HTML5еЕЙзЇњдЉ†жДЯеЩ®зЃАдїЛ
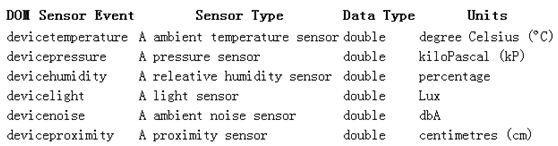
¬† ¬† ¬† ¬† HTML5зОѓеҐГдЉ†жДЯеЩ®зФ±Sensor APIжППињ∞еТМеЃЪдєЙпЉМеМЕеРЂдЇЖ6зІНеЄЄиІБзЪДдЉ†жДЯеЩ®з±їеЮЛпЉЪ

¬† ¬† ¬†¬†еЃГдїђеИЖеИЂдї£и°®жЄ©еЇ¶пЉИжСДж∞ПеЇ¶пЉЙгАБж∞ФеОЛпЉИеНГеЄХпЉЙгАБжєњеЇ¶пЉИзЩЊеИЖжѓФпЉЙгАБеЕЙзЇњпЉИlux пЉМеЛТеЕЛеПЄпЉЙгАБе£∞йЯ≥пЉИеИЖиіЭпЉЙгАБдЄіињСпЉИеОШз±≥пЉЙгАВ
¬† ¬† ¬†¬†HTML5дЉ†жДЯеЩ®зЫЃеЙНиЃ®иЃЇзЪДжѓФиЊГе§ЪзЪДжШѓDeviceOrientationEventињРеК®дЉ†жДЯеЩ®еТМжЦєеРСдЉ†жДЯеЩ®пЉМиАМSensor APIзЪДиѓ¶зїЖеЖЕеЃєеЬ®еЫљеЖЕеЊИе∞СжЬЙзЫЄеЕ≥зЪДжЦЗзЂ†жПРеПКгАВдЄЛйЭҐжИСеѓєеЕґдЄ≠зЪДеЕЙзЇњдЉ†жДЯеЩ®ињЫи°МдЄАдЄ™зЃАеНХдїЛзїНпЉМиЃ©е§ІеЃґеЕИз™•HTML5 Sensor APIзЪДдЄАи≤МгАВ
¬† ¬† ¬†¬†еЕЙзЇњдЉ†жДЯеЩ®иІДиМГињШжШѓеЖЕйГ®иЃ®иЃЇзЪДW3CеЈ•дљЬиНЙж°ИпЉМеЃЪдєЙдЇЖйАЪињЗдЇЖеЕЙзЇњдЉ†жДЯеЩ®жµЛйЗПеС®еЫіеЕЙзЇњж∞іеє≥зЪДжЦєеЉПпЉМеМЕжЛђ2дЄ™жО•еП£пЉМLightLevelEventжПРдЊЫдЇЖзЃАеНХзЪДеЕЙзЇњзЇІеИЂеИЖз±їпЉМиАМDeviceLightEventжО•еП£дї•еЕЙзЕІеЇ¶luxдЄЇеНХдљНпЉМжППињ∞дЇЖзОѓеҐГеЕЙзЇњзЪДиѓ¶зїЖдњ°жБѓгАВ

