѓжМБзЪДиЃЊе§ЗеРДиЗ™еИЫеїЇдЄАдЄ™зЙИжЬђгАВињЩдЄ™еЈ•дљЬе∞Жж∞ЄињЬињЫи°МдЄЛеОїпЉМеЫ†дЄЇдљ†е∞ЖдЄЇдљ†зЪДеЇФзФ®жЮД忯姙е§ЪзЙИжЬђгАВж≠§е§ЦпЉМељУжЦ∞зЪДжЩЇиГљжЙЛжЬЇиѓЮзФЯпЉИе§ІзЇ¶жѓПеС®йГљжЬЙпЉЙжЧґпЉМдљ†е∞Ж襀вАЛвАЛињЂеЖНжђ°еИЫеїЇдЄАдЄ™зЙИжЬђгАВ
¬† ¬† ¬†¬†ињЩйЗМжЬЙдЄАдЄ™еЯЇжЬђзЪДжЭГи°°пЉЪжЬЙжЫіе§ЪзЪДиЃЊе§Зз±їеИЂжЧґпЉМдљ†еПѓдї•жПРдЊЫжЫіе•љзЪДзФ®жИЈдљУй™МпЉМдљЖжШѓйЬАи¶БеБЪжЫіе§ЪиЃЊиЃ°пЉМеЃЮзО∞еТМзїіжК§зЪДеЈ•дљЬгАВ
¬† ¬† ¬†¬†дЄЇжѓПзІНиЃЊе§ЗеИЫеїЇеНХзЛђзЪДзЙИжЬђеѓєдЇОжАІиГљеОЯеЫ†жЭ•иѓідєЯиЃЄжШѓдЄАдЄ™е•љеКЮж≥ХпЉМжИЦиАЕдљ†жГ≥дЄЇдЄНеРМзЪДиЃЊе§ЗеИЫеїЇзЪДзЙИжЬђеЈЃеЉВзФЪеЈ®гАВеР¶еИЩпЉМ¬†еУНеЇФеЉПзљСй°µиЃЊиЃ°дЉЪжШѓеЃМеЕ®еРИзРЖзЪДеБЪж≥ХгАВ
дЄАдЄ™жљЬеЬ®зЪДжЦєж°И
ињЩйЗМжЬЙдЄА䪙嶕еНПжЦєж°ИпЉЪе∞ЖиЃЊе§ЗеИЖз±їпЉМеєґдЄЇжѓПдЄ™зІНз±їжПРдЊЫжЬАдљ≥дљУй™МгАВйАЙжЛ©дїАдєИз±їеИЂеПЦеЖ≥дЇОдљ†зЪДдЇІеУБеТМзЫЃж†ЗзФ®жИЈгАВдЄЛйЭҐжШѓдЄАдЄ™з§ЇдЊЛпЉМиГље§ЯеЊИе•љзЪДиЈ®иґКзО∞дїКжµБи°МзЪДзљСзїЬиЃЊе§ЗгАВ
1.¬†¬†¬†¬†е∞Пе±ПеєХ+иІ¶жСЄпЉИдЄїи¶БжШѓжЙЛжЬЇпЉЙ
2.¬†¬†¬†¬†е§Іе±ПеєХ+иІ¶жСЄпЉИдЄїи¶БжШѓеє≥жЭњпЉЙ
3.¬†¬†¬†¬†е§Іе±ПеєХ+йФЃзЫШ/йЉ†ж†ЗпЉИдЄїи¶БжШѓеП∞еЉПжЬЇ/зђФиЃ∞жЬђзФµиДСпЉЙ
¬† ¬† ¬†¬†ињЩеП™жШѓиЃЄе§ЪеПѓиГљзЪДеИЖз±їжЦєеЉПдєЛдЄАпЉМдљЖеЬ®еЖЩдљЬжЧґжЬЙеЊИе§ІзЪДжДПдєЙгАВдЄКйЭҐзЪДеИЧи°®дЄ≠зЉЇе∞СзЪДжШѓж≤°жЬЙиІ¶жСЄе±ПзЪДзІїеК®иЃЊе§ЗпЉИдЊЛе¶ВеКЯиГљжЙЛжЬЇпЉМдЄАдЇЫдЄУзФ®зЪДзФµе≠Рдє¶йШЕиѓїеЩ®пЉЙгАВзДґиАМпЉМињЩдЇЫиЃЊе§Зе§ІйГ®еИЖйГљжЬЙйФЃзЫШжИЦиАЕе±ПеєХйШЕиѓїиљѓдїґпЉМе¶ВжЮЬдљ†зЪДзЂЩзВєз≤ЊењГиЃЊиЃ°пЉМеПѓдї•еЬ®дЄКйЭҐеЈ•дљЬиЙѓе•љгАВ
зЙєеЃЪе§Ц嚥зЪДWEB AppдЊЛе≠Р
