前言
- 『行高』菜单是一个dropList类型的菜单,因为点击它要弹出一个下拉列表,然后再选择操作。
- 『行高』菜单的扩展过程和『缩进』菜单一样,除了
custom-menu.js的内容不一样。所以请先阅读上一节『缩进』菜单的创建过程。 - 因此,本节直接略过其他过程,直接分析
custom-menu.js文件源码。
编写 custom-menu.js
直接贴出custom-menu.js的源码,里面有非常详细的注释。
(function () {
// 获取 wangEditor 构造函数和 jquery
var E = window.wangEditor;
var $ = window.jQuery;
// 用 createMenu 方法创建菜单
E.createMenu(function (check) {
// 定义菜单id,不要和其他菜单id重复。编辑器自带的所有菜单id,可通过『参数配置-自定义菜单』一节查看
var menuId = "lineheight";
// check将检查菜单配置(『参数配置-自定义菜单』一节描述)中是否该菜单id,如果没有,则忽略下面的代码。
if (!check(menuId)) {
return;
}
// this 指向 editor 对象自身
var editor = this;
// 由于浏览器自身不支持 lineHeight 命令,因此要做一个hook
editor.commandHooks.lineHeight = function (value) {
var rangeElem = editor.getRangeElem();
var targetElem = editor.getSelfOrParentByName(rangeElem, "p,h1,h2,h3,h4,h5,pre");
if (!targetElem) {
return;
}
$(targetElem).css("line-height", value + "");
};
// 创建 menu 对象
var menu = new E.Menu({
editor: editor, // 编辑器对象
id: menuId, // 菜单id
title: "行高", // 菜单标题
commandName: "lineHeight", // 命令名称
// 正常状态和选中装下的dom对象,样式需要自定义
$domNormal: $("<a href="#" tabindex="-1"><i class="wangeditor-menu-img-text-height"></i></a>"),
$domSelected: $("<a href="#" tabindex="-1" class="selected"><i class="wangeditor-menu-img-text-height"></i></a>")
});
// 数据源
var data = {
// 格式: "value" : "title"
"1.0": "1.0倍",
"1.5": "1.5倍",
"1.8": "1.8倍",
"2.0": "2.0倍",
"2.5": "2.5倍",
"3.0": "3.0倍"
};
// 为menu创建droplist对象
var tpl = "<span style="line-height:{#commandValue}">{#title}</span>";
menu.dropList = new E.DropList(editor, menu, {
data: data, // 传入数据源
tpl: tpl // 传入模板
});
// 增加到editor对象中
editor.menus[menuId] = menu;
});
})();
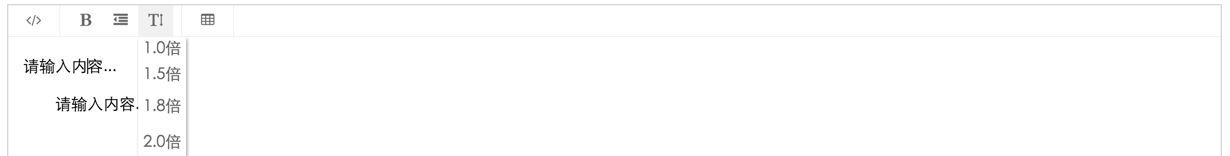
效果
运行页面的效果如下: