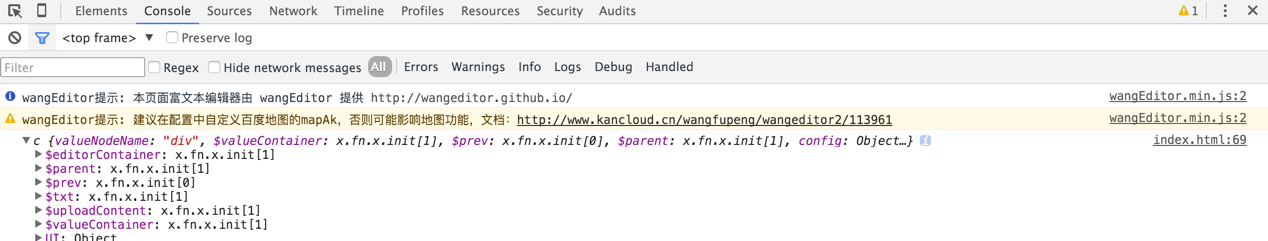
首先,你可以通过console.log将editor对象打印出来,直接在浏览器中查看,效果更好。
<div id="div1">
<p>请输入内容...</p>
</div>
<!--这里引用jquery和wangEditor.js-->
<script type="text/javascript">
var editor = new wangEditor("div1");
editor.create();
// 打印
console.log(editor);
</script>
这样即可在浏览器中直观的查看,如下图:
下面将介绍一些在二次开发中,比较常用的一些属性节点
注意,以下属性名称中,凡是以$开头的属性名,对应的属性值,都是一个jQuery对象。
editor.$editorContainer- 编辑器的总容器,一个jquery封装的div元素editor.$txt- 编辑器的编辑区域,一个jquery封装的<div contenteditable="true">元素editor.$uploadContent- 上传图片按钮的容器,用于自定义上传图片editor.$valueContainer- 即最开始生成编辑器的textarea或者div元素,用jquery封装过了editor.menuContainer.$menuContainer- 所有菜单的容器,一个jquery封装的div元素editor.menus- 一个对象,存储了所有菜单对象,比较复杂,详情可通过consle.log打印出来之后,在浏览器中直接展开查看。