¬† ¬† ¬†¬†жЬЙиЃЄе§ЪйТИеѓєдЄНеРМеЫ†зі†жПРдЊЫдЄНеРМWebжЬНеК°зЙИжЬђзЪДдЊЛе≠РгАВи∞Јж≠МжРЬ糥жШѓињЩж†ЈпЉМFacebookдєЯжШѓгАВињЩдЄїи¶БжШѓиАГиЩСдЇЖеИ∞жАІиГљпЉИиОЈеПЦиµДжЇРпЉМжЄ≤жЯУй°µйЭҐпЉЙеТМжЫійАЪзФ®зЪДзФ®жИЈдљУй™МгАВ
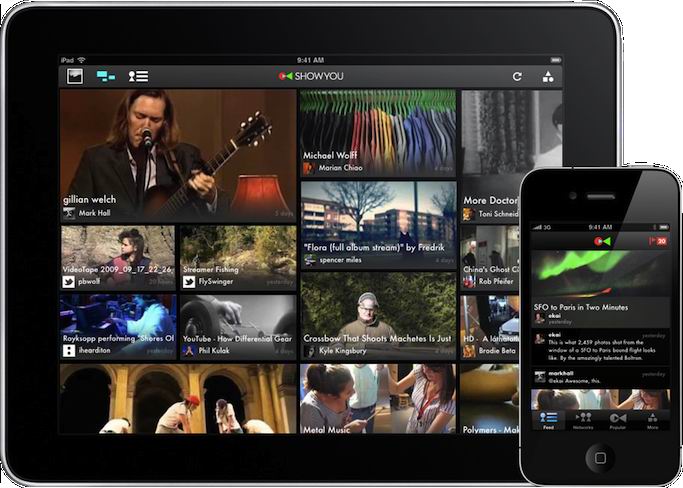
¬† ¬† ¬†¬†еЬ®Native AppзЪДдЄЦзХМйЗМпЉМиЃЄе§ЪеЉАеПСиАЕйАЙжЛ©дЄЇдЄНеРМзІНз±їзЪДиЃЊе§ЗиЃЊиЃ°дЇІеУБгАВ¬†дЊЛе¶ВпЉМFlipboard iPadзЙИжЬђзЪДUIдЄОiPhoneзЙИжЬђеЈЃеЉВеЊИе§ІгАВеє≥жЭњзЙИжЬђдЄЇеПМжЙЛдљњзФ®еТМж∞іеє≥жЧЛиљђињЫи°МдЇЖдЉШеМЦпЉМиАМжЙЛжЬЇзЙИжЬђеЕ≥ж≥®еНХжЙЛдЇ§дЇТеТМеЮВзЫізњїиљђзЪДдљУй™МгАВиЃЄе§ЪеЕґдїЦзЪДiOSеЇФзФ®еЬ®жЙЛжЬЇеТМеє≥жЭњдЄКдєЯжЬЙжШОжШЊзЪДдЄНеРМпЉМдЊЛе¶ВThingsпЉИTodo listпЉЙеТМе¶ВдЄЛжЙАз§ЇзЪД¬†Showyou¬†пЉИз§ЊдЉЪеМЦиІЖйҐСпЉЙпЉЪ

йТИеѓєжЙЛжЬЇеТМеє≥жЭњеЃЪеИґзЪДUI
жЦєж≥ХпЉГ1пЉЪжЬНеК°еЩ®зЂѓж£АжµЛ
¬† ¬† ¬†¬†еЬ®жЬНеК°еЩ®зЂѓпЉМжИСдїђи¶БдЇЖиІ£ж≠£еЬ®е§ДзРЖзЪДиЃЊе§ЗжЬЙжЫіе§ЪзЪДйЩРеИґгАВжѓПжђ°иѓЈж±ВеПСйАБзЪДUser-Agentе§іжЙАжПРдЊЫзЪДuser agentпЉИзФ®жИЈдї£зРЖпЉЙе≠Чзђ¶дЄ≤еПѓиГљжШѓжЬАжЬЙзФ®зЪД篜糥гАВж≠£еЫ†дЄЇе¶Вж≠§пЉМзЫЄеРМUAзЪДеЧЕжОҐжЦєж≥ХдЉЪдЇІзФЯдљЬзФ®гАВдЇЛеЃЮдЄКпЉМDeviceAtlasеТМWURFLй°єзЫЃеЈ≤зїПеЉАеІЛињЩж†ЈеБЪдЇЖпЉИеєґжПРдЊЫдЇЖдЄАе§Іе†ЖиЃЊе§ЗжЬЙеЕ≥зЪДеЕґдїЦдњ°жБѓпЉЙгАВ
¬† ¬† ¬†¬†дЄНеєЄзЪДжШѓзЫЃеЙНињЩдЇЫй°єзЫЃйГље≠ШеЬ®жМСжИШгАВWURFLйЭЮеЄЄеЇЮе§ІпЉМеМЕеРЂ20MBзЪДXMLпЉМеПѓиГљдЄЇжѓПдЄ™иѓЈж±ВеѓЉиЗіжШОжШЊзЪДжЬНеК°еЩ®еЉАйФАгАВжЬЙй°єзЫЃеЫ†дЄЇжАІиГљжЦєйЭҐзЪДеОЯеЫ†еИЖеЙ≤дЇЖињЩдЇЫXMLгАВDeviceAtlasеєґдЄНеЉАжЇРпЉМйЬАи¶БдїШиієдљњзФ®гАВ
