对于一们编程语言,肯定包含变量和数据类型。今天我们就来看看JavaScript脚本语言的变量和数据类型。相对于其他的Java,C++等高级程序语言,JavaScript显得很简单。
一,变量
JavaScript的变量是松散类型的,所谓松散就是用来保存任何类型的数据。变量是存储信息的容器。定义变量时要使用var操作符(var是关键字),后面跟一个变量名(变量名是标识符)。变量也就是初始化后可以再次改变的量。
那么我们来看看实例:
<span style="font-size:18px;">var x=2;
var y=3;
var z=2+3;
document.write(x + "<br>");
document.write(y + "<br>");
document.write(z + "<br>");</span>
就像代数那样:x=2,y=3,z=x+y在代数中,我们使用字母(比如x)来保存值(比如2)。通过上面的表达式z=x+y,我们能够计算出z的值为5。在JavaScript中,这些字母被称为变量。因此我们可以把变量看做存储数据的容器。
(1)JavaScript变量名
与代数一样,JavaScript变量可用于存放值(比如x=2)和表达式(比如z=x+y)。变量可以使用短名称(比如x和y),也可以使用描述性更好的名称(比如age,sum, totalvolume)。
需要注意的是:
1,变量必须以字母开头
2,变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
3,变量名称对大小写敏感(y和Y是不同的变量)
(2)JavaScript数据类型
JavaScript变量还能保存其他数据类型,比如文本值(name="Bill Gates")。在JavaScript中,类似"Bill Gates"这样一条文本被称为字符串。JavaScript变量有很多种类型,但是现在,我们只关注数字和字符串。向变量分配文本值时,应该用双引号或单引号包围这个值。向变量赋的值是数值时,不要使用引号。如果您用引号包围数值,该值会被作为文本来处理。在后面有详细的数据类型介绍。
实例:
<span style="font-size:18px;">var pi=3.14;
var name="Bill Gates";
var answer="Yes I am!";
document.write(pi + "<br>");
document.write(name + "<br>");
document.write(answer + "<br>");</span>
(3)声明(创建)JavaScript变量
在JavaScript中创建变量通常称为“声明”变量。一个好的编程习惯是,在代码开始处,统一对需要的变量进行声明。声明变量时也可以不使用var,但是不推荐使用这种。
我们使用var关键词来声明变量:var carname;
变量声明之后,该变量是空的(它没有值)。如需向变量赋值,请使用等号:carname="Volvo";
不过,您也可以在声明变量时对其赋值:var carname="Volvo";
例子:我们创建了名为carname的变量,并向其赋值"Volvo",然后把它放入id="demo"的HTML段落中。
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS变量和数据类型</title>
</head>
<body>
<p>点击这里来创建变量,并显示结果。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var carname="Volvo";
document.getElementById("demo").innerHTML=carname;
}
</script>
</body>
</html></span>
点击效果:

(4)一条语句,多个变量
您可以在一条语句中声明很多变量。该语句以var开头,并使用逗号分隔变量即可:
var name="Gates", age=56, job="CEO";
声明也可横跨多行:
<span style="font-size:18px;">var name="Gates",
age=56,
job="CEO";</span>
在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。在执行过以下语句后,变量carname的值将是undefined:var carname;
(6)重新声明JavaScript变量
如果重新声明JavaScript变量,该变量的值不会丢失:在以下两条语句执行后,变量carname的值依然是"Volvo":
<span style="font-size:18px;">var carname="Volvo";
var carname;</span>
(7)JavaScript算数
您可以通过JavaScript变量来做算数,使用的是 和+这类运算符:
例子:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS变量和数据类型</title>
</head>
<body>
<p>假设 y=5,计算 x=y+2,并显示结果。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var y=5;
var x=y+2;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html></span>
点击效果:

二,数据类型
JavaScript的数据类型包括字符串、数字、布尔、数组、对象、Null、Undefined。在讲数据类型之前我们先讲一个操作符typeof。
typeof操作符
typeof操作符是用来检测变量的数据类型。对于值或变量使用typeof操作符会返回如下字符串:

<span style="font-size:18px;">var box="English";
alert(typeof box);
alert(typeof English);</span>
上述两种方式都是可行的。
typeof操作符可以操作变量,也可以操作字面量。虽然可以这样使用,typeof(box),但,typeof是操作符而非内置函数。函数是对象,不是一种数据类型,所以,使用typeof来区分function和object是非常有必要的。
返回值是函数的例子:
<span style="font-size:18px;">function box(){
}
alert(typeof box);//box是Function函数,值是function box(){},类型返回的字符串是function。</span>
(1)JavaScript拥有动态类型
JavaScript拥有动态类型。这意味着相同的变量可用作不同的类型:
实例:
<span style="font-size:18px;">var x //x为undefined
var x = 6; //x为数字
var x = "Bill"; //x为字符串</span>
(2)JavaScript字符串String类型
字符串是存储字符的变量。字符串可以是引号中的任意文本。您可以使用单引号或双引号:;
实例:可以在字符串中使用引号,只要不匹配包围字符串的引号即可
<span style="font-size:18px;">var carname1="Bill Gates";
var carname2="Bill Gates";
var answer1="Nice to meet you!";
var answer2="He is called "Bill"";
var answer3="He is called "Bill"";
document.write(carname1 + "<br>")
document.write(carname2 + "<br>")
document.write(answer1 + "<br>")
document.write(answer2 + "<br>")
document.write(answer3 + "<br>")</span>
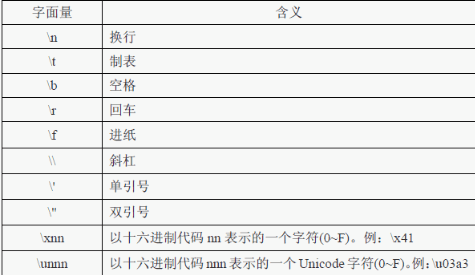
字符串类型还定义了转义字符:

(3)JavaScript数字
JavaScript只有一种数字类型。数字可以带小数点,也可以不带。Number类型包含两种数值:整型和浮点型。输出的格式均按照十进制数输出。最基本的数值字面量是十进制。也包括八进制数值字面量,前导必须是0,八进制序列(0到7,以8为基数);十六进制字面量前面两位必须是0x,后面的是(0到9及A到F);浮点类型,就是该数值中必须包含一个小数点,并且小数点后面必须至少有一位数字。
1,对于那些过大或过小的数值,我们可以采用科学计数法(e表示法),用e表示该数值的前面10的指数次幂。例如:
<span style="font-size:18px;"><span style="font-size:18px;">var box=4.12e-9;</span></span>
2,要想确定一个数值到底是否超过了规定范围,可以使用isFinite()函数,如果没有超过,返回true,超过了返回false。
3isNaN()函数用来判断这个值到底是不是NaN。isNaN()函数在接收到一个值后,会尝试将这个值转换为数值。
isNaN()函数也适用于对象。在调用isNaN()函数过程中,首先会调用value()方法,然后确定返回值是否能够转换为数值。如果不能,则基于这个返回值再调用toString()方法,再测试返回值。
实例:
<span style="font-size:18px;">var x1=36.00;
var x2=36;
var y=123e5;
var z=123e-5;
document.write(x1 + "<br />")
document.write(x2 + "<br />")
document.write(y + "<br />")
document.write(z + "<br />")</span>
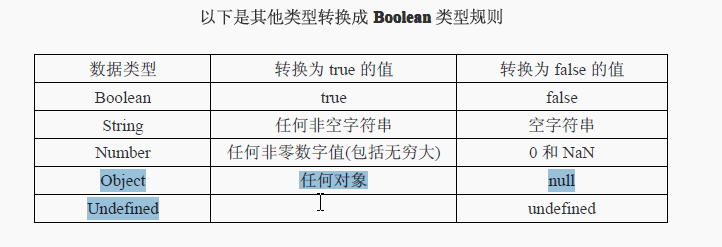
(4)JavaScript布尔
布尔(逻辑)只能有两个值:true或false。例如:
var x=true;
var y=false;
(5)JavaScript数组
数组下标是基于零的,所以第一个项目是[0],第二个是[1],以此类推。下面的代码创建名为cars的数组:
<span style="font-size:18px;">var cars=new Array();
cars[0]="Audi";
cars[1]="BMW";
cars[2]="Volvo";</span>
或者:
<span style="font-size:18px;">var cars=new Array("Audi","BMW","Volvo"); </span>
实例
<span style="font-size:18px;">var i;
var cars = new Array();
cars[0] = "Audi";
cars[1] = "BMW";
cars[2] = "Volvo";
for (i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}</span>
输出的结果很容易知道。
(6)JavaScript对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"Bill", lastname:"Gates", id:5566};
上面例子中的对象(person)有三个属性:firstname,lastname以及id。空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
};
对象属性有两种寻址方式:
实例
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
};
document.write(person.lastname + "<br />");
document.write(person["lastname"] + "<br />");
(7)Undefined和Null
Undefined这个值表示变量不含有值。可以通过将变量的值设置为null来清空变量。
Undefined类型
var box;
alert(typeof box);//box是Undefined类型,值是undefined,类型返回的字符串是undefined。
Null类型
var box=null;
alert(typeof box);//box是Null类型,值是null,类型返回的字符串是object。
(8)声明变量类型
JavaScript变量均为对象。当您声明一个变量时,就创建了一个新的对象。当声明新变量时,可以使用关键词"new"来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;