不知道大家知不知道有一个小黄鸭调试,即在桌子上放一只小鸭子,如果遇到调试不好的bug了,就讲程序一行一行的解释给这个鸭子听(鸭子吗,当然得给它讲的足够仔细,它才能听懂啊),然后解释的过程中,你或许就能发现自己的程序问题。

因此,当你上传图片出错时,先去买个小鸭子,然后对着它讲下面的故事。
故事正式开始了
故事的主角可以是两个人(前端 & 后端),也可以是一个人(全栈)。
序幕
- 如果你是一位初学者,对图片上传这回事儿一知半解,参见:http://www.niuguwen.cn/wangfupeng/wangeditor2/129924
- 你得确定你写的程序没有报任何的程序异常,如果有异常,请自己去查,本故事一概不管。
第一集:
根据配置文档说明,要使用上传图片,肯定要为你的编辑器配置上传地址:
var editor = new wangEditor("div1");
// 配置上传图片的地址
editor.config.uploadImgUrl = "/upload";
editor.create();
你只要配置了一个上传地址,无论这个地址是否正确,此时都会显示选择图片的按钮了。如果此时没有显示下图,或者点击按钮没法选择文档,请给作者提交issue(一定要说明是什么浏览器)。

第二集
接下来你要确定这个地址是正确的,而不是一个无效的地址。
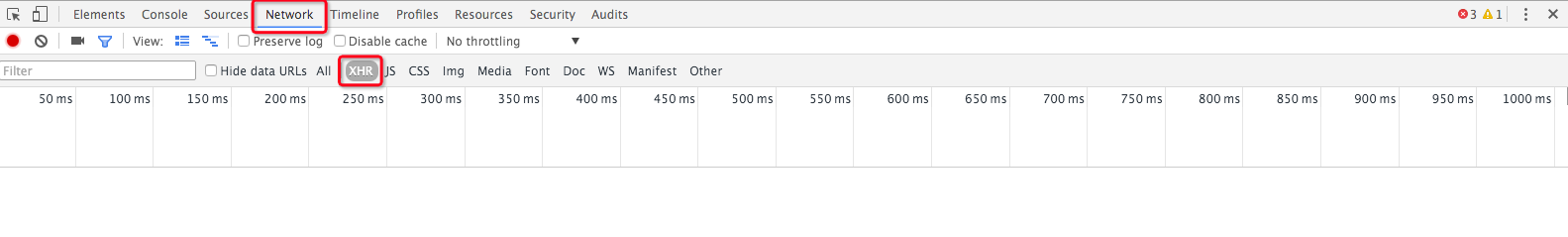
事先打开chrome的开发者工具,windows系统f12键即可打开,定位到这里:

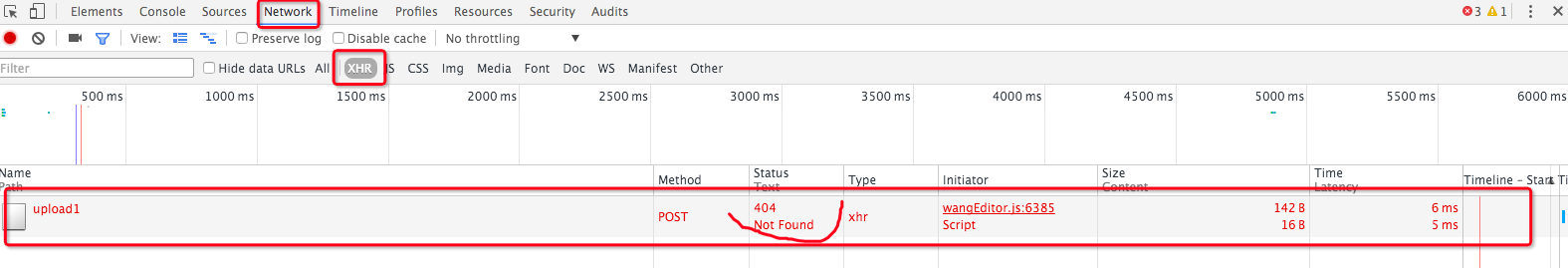
运行编辑器页面,选择图片、上传,然后查看这里是的记录。如果如下图一样显示404,那就说明你这个地址是个空地址、无效地址。如果是这样的话,你就别继续往下看了,找后端开发者去要正确地址吧,要到了再重新进行这一步测试。

第三集
上文已经确定了上传图片的地址是有效的,但是此时可能还有错误。没关系,我们继续往下走。接下来你需要确定一下你的后台程序是否取到了前台传过去的图片。
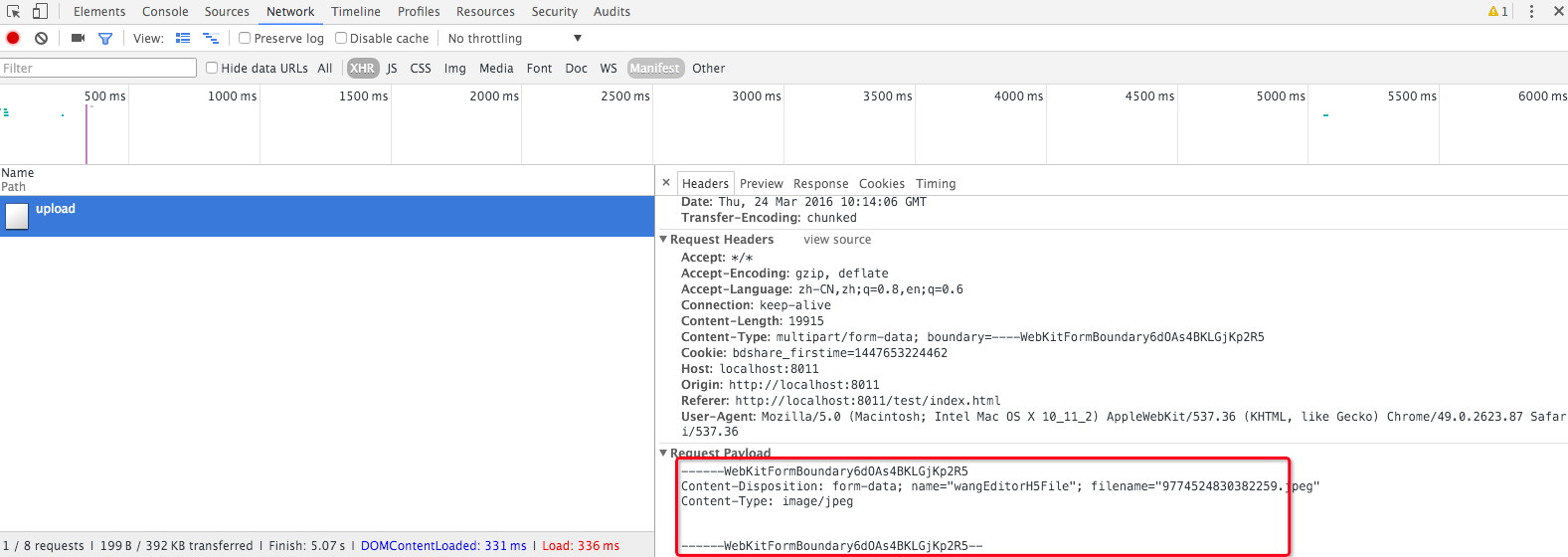
先在后台程序中设置调试断点或者增加log记录,然后在前台选择图片、上传。然后根据调试断点和log记录来查看request中是否有信息如下的file(不同后台语言的查看语法不同,自己来写)

以上截图,可以在chrome浏览器的开发者工具中看到。
这里插一句,如果不知道后台如何查看request中的file信息,也不必再往下看了,先去搞明白这个知识
如果能得到这个file,那就把这个file存储到服务器的某一个文件夹中。如果得不到,就不要再继续往下看了,先看看上面截图中的request中的信息,如果你的request信息不像截图中一样,请反馈给作者。
第四集
走到这里,就说明你得到了前台传来的图片,并且已经成功的存储到服务器的某一个文件夹。
接下来,我需要你给出一个url,让我在浏览器中输入这个url,然后回车,能得到刚才存储的图片,格式如http://localhost:8011/uploadfiles/5168898981064558.jpeg。如果你能成功给出这个图片的url,那就继续往下看,否则就不要继续了,想办法获取这个url。

第五集
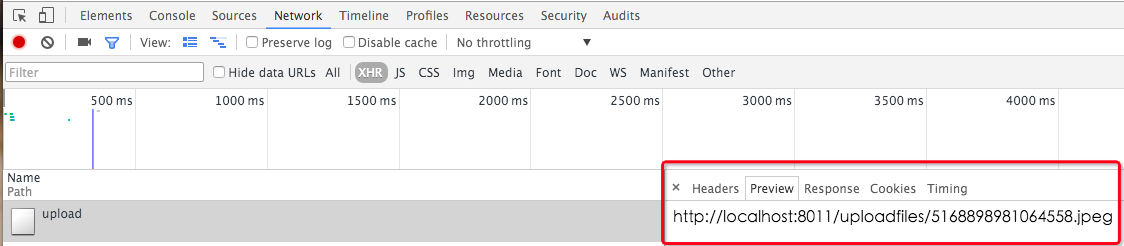
上文中得到了图片的url,然后在你的后端程序最后response出这个url即可了。response出来的信息应该能在这里看到

再插一句,如果不知道如何response出一个字符串,那就不要继续了,先去搞明白这个知识
如果能正确response出图片地址,那么上传图片这个功能,应该就成功了。
大结局
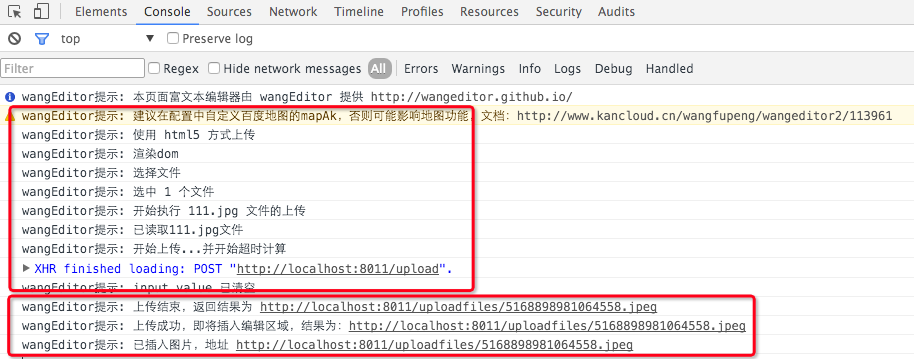
最后解释一下上传图片时输出的console.log信息,有助于大家排查错误。

上图中,第一块是上传之前的日志信息,包括使用什么方式、选择了什么文件、什么时候开始上传。这块的问题应该不会太多,都是编辑器的程序控制的,用户无需修改。
第二块,后面的url,是后台response出来的信息,上一集讲过了。因为要求respone出来的是一个图片地址,因此要将这个url插入到编辑区域,显示出图片来。
以上就是上传图片的整个过程,大家出错时,哪里有问题请对号入座,尽快解决!