¬† ¬† ¬†¬†ињЩйЗМжЬЙжЫізЃАеНХпЉМиАМдЄФеЕНиієзЪДжЫњдї£еУБпЉМдЊЛе¶Вж£АжµЛзІїеК®жµПиІИеЩ®й°єзЫЃгАВељУзДґпЉМзЉЇзВєжШѓиЃЊе§Зж£АжµЛйЪЊеЕНдЉЪдЄНе§ЯеЕ®йЭҐгАВ¬†ж≠§е§ЦпЉМеЃГеП™еМЇеИЖзІїеК®еТМйЭЮзІїеК®иЃЊе§ЗпЉМдї•еПКйАЪињЗad-hocиљѓдїґжПРдЊЫжЬЙйЩРзЪДеє≥жЭњжФѓжМБгАВ
жЦєж≥Х2пЉЪеЃҐжИЈзЂѓж£АжµЛ
¬† ¬† ¬†¬†дљњзФ®зЙєжАІж£АжµЛпЉМжИСдїђеПѓдї•дЇЖиІ£жЫіе§ЪзФ®жИЈжµПиІИеЩ®еТМиЃЊе§ЗзЪДдњ°жБѓгАВжИСдїђйЬАи¶Бз°ЃеЃЪзЪДи¶БзВєжШѓпЉМиѓ•иЃЊе§ЗжШѓеР¶еЕЈжЬЙиІ¶жСЄеКЯиГљпЉМдї•еПКеЃГзЪДе±ПеєХжШѓе§ІжШѓе∞ПгАВ
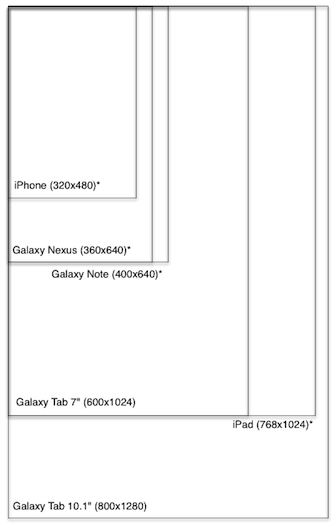
¬† ¬† ¬†¬†жИСдїђйЬАи¶БзФїдЄАжЭ°зЇњжЭ•еМЇеИЖе±ПеєХе§ІеТМе∞ПзЪДиІ¶жСЄиЃЊе§ЗгАВдЊЛе¶ВеГП5еѓЄGalaxy NoteзЪДиЊєзЉШжГЕеЖµгАВдЄЛеЫЊжШЊз§ЇдЇЖиЃЄе§ЪжµБи°МзЪДAndrвАЛвАЛoidеТМiOSиЃЊе§ЗиљЃеїУпЉИйЩДдЄКзЫЄеЇФзЪДе±ПеєХеИЖиЊ®зОЗпЉЙгАВжШЯеПЈи°®з§Їиѓ•иЃЊе§ЗеПѓдї•жФѓжМБеПМеАНеѓЖеЇ¶гАВиЩљзДґеГПзі†еѓЖеЇ¶еПѓиГљдЉЪеҐЮеК†дЄАеАНпЉМCSSдїНзДґдЉЪжК•еСКзЫЄеРМзЪДе§Іе∞ПгАВ
¬† ¬† ¬†¬†еѓєCSSйЗМеГПзі†зВєзЪДењЂйАЯдїЛзїНпЉЪжЙЛжЬЇWebй°µйЭҐдЄКзЪДCSSеГПзі†еТМPCдЄКеєґдЄНдЄАж†ЈгАВiOSиІЖзљСиЖЬиЃЊе§ЗеЉХеЕ•дЇЖеПМеАНеГПзі†еѓЖеЇ¶пЉИдЊЛе¶ВiPhone 3GSеѓєiPhone 4пЉМiPad 2еѓєiPad 3пЉЙгАВиІЖзљСиЖЬиЃЊе§ЗдЄКSafariжµПиІИеЩ®зЪДзФ®жИЈдї£зРЖдїНзДґжК•еСКзЫЄеРМзЪДиЃЊе§ЗеЃљеЇ¶пЉМдї•еЕНз†іеЭПзљСй°µгАВељУеЕґеЃГиЃЊе§ЗпЉИдЊЛе¶ВAndroidпЉЙйЗЗзФ®дЇЖжЫійЂШеИЖиЊ®зОЗзЪДжШЊз§Їе±ПжЧґпЉМеЃГдїђдєЯйЗЗзФ®дЇЖзЫЄељУзЪДиІ£еЖ≥жЦєж°ИгАВ

иЃЊе§ЗзЪДеИЖиЊ®зОЗ
¬† ¬† ¬†¬†ињЩзІНжЦєеЉПдЉЪжЫіе§НжЭВпЉМдљЖжШѓињЩеѓєиАГиЩСеРМжЧґеЕЉеЃєзЇµеРСеТМж®™еРСж®°еЉПйЭЮеЄЄйЗНи¶БгАВжИСдїђдЄНеЄМжЬЫжѓПжђ°е±ПеєХжЧЛиљђжЧґйГљйЗНжЦ∞еК†иљљй°µйЭҐжИЦиАЕеК†иљљйҐЭе§ЦзЪДиДЪжЬђпЉМиЩљзДґжИСдїђеПѓиГљи¶БеСИзО∞дЄНеРМзЪДй°µйЭҐгАВ
