我们开始解释JS在HTML中作用。对于因特网和视窗操作系统,JavaScript都意味着未来。
(1)JavaScript:写入HTML输出
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS作用</title>
</head>
<body>
<p>
JavaScript 能够直接写入HTML输出流中:
</p>
<script type="text/javascript">
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>
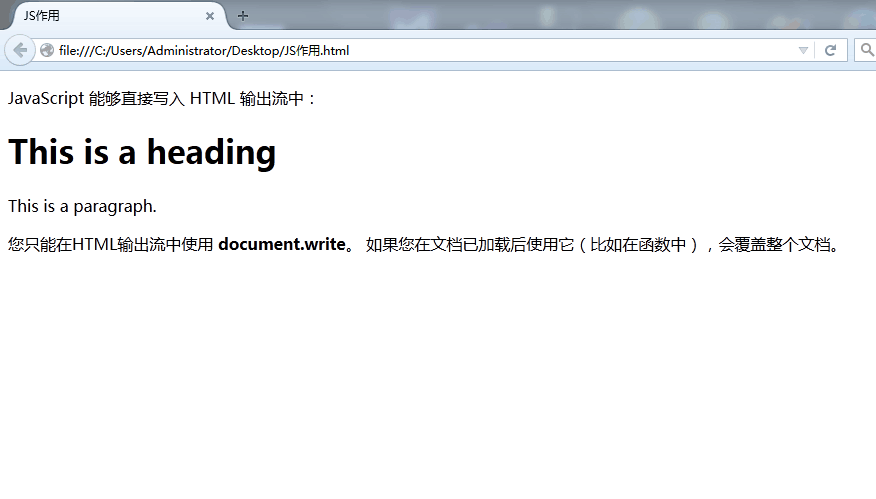
运行结果为:

提示:您只能在 HTML 输出中使用 document.write。如果您在文档加载后使用该方法,会覆盖整个文档。
(2)JavaScript:对事件作出反应
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS作用</title>
</head>
<body>
<h1>我的第一段 JavaScript</h1>
<p>
JavaScript 能够对事件作出反应。比如对按钮的点击:
</p>
<button type="button" onclick="alert("Welcome!")">点击这里</button>
</body>
</html>
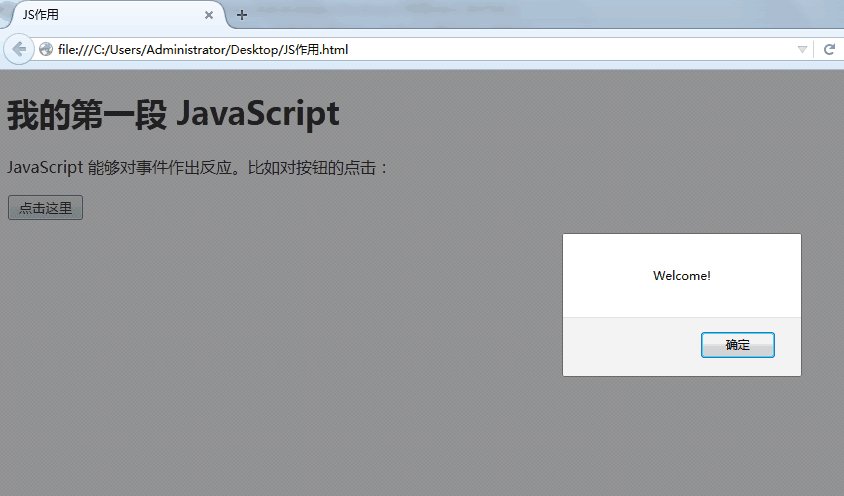
点击按钮之后:

alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。onclick 事件只是您即将在本教程中学到的众多事件之一。
(3)JavaScript:改变HTML内容使用JavaScript来处理HTML内容是非常强大的功能。
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS作用</title>
</head>
<body>
<h1>我的第一段 JavaScript</h1>
<p id="demo">
JavaScript能改变HTML元素的内容。
</p>
<script type="text/javascript">
function myFunction()
{
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
点击之前:

点击之后:

您会经常看到 document.getElementByID("some id")。这个方法是 HTML DOM 中定义的。DOM(文档对象模型)是用以访问HTML元素的正式 W3C 标准。
(4)JavaScript:改变HTML图像
本例会动态地改变HTML的来源(src):
The Light bulb
点击灯泡就可以打开或关闭这盏灯
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS作用</title>
</head>
<body>
<script type="text/javascript">
function changeImage()
{
element=document.getElementById("myimage")
if (element.src.match("bulbon"))
{
element.src="http://www.w3school.com.cn/i/eg_bulboff.gif";
}
else
{
element.src="http://www.w3school.com.cn/i/eg_bulbon.gif";
}
}
</script>
<img id="myimage" onclick="changeImage()"
src="http://www.w3school.com.cn/i/eg_bulboff.gif">
<p>点击灯泡来点亮或熄灭这盏灯</p>
</body>
</html>
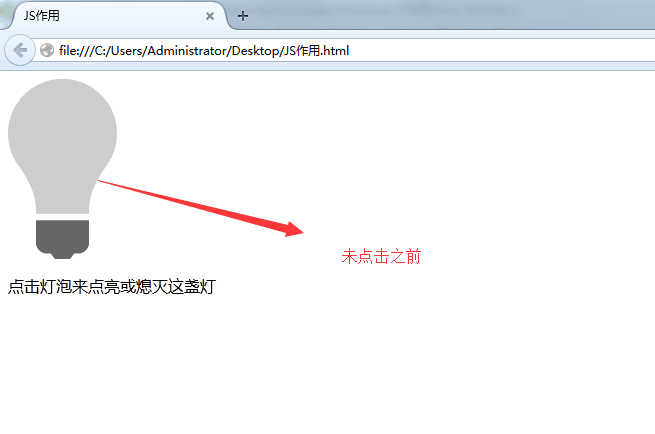
未点击之前:

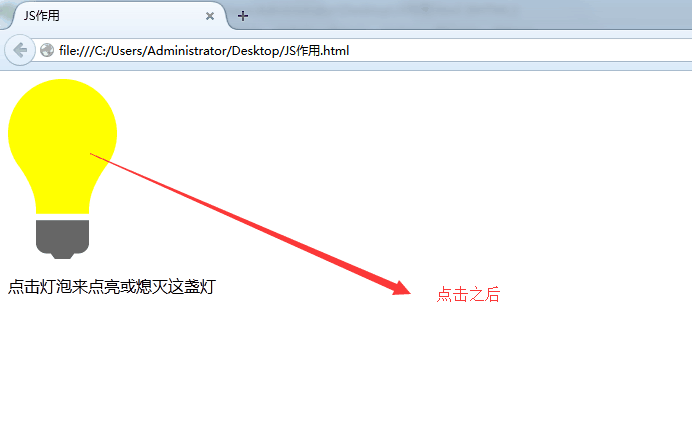
点击之后:

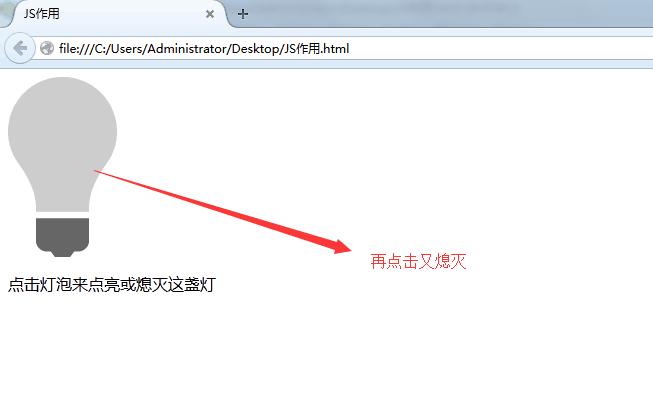
再次点击之后:

JavaScript能够改变任意HTML元素的大多数属性,而不仅仅是图片。这是最炫酷的一个实例,也是经典的样
例!!
(5)JavaScript:改变HTML样式改变HTML元素的样式,属于改变HTML属性的变种。
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS作用</title>
</head>
<body>
<h1>我的第一段 JavaScript</h1>
<p id="demo">
JavaScript 能改变HTML元素的样式。
</p>
<script type="text/javascript">
function myFunction()
{
x=document.getElementById("demo") // 找到元素
x.style.color="#ff0000"; // 改变样式
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
运行结果为:

点击按钮后:

(7)JavaScript:验证输入
JavaScript 常用于验证用户的输入。
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS作用</title>
</head>
<body>
<h1>我的第一段 JavaScript</h1>
<p>请输入数字。如果输入值不是数字,浏览器会弹出提示框。</p>
<input id="demo" type="text">
<script type="text/javascript">
function myFunction()
{
var x=document.getElementById("demo").value;
if(x==""||isNaN(x))
{
alert("Not Numeric");
}
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
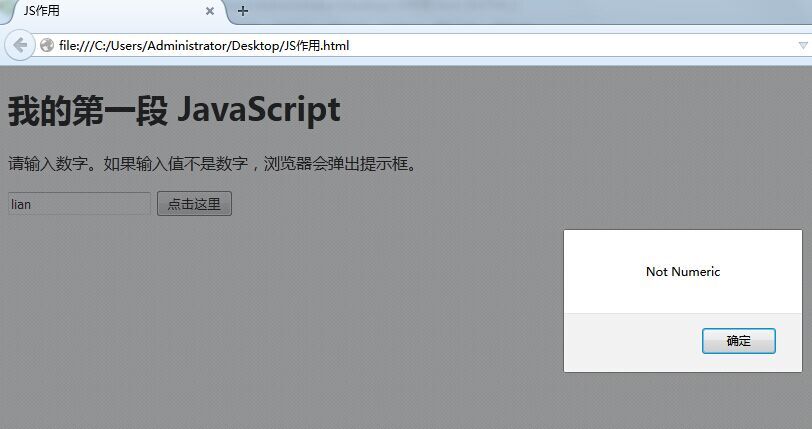
输入lian之后的结果为:

(7)操作HTML元素
如需从JavaScript访问某个HTML元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素:
例子:通过指定的 id 来访问 HTML 元素,并改变其内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS作用</title>
</head>
<body>
<h1>My First Web Page</h1>
<p id="demo">My First Paragraph</p>
<script type="text/javascript">
document.getElementById("demo").innerHTML="My First JavaScript";
</script>
</body>
</html>
运行的结果为:

JavaScript由web浏览器来执行。在这种情况下,浏览器将访问 id="demo" 的 HTML 元素,并把它的内容
(innerHTML)替换为 "My First JavaScript"。
(8)警告
请使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖:
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS作用</title>
</head>
<body>
<h1>My First Web Page</h1>
<p>My First Paragraph.</p>
<button onclick="myFunction()">点击这里</button>
<script type="text/javascript">
function myFunction()
{
document.write("糟糕!文档消失了。");
}
</script>
</body>
</html>
点击按钮之后: