д»ҺImageButtonиҝҷдёӘеӯ—йқўж„ҸжҖқдёҠжқҘзңӢпјҢе®ғжҳҜдёҖдёӘеӣҫзүҮжҢүй’®пјҢйӮЈд№ҲжҲ‘们е°ұеҸҜд»ҘдҪҝз”Ёе®ғеҒҡдёҖдёӘжҲ‘们жғіиҰҒзҡ„еӣҫзүҮжҢүй’®дәҶпјҢдҪҶжҳҜжҲ‘们еңЁе®һйҷ…дҪҝз”Ёзҡ„иҝҮзЁӢеҪ“дёӯпјҢе°ұдјҡеҸ‘зҺ°иҜҘжҢүй’®зҡ„дҪҝ用并没жңүжғіеғҸдёӯзҡ„йӮЈд№Ҳз®ҖеҚ•пјҢйңҖиҰҒеҶҚеўһеҠ дёҖдәӣд»Јз ҒжҲ–еҶҚй…ҚзҪ®XMLжүҚиғҪе®һзҺ°еӣҫзүҮжҢүй’®жҢүдёӢзҡ„ж•Ҳжһң
ImageButton иҝҳзӣҙжҺҘжҙҫз”ҹдәҶZoomButton组件пјҢеҸӘжҳҜAndroidй»ҳи®ӨжҸҗдҫӣдәҶbtn_minusпјҢbtn_plusдёӨдёӘDrawableиө„жәҗпјҢеҸӘиҰҒдёәZoomButtonзҡ„android:srcеұһжҖ§еҲҶеҲ«жҢҮзқҖдёӨдёӘandroidжҸҗдҫӣзҡ„иө„жәҗпјҢеҚіеҸҜе®һзҺ°вҖңж”ҫеӨ§вҖқпјҢвҖңзј©е°ҸвҖқжҢүй’®пјҢZoomButton组件仅仅жҳҜandroid:srcеұһжҖ§й»ҳи®ӨдҪҝз”Ёзҡ„жҳҜandroidзҡ„иө„жәҗпјҢж·»еҠ дәҶдёҖдәӣж–№жі•еҸҜе®һзҺ°ж”ҫеӨ§зј©е°ҸгҖӮ
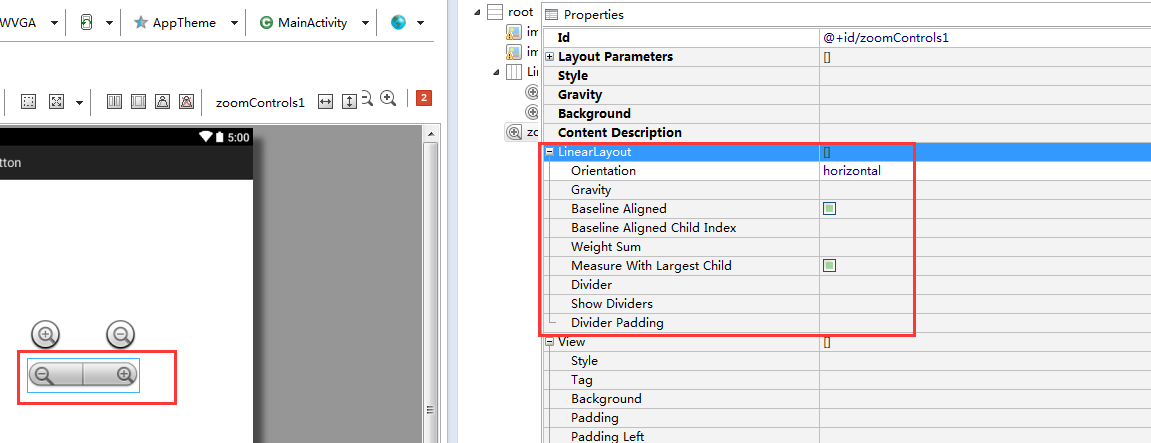
androidиҝҳжҸҗдҫӣдәҶдёҖдёӘZoomControls组件пјҢиҜҘ组件继жүҝдәҶжҳҜLeanerLayoutеёғеұҖ组件пјҢжҠҠдёӨдёӘж”ҫеӨ§зј©е°Ҹзҡ„жҢүй’®ж°ҙе№ізәҝжҖ§зҡ„з»„еҗҲеңЁдёҖиө·пјҢ并е…Ғи®ёеҲҶеҲ«дёәдёӨдёӘжҢүй’®з»‘е®ҡдёҚеҗҢзҡ„дәӢ件зӣ‘еҗ¬еҷЁ

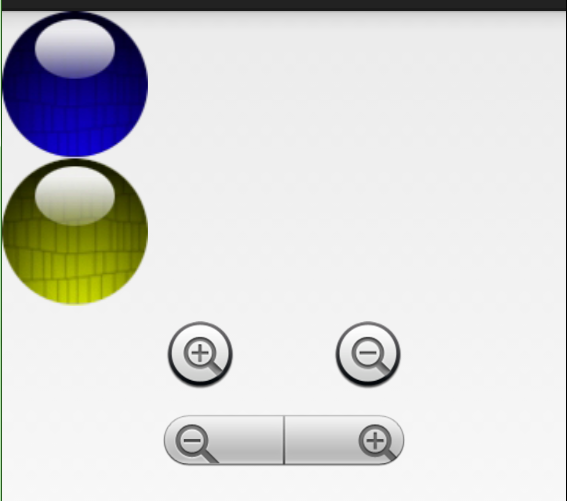
еӣҫзүҮжҢүй’®жӯЈеёёзҠ¶жҖҒзҡ„ж•Ҳжһңпјҡ

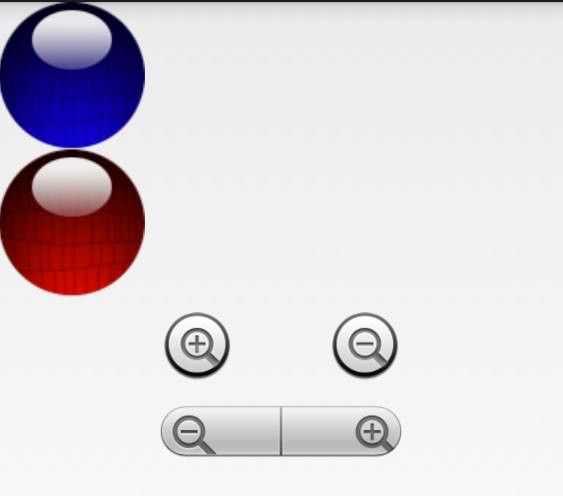
第дәҢдёӘжҢүй’®жҢүдёӢжҳҜзҡ„ж•Ҳжһң

е®һзҺ°еӣҫзүҮжҢүй’®жҢүдёӢзҡ„ж•ҲжһңжңүдёӨз§Қж–№ејҸеҸҜд»Ҙе®һзҺ°пјҡдёҖжҳҜеўһеҠ д»Јз ҒпјҢдәҢй…ҚзҪ®XMLгҖӮ