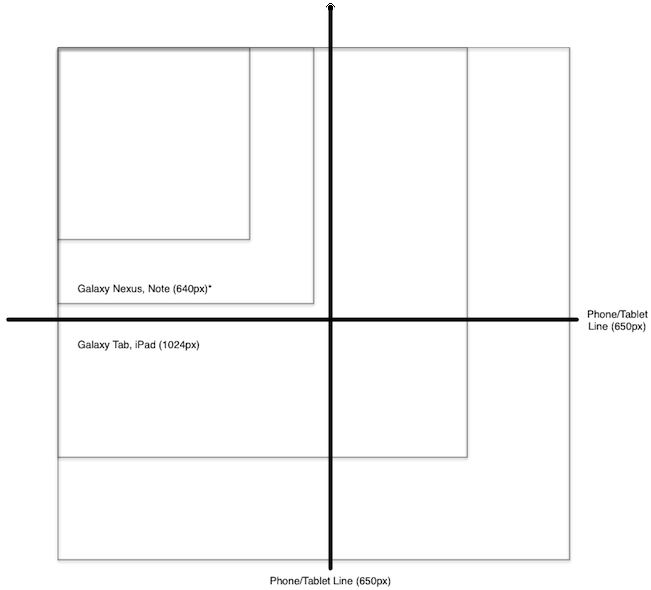
дЄЛеЫЊдЄ≠пЉМж≠£жЦєељҐдї£и°®жѓПдЄ™иЃЊе§ЗзЪДжЬАе§Іе∞ЇеѓЄпЉМжШѓеП†еК†дЇЖзЇµеРСеТМж®™еРСиљЃеїУзЪДзїУжЮЬпЉЪ

ж®™еРС+зЇµеРСеИЖиЊ®зОЗ
¬† ¬† ¬†¬†йАЪињЗе∞ЖйШИеАЉиЃЊзљЃдЄЇ650px¬†пЉМжИСдїђе∞ЖiPhoneпЉМGalaxy NexusеИЖз±їдЄЇе∞ПиІ¶жСЄе±ПиЃЊе§ЗпЉМиАМе∞ЖiPadпЉМGalaxy TabеИЖз±їдЄЇвАЬеє≥жЭњвАЭгАВиЈ®зХМзЪДGalaxy NoteеЬ®ињЩзІНжГЕеЖµдЄЛ襀ељТз±їдЄЇвАЬжЙЛжЬЇвАЭпЉМе∞ЖйЗЗзФ®жЙЛжЬЇеЄГе±АгАВ
¬† ¬† ¬†¬†жЙАдї•пЉМдЄАдЄ™еРИзРЖзЪДз≠ЦзХ•еПѓиГљзЬЛиµЈжЭ•еГПдЄЛйЭҐињЩж†ЈпЉЪ
if (hasTouch) {
if (isSmall) {
device = PHONE;
} else {
device = TABLET;
}
} else {
device = DESKTOP;
}
¬† ¬† ¬†¬†иµґењЂзЬЛзЬЛдЄАдЄ™е∞ПзЪДз§ЇдЊЛзЙєжАІж£АжµЛжЦєж≥ХеРІгАВ
¬† ¬† ¬†¬†еП¶дЄАзІНжЦєж≥ХжШѓдљњзФ®зФ®жИЈдї£зРЖеЧЕжОҐжЭ•ж£АжµЛиЃЊе§Зз±їеЮЛпЉМеЯЇжЬђдЄКе∞±жШѓеИЫеїЇдЄАе•ЧиѓХжОҐжЦєж≥ХжЭ•еМєйЕНзФ®жИЈзЪДnavigator.userAgentгАВдЉ™дї£з†БзЬЛиµЈжЭ•еГПињЩж†ЈпЉЪ
var ua = navigator.userAgent;
for (var re in RULES) {
if (ua.match(re)) {
device = RULES[re];
return;
}
}
¬† ¬† ¬†¬†й©ђдЄКжЭ•зЬЛзЬЛдЄАдЄ™з§ЇдЊЛ-UAж£АжµЛжЦєж≥ХгАВ
еЬ®еЃҐжИЈзЂѓеК†иљљзЪДиѓіжШО
¬† ¬† ¬†¬†е¶ВжЮЬдљ†ж≠£еЬ®жЬНеК°еЩ®дЄКж£АжµЛзФ®жИЈдї£зРЖпЉМдљ†еПѓдї•еЬ®жФґеИ∞жЦ∞иѓЈж±ВжЧґеЖ≥еЃЪжПРдЊЫеУ™зІНCSSпЉМJavaScriptеТМDOMиКВзВєгАВзДґиАМпЉМе¶ВжЮЬдљ†ж≠£еЬ®йЗЗзФ®еЃҐжИЈзЂѓж£АжµЛпЉМжГЕеЖµеИЩжЫідЄЇе§НжЭВгАВдљ†жЬЙе¶ВдЄЛеЗ†зІНйАЙжЛ©пЉЪ
1.¬†¬†¬†¬†йЗНеЃЪеРСеИ∞зЙєеЃЪиЃЊе§Зз±їеЮЛзЪДURLпЉМеЕґвАЛвАЛдЄ≠еМЕеРЂиѓ•иЃЊе§Зз±їеЮЛзЪДзЙИжЬђгАВ
2.¬†¬†¬†¬†еК®жАБеК†иљљиЃЊе§ЗзЙєеЃЪз±їеЮЛзЪДеЖЕеЃєгАВ
¬† ¬† ¬†¬†зђђдЄАзІНжЦєж≥ХеЊИзЃАеНХпЉМйЬАи¶БйЗЗзФ®window.location.href = "/tablet"ињЩзІНйЗНеЃЪеРСзЪДжЦєеЉПгАВзДґиАМпЉМURLеЬ∞еЭАдЉЪйЩДеК†иЃЊе§Зз±їеЮЛзЪДдњ°жБѓпЉМжЙАдї•дљ†еПѓиГљжГ≥дљњзФ®HTML5зЪДеОЖеП≤APIжЭ•жЄЕзРЖзљСеЭАгАВдЄНеєЄзЪДжШѓпЉМињЩзІНжЦєж≥ХжґЙеПКдЄАдЄ™йЗНеЃЪеРСпЉМжЙАдї•еПѓиГљдЉЪеЊИжЕҐпЉМе∞§еЕґжШѓеЬ®зІїеК®иЃЊе§ЗдЄКгАВ
¬† ¬† ¬†¬†зђђдЇМзІНжЦєж≥ХеЃЮзО∞жЫіеК†е§НжЭВгАВдљ†йЬАи¶БдЄАзІНжЬЇеИґжЭ•еК®жАБеК†иљљCSSеТМJSпЉМињШжЬЙпЉИж†єжНЃжµПиІИеЩ®иАМеЃЪпЉЙдљ†еПѓиГљжЧ†ж≥ХеЃЮзО∞дЊЛе¶ВиЗ™еЃЪдєЙ¬†ињЩж†ЈзЪДдЇЛгАВж≠§е§ЦеЫ†дЄЇж≤°жЬЙйЗНеЃЪеРСпЉМдљ†йЬАи¶БеЬ®дЄАеЉ†й°µйЭҐдЄКжЭ•еУНеЇФиѓЈж±ВгАВељУзДґпЉМдљ†еПѓдї•зФ®JavaScriptжЭ•еЃЮзО∞пЉМдљЖжШѓињЩеПѓиГљеѓЉиЗіжАІиГљзЉУжЕҐеТМ/жИЦз≥Яз≥ХзЪДдї£з†БпЉМињЩдЄАеИЗйГљеПЦеЖ≥дЇОдљ†зЪДеЇФзФ®з®ЛеЇПгАВ
йАЙжЛ©еЃҐжИЈзЂѓжИЦжЬНеК°еЩ®жЦєж°И
¬† ¬† ¬†¬†дЄЛйЭҐжШѓеЬ®ињЩдЇЫжЦєж≥ХдєЛйЧізЪДжЭГи°°пЉЪ
йАЙжЛ©еЃҐжИЈзЂѓ¬†пЉЪ
- еЯЇдЇОе±ПеєХе∞ЇеѓЄжИЦеПѓжЙ©е±ХжАІзЪДжЦєж°ИеТМзФ®жИЈдї£зРЖжѓФиµЈжЭ•жЫідЄЇйХњињЬгАВ
- жЧ†йЬАдЄНжЦ≠жЫіжЦ∞зФ®жИЈдї£зРЖеРНеНХгАВ
йАЙжЛ©жЬНеК°еЩ®¬†пЉЪ
- иГљеЃМеЕ®жОІеИґдїАдєИиЃЊе§ЗдЄКеК†иљљдїАдєИзЙИжЬђгАВ
- жЫіе•љзЪДжАІиГљпЉЪжЧ†йЬАеЃҐжИЈзЂѓйЗНеЃЪеРСжИЦеК®жАБеК†иљљгАВ
¬† ¬† ¬†¬†жИСдЄ™дЇЇзЪДеБПе•љжШѓпЉМжЬАеЉАеІЛдљњзФ®device.jsеТМеЃҐжИЈзЂѓж£АжµЛгАВ¬†йЪПзЭАеЇФзФ®зЪДеПСе±ХпЉМе¶ВжЮЬеПСзО∞еЃҐжИЈзЂѓйЗНеЃЪеРСжЬЙжШОжШЊзЪДжАІиГљйЧЃйҐШпЉМдљ†еПѓдї•еЊИеЃєжШУеЬ∞еИ†йЩ§device.jsиДЪжЬђпЉМеєґеЬ®жЬНеК°еЩ®дЄКжЙІи°МзФ®жИЈдї£зРЖж£АжµЛгАВ
DEVICE.JSдїЛзїН
¬† ¬† ¬†¬†device.jsжШѓдЄАдЄ™иµЈзВєпЉМињЩж†ЈеБЪеЯЇдЇОиѓ≠дєЙпЉМдЊЭйЭ†е™ТдїЛжߕ胥ињЫи°МиЃЊе§Зж£АжµЛпЉМдїОиАМжЧ†йЬАзЙєжЃКзЪДжЬНеК°еЩ®зЂѓйЕНзљЃпЉМиКВзЬБдЇЖйЬАи¶БеЃЮзО∞зФ®жИЈдї£зРЖе≠Чзђ¶дЄ≤иІ£жЮРзЪДжЧґйЧіеТМз≤ЊеКЫгАВ
¬† ¬† ¬†¬†ињЩдЄ™жЦєж≥ХжШѓеЬ®
ж†Зз≠ЊзЪДй°ґйГ®зФ®жРЬ糥еЉХжУОеПЛе•љзЪДж†ЗиЃ∞пЉИlinkrel=alternateпЉЙе£∞жШОдљ†и¶БжПРдЊЫзЪДзљСзЂЩзЙИжЬђгАВ<link rel="alternate" href="http://foo.com" id="desktop"
media="only screen and (touch-enabled: 0)">
¬† ¬† ¬†¬†жО•дЄЛжЭ•пЉМдљ†еПѓдї•йЗЗзФ®жЬНеК°еЩ®зЂѓUAж£АжµЛеТМзЙИжЬђйЗНеЃЪеРСпЉМжИЦиАЕдљњзФ®device.jsиДЪжЬђжЭ•жЙІи°МеЯЇдЇОеКЯиГљзЪДеЃҐжИЈзЂѓйЗНеЃЪеРСгАВ
¬† ¬† ¬†¬†жЫіе§Ъиѓ¶зїЖдњ°жБѓпЉМиѓЈеПВйШЕdevice.jsй°єзЫЃй°µйЭҐ¬†пЉМеРМжЧґињШжЬЙдЄАдЄ™дљњзФ®дЇЖdevice.jsињЫи°МеЃҐжИЈзЂѓйЗНеЃЪеРСзЪДжµЛиѓХеЇФзФ®гАВ
еїЇиЃЃпЉЪMVCзЪДеЕЈдљУиІЖеЫЊ
¬† ¬† ¬†¬†зО∞еЬ®дљ†еПѓиГљдЉЪжГ≥пЉМжИСеСКиѓЙдљ†зЪДжШѓеїЇзЂЛдЄЙдЄ™еЃМеЕ®зЛђзЂЛзЪДеЇФзФ®з®ЛеЇПпЉМжѓПдЄ™зФ®дЇОдЄАзІНиЃЊе§Зз±їеЮЛгАВдЄНпЉБ¬†дї£з†БеЕ±дЇЂжШѓеЕ≥йФЃгАВ
¬† ¬† ¬†¬†еЄМжЬЫдљ†еЈ≤зїПдљњзФ®дЇЖдЄАдЄ™з±їMVCзЪДж°ЖжЮґпЉМдЊЛе¶ВBackboneпЉМEmberз≠Йз≠ЙгАВе¶ВжЮЬдљ†еЈ≤зїПзЖЯжВЙйЗНзВєеИЖиІ£зЪДеОЯеИЩпЉМе∞§еЕґжШѓдљ†зЪДзФ®жИЈзХМйЭҐпЉИиІЖеЫЊе±ВпЉЙеЇФиѓ•дЄОйАїиЊСпЉИж®°еЮЛе±ВпЉЙеИЖз¶їгАВе¶ВжЮЬдљ†еѓєж≠§ињШжѓФиЊГйЩМзФЯпЉМеПѓдї•еЉАеІЛдЇЖиІ£MVCзЪДдЄАдЇЫиµДжЇРеТМJavaScriptдЄ≠зЪДMVC¬†ж®°еЉПгАВ
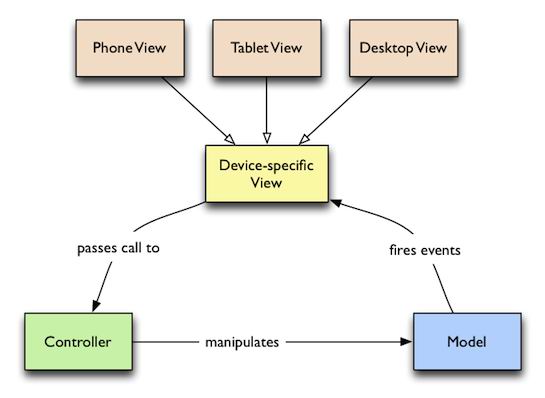
¬† ¬† ¬†¬†иЈ®иЃЊе§ЗйЭЮеЄЄйАВеРИзО∞жЬЙзЪДMVCж°ЖжЮґгАВдљ†еПѓдї•иљїжЭЊеЬ∞зІїеК®иІЖеЫЊеИ∞зЛђзЂЛзЪДжЦЗдїґпЉМдЄЇжѓПдЄ™иЃЊе§Зз±їеЮЛеИЫеїЇдЄАдЄ™иЗ™еЃЪдєЙиІЖеЫЊгАВзДґеРОдљ†е∞±еПѓдї•дЄЇжЙАжЬЙиЃЊе§ЗдљњзФ®йЩ§дЇЖиІЖеЫЊе±ВдєЛе§ЦеРМж†ЈзЪДдї£з†БгАВ

иЈ®иЃЊе§ЗзЪДMVCж®°еЉП
¬† ¬† ¬†¬†дљ†зЪДй°єзЫЃеПѓиГљжЬЙдї•дЄЛзЪДзїУжЮДпЉИељУзДґпЉМдљ†еПѓдї•иЗ™зФ±йАЙжЛ©еѓєдљ†еЇФзФ®жЬАжЬЙжДПдєЙзЪДзїУжЮДпЉЙпЉЪ
models/ (shared models)
item.js
item-collection.js
controllers/ (shared controllers)
item-controller.js
versions/ (device-specific stuff)
tablet/
desktop/
phone/ (phone-specific code)
style.css
index.html
views/
item.js
item-list.js
¬† ¬† ¬†¬†ињЩзІНзїУжЮДдљњдљ†иГље§ЯеЃМеЕ®жОІеИґжѓПдЄ™зЙИжЬђеК†иљљеУ™дЇЫеЖЕеЃєпЉМеЫ†дЄЇдљ†ењЕй°їдЄЇжѓПдЄ™иЃЊе§ЗйЗЗзФ®иЗ™еЃЪдєЙзЪДHTMLпЉМCSSеТМJavaScriptгАВињЩйЭЮеЄЄеЉЇе§ІпЉМжШѓеЉАеПСиЈ®зЂѓWeb AppжЬАз≤ЊзЃАеТМжЬАжЬЙжХИзЪДжЦєеЉПпЉМдЄНдЉЪдЊЭиµЦдЇОдЄАдЇЫе∞ПзЪДжКАеЈІпЉМдЊЛе¶ВиЗ™йАВеЇФеЫЊеГПгАВ
¬† ¬† ¬†¬†дЄАжЧ¶дљ†ињРи°МеЦЬ搥зЪДжЮДеїЇеЈ•еЕЈпЉМдЉЪжККжЙАжЬЙзЪДJavascriptеТМCSSеРИеєґеТМеОЛзЉ©еИ∞дЄАдЄ™зЛђзЂЛзЪДжЦЗдїґйЗМпЉМдї•еЃЮзО∞жЫіењЂзЪДеК†иљљйАЯеЇ¶пЉМиАМиЊУеЗЇзЪДHTMLй°µйЭҐзЬЛиµЈжЭ•з±їдЉЉдї•дЄЛзЪД嚥еЉПпЉИеЬ®жЙЛжЬЇдЄКпЉМдљњзФ®device.jsпЉЙпЉЪ
<!doctype html>
<head>
<title>Mobile Web Rocks! (Phone Edition)</title>
<!-- Every version of your webapp should include a list of all
versions. -->
<link rel="alternate" href="http://foo.com" id="desktop"
media="only screen and (touch-enabled: 0)">
<link rel="alternate" href="http://m.foo.com" id="phone"
media="only screen and (max-device-width: 650px)">
<link rel="alternate" href="http://tablet.foo.com" id="tablet"
media="only screen and (min-device-width: 650px)">
<!-- Viewport is very important, since it affects results of media
query matching. -->
<meta name="viewport" content="width=device-width">
<!-- Include device.js in each version for redirection. -->
<script src=вАЭdevice.jsвАЭ></script>
<link rel=вАЭstyleвАЭ href=вАЭphone.min.cssвАЭ>
</head>
<body>
<script src=вАЭphone.min.jsвАЭ></script>
</body>
¬† ¬† ¬†¬†йЬАи¶Бж≥®жДПзЪДжШѓ(touch-enabled: 0)е™ТдїЛжߕ胥庴дЄНж†ЗеЗЖпЉИеП™жЬЙFirefoxйАЪињЗmozеЙНзЉАеЃЮзО∞дЇЖпЉЙпЉМдљЖжШѓиГље§Я襀device.jsж≠£з°ЃињРи°МпЉИжДЯи∞ҐModernizr.touchпЉЙгАВ
зЙИжЬђи¶ЖзЫЦ
¬† ¬† ¬†¬†иЃЊе§Зж£АжµЛжЬЙжЧґеАЩжЬЙиѓѓпЉМеЬ®жЯРдЇЫжГЕеЖµдЄЛпЉМзФ®жИЈеПѓиГљжЫіеЦЬ搥еЬ®жЙЛжЬЇдЄКйЗЗзФ®еє≥жЭњеЄГе±АпЉИдєЯиЃЄдїЦдїђж≠£еЬ®дљњзФ®Galaxy NoteпЉЙпЉМжЙАдї•дЄАеЃЪи¶БеРСзФ®жИЈжПРдЊЫзЙИжЬђзЪДйАЙжЛ©гАВ
¬† ¬† ¬†¬†йАЪеЄЄзЪДеБЪж≥ХжШѓжПРдЊЫдЄАдЄ™дїОж°МйЭҐеИ∞зІїеК®зЙИжЬђзЪДйУЊжО•гАВињЩеЊИеЃєжШУеЃЮзО∞пЉМdevice.jsйАЪињЗdeviceзЪДGETеПВжХ∞жЭ•жФѓжМБж≠§еКЯиГљгАВ
зїУиЃЇ
¬† ¬† ¬†¬†зїЉдЄКпЉМељУйЬАи¶БеїЇзЂЛиЈ®иЃЊе§ЗеНХй°µзЪДзФ®жИЈзХМйЭҐжЧґпЉМеєґдЄНйАВеРИеУНеЇФеЉПиЃЊиЃ°пЉМжИСдїђеПѓдї•ињЩж†ЈеБЪпЉЪ
1.¬†¬†¬†¬†жМСйАЙдЄАз≥їеИЧиЃЊе§ЗеИЖз±їињЫи°МжФѓжМБпЉМеєґдЄЇиЃЊе§ЗеИЖз±їиЃЊеЃЪж†ЗеЗЖгАВ
2.¬†¬†¬†¬†еїЇзЂЛдљ†зЪДMVCеЇФзФ®пЉМжККзХМйЭҐдїОдї£з†БеЇУеИЖз¶їеЗЇжЭ•гАВ
3.¬†¬†¬†¬†дљњзФ®device.jsињЫи°МеЃҐжИЈзЂѓиЃЊе§ЗеИЖз±їж£АжµЛгАВ
4.¬†¬†¬†¬†ељУдљ†еЗЖе§Зе•љдЇЖжЧґпЉМдЄЇжѓПдЄ™иЃЊе§ЗеИЖз±їжЙУеМЕдљ†зЪДиДЪжЬђеТМж†ЈеЉПи°®гАВ
5.¬†¬†¬†¬†е¶ВжЮЬеЃҐжИЈзЂѓйЗНеЃЪеРСжЬЙжАІиГљйЧЃйҐШпЉМжФЊеЉГdevice.jsпЉМеєґжНҐеИ∞жЬНеК°еЩ®зЂѓеБЪUAж£АжµЛгАВ
иѓСиЗ™пЉЪhttp://www.html5rocks.com/en/mobile/cross-device/
иљђиљљиѓЈж≥®жШОпЉЪжЭ•иЗ™иТЛеЃЗжНЈзЪДеНЪеЃҐ

