DigitalClock本身就继承了TextView,也就是说他本身就是文本框,只是显示的内容总是当前时间,DigitalClock设置的android:text属性没什么作用。
AnalogClock继承的View组件,它重写了View的OnDraw方法,会在View上绘制模拟时钟。

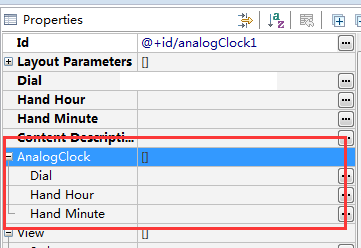
AnalogClock的新属性:
android:dial 设置表盘使用的图片
android:hand_hour 设置时针使用的图片
android:hand_minute 设置的分针使用的图片
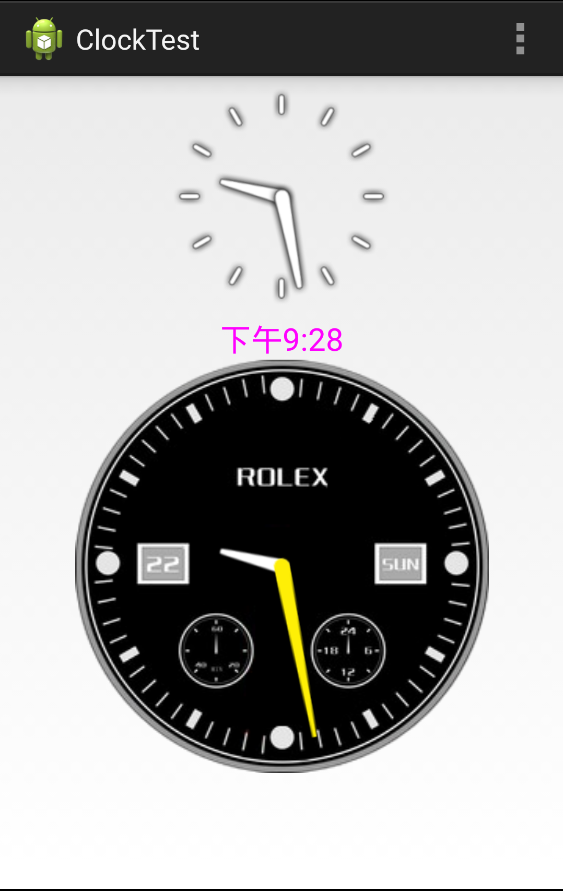
例,通过图片定制AnalogClock模拟指针的表盘,时针,分针,只要找到合适的图片,就可以对AnalogClock进行定制
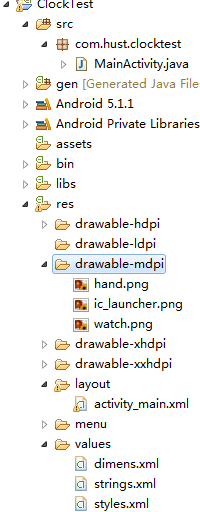
工程

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical" >
<!-- 模拟时钟 -->
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 数字时钟 -->
<DigitalClock
android:id="@+id/digitalClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="DigitalClock"
android:textAppearance="?android:attr/textAppearanceSmallInverse"
android:textColor="#f0f"
android:textSize="20dp" />
<!-- 模拟时钟,自定义表盘和时针图片 -->
<AnalogClock
android:id="@+id/analogClock2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:dial="@drawable/watch"
android:hand_minute="@drawable/hand" />
</LinearLayout>