дЄНеРМзЪДеЕЙзЕІеЇ¶
¬† ¬† ¬†¬†дЄАгАБDeviceLightEventжО•еП£
¬† ¬† ¬†¬†DeviceLightEventжПРдЊЫдЇЖзОѓеҐГеЕЙзЇњзЪДз≤Њз°ЃеАЉпЉМзїУжЮЬдї•luxпЉИеЛТеЕЛеПЄпЉМдЄЇиЈЭз¶їдЄАдЄ™еЕЙеЉЇдЄЇ1cdзЪДеЕЙжЇРпЉМеЬ®1з±≥е§ДжО•еПЧзЪДзЕІжШОеЉЇеЇ¶пЉЙдЄЇеНХдљНгАВ
¬† ¬† ¬†¬†еЃГеМЕеРЂдЄАдЄ™е±ЮжАІеТМдЄАдЄ™дЇЛдїґпЉЪ
- ¬† ¬† ¬† ¬† е±ЮжАІvalue - ињФеЫЮељУеЙНзОѓеҐГеЕЙзЇњзЪДеЉЇеЇ¶еАЉгАВ
- ¬† ¬† ¬† ¬† дЇЛдїґondevicelight - е¶ВжЮЬеЕЙзЇњеПШеМЦпЉМдЉЪиІ¶еПСж≠§дЇЛдїґгАВ
йЬАи¶Бж≥®жДПзЪДжШѓзФ±дЇОж£АжµЛжЦєж≥ХгАБдЉ†жДЯеЩ®зїУжЮДзЪДдЄНеРМпЉМдЄНеРМзЪДиЃЊе§ЗеЬ®еРМдЄАзОѓеҐГдЄЛзЪДињФеЫЮеАЉеПѓиГљжЬЙжЙАеЈЃеЉВгАВ
дЇМгАБLightLevelEventжО•еП£
¬† ¬† ¬†¬†LightLevelEventжО•еП£жПРдЊЫеС®еЫізОѓеҐГзЪДеЕЙзЇњж∞іеє≥еИЖзЇІпЉМдЄїи¶БеМЕжЛђдЄЙдЄ™иМГеЫізЪДеЖЕеЃєпЉЪdim-жШПжЪЧпЉМnormal-ж≠£еЄЄеТМbrightжШОдЇЃгАВеЕґеЃЮеЃГзЫЄељУдЇОдЄАдЄ™зЃАеНХзЪДеИ§жЦ≠пЉМиЃ©еЉАеПСиАЕеПѓдї•еЊИжЦєдЊњзЪДеМЇеИЖињЩдЄЙзІНеЄЄиІБзЪДеЕЙзЇњзКґжАБгАВ
¬† ¬† ¬†¬†еЃГдєЯеМЕеРЂдЄАдЄ™е±ЮжАІеТМдЄАдЄ™дЇЛдїґпЉЪ
- ¬† ¬† ¬† ¬† е±ЮжАІvalue-ињФеЫЮељУеЙНзОѓеҐГеЕЙзЇњзЪДеЉЇеЇ¶ж∞іеє≥пЉМdimгАБnormalжИЦиАЕbrightгАВ
- ¬† ¬† ¬† ¬† дЇЛдїґonlightlevel -е¶ВжЮЬеЕЙзЇњж∞іеє≥еПШеМЦпЉМдЉЪиІ¶еПСж≠§дЇЛдїґгАВ
¬† ¬† ¬†¬†е¶ВдљХеМЇеИЖжШПжЪЧгАБж≠£еЄЄеТМжШОдЇЃзЪДеЕЙзЇњж∞іеє≥еСҐпЉЯиІДиМГеЃЪдєЙжШПжЪЧжШѓжМЗеЕЙзЕІеЇ¶е∞ПдЇО50 luxзЪДзОѓеҐГпЉМж≠£еЄЄдї£и°®50еИ∞10000 luxдєЛйЧіпЉМиАМжШОдЇЃеИЩжШѓе§ІдЇО10000 luxгАВ
¬† ¬† ¬†¬†иАГиЩСдЄАдЄЛпЉМеИ©зФ®еЕЙзЕІдЉ†жДЯеЩ®Web AppеПѓдї•еЃЮзО∞зЪДжЬЙиґ£еКЯиГљеМЕжЛђеУ™дЇЫпЉЯдЊЛе¶ВеЬ®й°µжЄЄйЗМеПѓдї•ж†єжНЃеЕЙзЕІеЇ¶иЗ™еК®еПШжНҐеЬЇжЩѓж®°еЉПгАБйШЕиѓїAppеПѓдї•ж†єжНЃеЕЙзЕІеЇ¶иЗ™еК®еПШжНҐиГМжЩѓиЙ≤пЉМињЫеЕ•зٚ姩жИЦиАЕе§ЬжЩЪж®°еЉПвА¶еПѓдї•йҐДиІБпЉМеЬ®дЄНдєЕзЪДе∞ЖжЭ•пЉМеИ©зФ®ињЩдЇЫе•Зе¶ЩзЪДдЉ†жДЯеЩ®е±ЮжАІпЉМWeb AppзЪДеЉАеПСиАЕеПИе∞ЖеЃЮзО∞жЫіе§Ъе•љзО©зЪДеИЫжДПпЉМиЃ©жИСдїђзЪДзФЯжіїжЫіеК†дЊњеИ©еТМжЬЙиґ£гАВ

ж§НзЙ©е§ІжИШеГµе∞ЄзЪДе§ЬйЧіж®°еЉП
¬† ¬† ¬†¬†иѓЈж≥®жДПпЉМSensor APIеТМDeviceLightEventеЃЪдєЙдЇЖжµПиІИеЩ®зЪДеЃЮзО∞嚥еЉПеТМеЉАеПСиАЕзЪДи∞ГзԮ嚥еЉПпЉМдљЖжШѓеЃГдїђзЫЃеЙНдїЕдїЕжШѓеЈ•дљЬзїДиНЙж°ИпЉМжЬ™жݕ嚥еЉПеТМеЃЪдєЙжЬЙеПѓиГљйЪПжЧґеПСзФЯеПШеМЦгАВ
¬† ¬† ¬†¬†зЫЄеЕ≥жЦЗзЂ†пЉЪгАКеѓєHTML5 Device APIзЫЄеЕ≥иІДиМГзЪДиІ£жГСгАЛ
¬† ¬† ¬†¬†гАКзФ®HTML5еЃЮзО∞жЙЛжЬЇжСЗдЄАжСЗзЪДеКЯиГљгАЛ
¬† ¬† ¬†¬†гАКзЩЊеЇ¶еЉАеПСиАЕе§ІдЉЪпЉЪзФ®HTML5жЦ∞зЙєжАІеЉАеПСзІїеК®AppгАЛ
¬† ¬† ¬†¬†еОЯеИЫжЦЗзЂ†пЉМиљђиљљиѓЈж†ЗжШОеЗЇе§ДпЉЪиТЛеЃЗжНЈзЪДдЄУж†ПпЉИhttp://blog.csdn.net/hfaheпЉЙ