дёҖгҖҒеңЁjavaдёӯдёәеӣҫзүҮжҢүй’®еўһеҠ и§Ұж‘ёзӣ‘еҗ¬зҡ„еҮҪж•°жқҘе®һзҺ°еӣҫзүҮеҲҮжҚў
ImageButton btn = (ImageButton)findViewById(R.id.imageButton1);
//еңЁjavaд»Јз Ғдёӯдҝ®ж”№жҢүдёӢжҢүй’®ж—¶дёҚеҗҢзҡ„зҠ¶жҖҒ
btn.setOnTouchListener(new View.OnTouchListener(){
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
//йҮҚж–°и®ҫзҪ®жҢүдёӢж—¶зҡ„иғҢжҷҜеӣҫзүҮ
((ImageButton)v).setImageDrawable(getResources().getDrawable(R.drawable.red));
}else if(event.getAction() == MotionEvent.ACTION_UP){
//еҶҚдҝ®ж”№дёәжҠ¬иө·ж—¶зҡ„жӯЈеёёеӣҫзүҮ
((ImageButton)v).setImageDrawable(getResources().getDrawable(R.drawable.purple));
}
// TODO Auto-generated method stub
return false;
}
});
д»Јз ҒжҜ”иҫғз®ҖеҚ•пјҢе°ұжҳҜеҪ“еӣҫзүҮжҢүдёӢж—¶пјҢдҝ®ж”№жҢүй’®зҡ„иғҢжҷҜеӣҫзүҮпјҢеҪ“жҠ¬иө·ж—¶еҶҚдҝ®ж”№дёәжӯЈеёёзҡ„еӣҫзүҮжҳҫзӨә
дәҢгҖҒйҖҡиҝҮз»ҷжҢүй’®й…ҚзҪ®XMLж–Ү件жқҘе®һзҺ°еӣҫзүҮжҢүй’®зҡ„иғҢжҷҜеҲҮжҚўж•Ҳжһң
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- жҢҮе®ҡжҢүй’®жҢүй’®дёӢж—¶зҡ„еӣҫзүҮ -->
<item android:state_pressed="true"
android:drawable="@drawable/red"
/>
<!-- жҢҮе®ҡжҢүй’®жқҫејҖж—¶зҡ„еӣҫзүҮ -->
<item android:state_pressed="false"
android:drawable="@drawable/purple"
/>
</selector>
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- жҷ®йҖҡеӣҫзүҮжҢүй’® -->
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/blue" />
<!-- жҢүдёӢж—¶жҳҫзӨәдёҚеҗҢеӣҫзүҮзҡ„жҢүй’® ,android:background-->
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_selector" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="10dp"
android:orientation="horizontal" >
<!-- еҲҶеҲ«е®ҡд№үдёӨдёӘzoombuttonпјҢеҲҶеҲ«з”ЁдәҶandroidжҸҗдҫӣзҡ„btn_minusе’Ңbtn_plusеӣҫзүҮпјҢеҪ“然иҮӘе·ұд№ҹеҸҜд»Ҙе®ҡд№ү -->
<ZoomButton
android:id="@+id/zoomButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/btn_plus" />
<ZoomButton
android:id="@+id/zoomButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/btn_minus" />
</LinearLayout>
<!-- е®ҡд№үzoomcontrols组件 -->
<ZoomControls
android:id="@+id/zoomControls1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="horizontal" />
</LinearLayout>
йңҖиҰҒзү№еҲ«жіЁж„Ҹзҡ„жҳҜпјҡеңЁImageButtonдёӯпјҢеҰӮжһңдҪҝз”ЁXMLй…ҚзҪ®ж–Ү件жқҘи®ҫзҪ®еӣҫзүҮзҡ„ж•Ҳжһңзҡ„иҜқпјҢе°ұдёҚиҰҒеҶҚжҢҮе®ҡе®ғзҡ„android:src=""еұһжҖ§еҖјдәҶпјҢеҗҰеҲҷеӣҫзүҮзҡ„жҢүдёӢж•Ҳжһңе°ұеҮәдёҚжқҘдәҶгҖӮ
иҝҷдёӨз§Қж–№жі•еҗ„жңүеҗ„зҡ„еҘҪеӨ„пјҢеңЁе®һйҷ…иҝҗз”ЁиҝҮз§ҚеҪ“з§ҚеҸҜд»Ҙж №жҚ®иҮӘе·ұзҡ„йңҖиҰҒиҝӣиЎҢйҖүжӢ©гҖӮ
жҺЁиҚҗImageButtonз”Ёзҡ„еҘҪзҡ„ж–Үз« пјҡ

