继上篇博客说到头标签,我们这一次主要说HTML体部分中的标签。
一,
div标签定义文档中的一个分区,
有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。如果与 CSS 一同使用,
用于对大的内容块设置样式属性。
法。使用
<html>
<head>
<title>标签演示</title>
</head>
<body>
<div>这是div区域1</div>
<hr/>
<div>
<div>这是div区域2</div>
<p>这是一个段落</p>
</body
</html>

div区域比p表示的更大。div标签内可以放置p标签,反之不可以。
二,span标签
表示文档内的行内元素。 元素是内联元素,可用作文本的容器。 元素也没有特定的含义。当与
CSS 一同使用时, 元素可用于为部分文本设置样式属性。
<html>
<head>
<title>标签演示</title>
</head>
<body>
<span>这是span区域1</span>
<h1>这是一个<span style="color:#FF0000">标题</span></h1>
</body
</html>

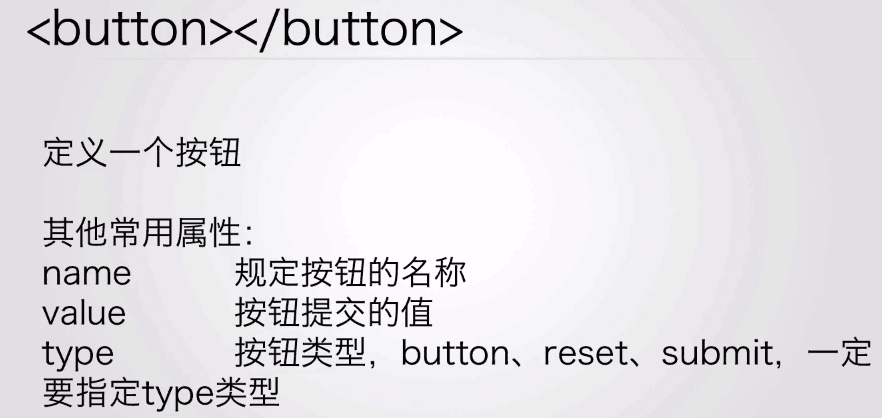
三,标签

示例:
<html>
<head>
<title>标签演示</title>
</head>
<body>
<form>
登录名称:<input type="text" name="user" />
<br/>
登录密码:<input type="password" name="password" />
<br/>
<input type="reset" value="重置数据" />
<br/>
<button type="reset" value="123">重置按钮</button>
<br/>
<button type="button" value="234">一个按钮</button>
</form>
<br/>
<button type="button" value="234">一个按钮</button>
</body
</html>
运行代码的结果是:前两个重置按钮都有重置数据的作用,后两个按钮没有重置数据的作用。在表单标签外边的
那个button标签就算把它改成重置或提交的属性值依然没有作用。
四< abbr>标签
指示简称或者缩写,为浏览器,拼写检查和搜索引擎提供有用的信息。属性:title 标记缩写的全拼。
<html>
<head>
<title>标签演示</title>
</head>
<body>
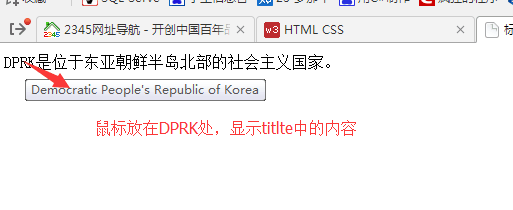
<abbr title="Democratic People"s Republic of Korea">DPRK</abbr>是位于东亚朝
鲜半岛北部的社会主义国家。
</body>
</html>
浏览器显示的结果为:

五,标签
为input标签定义标注。为鼠标用户改进了可用性,当点击label的文本,会触发相应的input控件。
常用属性:for。值是input标签定义的一个id名,label绑定到哪个表单元素上。
<html>
<head>
<title>标签演示</title>
</head>
<body>
<form>
<label for="male">男性</label>
<input type="radio" name="gender" id="male" />
<label for="female">女性</label>
<input type="radio" name="gender" id="female" />
</form>
</body>
</html>
运行结果是:点击文本或单选框均可以选中。
第二个作用就是多个复选框的文本,若是选择多项的选项,那么就需要写很多的属性for,在这里我们可以把
input标签放入到label标签内,省去了繁琐的代码输入。
<html>
<head>
<title>标签演示</title>
</head>
<body>
<form>
<form>
<label>篮球<input type="checkbox" name="hobby" id="b" /></label>
<label>足球<input type="checkbox" name="hobby" id="f" /></label>
</form>
</form>
</body>
</html>
这样运行的结果和上面没有什么区别。
六其他常见标签
(1)< center>标签:包括的文本进行水平居中。
(2)< strong>标签:强调文本的一部分。
(3)< b>标签:加粗文本内容的字体。
(4)< i>标签:使用斜体作用在文本内容。
(5)< u>标签:使文本内容显示下划线。
(6)< pre>标签:显示代码的完整格式。
(7)< sub>标签:作用字符的下标。
(8)< sup>标签:作用字符的上标。
(9)< marpuee>标签:让文本内容动态的显示,有各种各样的滚动效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>其他常用标签演示</title>
</head>
<body>
<marquee direction="left" behavior="scroll" style="color:#FF0000">这是一个有动态效果的标签</marquee>
<hr />
<b>这是</b><i>演示</i>其他常见的<u>标签</u>
<hr />
x<sub>2</sub> x<sup>2</sup>
<hr />
<p>我在攻城课堂学习前端知识</p>
<center>我在攻城课堂学习前端知识</center>
<p>我在<strong>攻城课堂</strong>学习前端知识</p>
<hr/>
<pre>
static void Main(string[] args)
{
ArrayList al = new ArrayList();//创建一个ArrayList类的对象al
Random rm = new Random();//创建一个Random类的对象rm
for (int i = 0; i < 10; i++)
{
int sjs = rm.Next(1,50);//调用Random类的随机选取非负数方法
al.Add(sjs);//调用ArrayList类的元素末尾添加方法
}
al.Sort();//数组元素的升序排序
foreach (int temp in al)
{
Console.WriteLine(temp);
}
Console.ReadLine();
}
</pre>
</body>
</html>
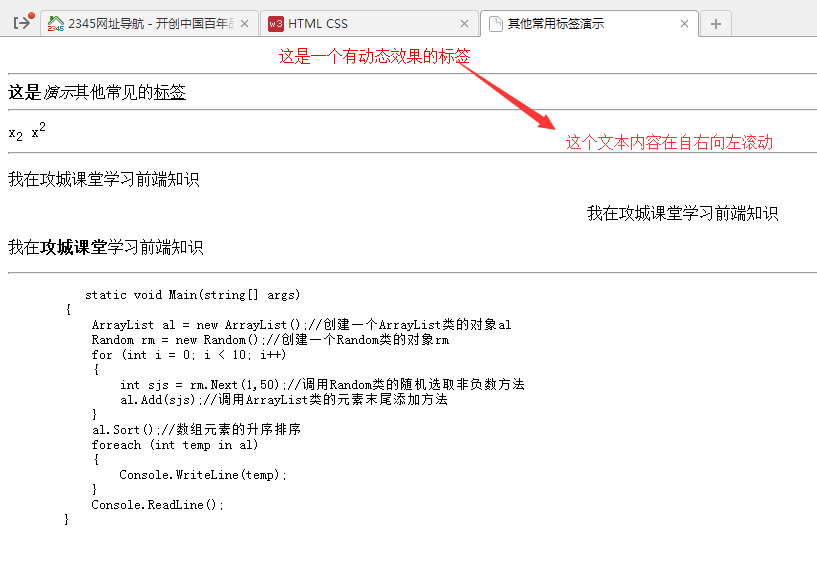
浏览器显示的结果为:

最后我们来说说标签的分类:
标签分为两大类:
1,块级标签(元素):一个完整的区块,区域。标签结束后都有换行。
常用标签有:div p dl table ol ul title等。
2,行内标签(元素):用于块级元素内,不能表示一个完整的区块,一个区块或者只是一行内的某一部分。标签结
束后没有换行。
常用标签有:font span img input select a等。