HTMLе≠¶дє†3пЉЪеЄЄзФ®ж†Зз≠ЊдєЛжЦЗжЬђж†Зз≠Њ
еЙНйЭҐиѓіеИ∞HTMLжШѓдЄАзІНж†ЗиЃ∞иѓ≠и®АпЉМеЬ®HTMLдЄ≠е∞±жШѓзФ®дЄАдЄ™дЄ™ж†Зз≠ЊжЭ•ж†ЗиЃ∞зљСй°µзЪДпЉМдЄЛйЭҐе∞±жЭ•ињЫи°МеЄЄзФ®ж†Зз≠ЊзЪДе≠¶дє†гАВжИСдїђиѓіеИ∞зљСй°µпЉМй¶ЦеЕИеЕ≥ж≥®еИ∞зЪДе∞±жШѓзљСй°µдЄ≠жШЊз§ЇзЪДжЦЗжЬђеЖЕеЃєпЉМиАМињЩдЇЫжЦЗжЬђеЖЕеЃєе∞±жШѓзФ®жЦЗжЬђж†Зз≠ЊжЭ•ж†ЗиЃ∞зЪДгАВ
еЬ®иѓіеЄЄзФ®зЪДж†Зз≠ЊдєЛеЙНпЉМжИСдїђеЕИжЭ•иѓіиѓіж†Зз≠ЊзЪДзїДжИРгАВ
HTML ж†ЗиЃ∞ж†Зз≠ЊйАЪ媪襀зІ∞дЄЇ HTML ж†Зз≠Њ (HTML tag)гАВ
1HTML ж†Зз≠ЊжШѓзФ±е∞ЦжЛђеПЈеМЕеЫізЪДеЕ≥йФЃиѓНпЉМжѓФе¶В
2HTML ж†Зз≠ЊйАЪеЄЄжШѓжИРеѓєеЗЇзО∞зЪДпЉМжѓФе¶В < b > еТМ < /b >
3ж†Зз≠ЊеѓєдЄ≠зЪДзђђдЄАдЄ™ж†Зз≠ЊжШѓеЉАеІЛж†Зз≠ЊпЉМзђђдЇМдЄ™ж†Зз≠ЊжШѓзїУжЭЯж†Зз≠Њ
4еЉАеІЛеТМзїУжЭЯж†Зз≠ЊдєЯ襀зІ∞дЄЇеЉАжФЊж†Зз≠ЊеТМйЧ≠еРИж†Зз≠Њ
HTMLзЪДеЯЇжЬђзїУжЮДеЬ®гАКеИЭеІЛHTMLгАЛе§ІеЃґеЈ≤зїПзЬЛеИ∞пЉМжЬАеЯЇжЬђзЪДжЬЙеЫЫдЄ™жЦЗжЬђж†Зз≠ЊпЉЪ
<span style="font-size:18px;"><html>
<head>
<title>зљСй°µж†ЗйҐШ</title>
</head>
<body>
зљСй°µеЖЕеЃє
</body>
</html></span>
иѓіжШОпЉЪ
1)htmlпЉЪеСКзЯ•еРДжµПиІИеЩ®пЉМж≠§жЦЗж°£жШѓWebжЦЗж°£пЉМи¶БжМЙзЕІHTMLиѓ≠и®АиІДеИЩеѓєжЦЗж°£дЄ≠зЪДеЖЕеЃєињЫи°МиІ£йЗКпЉМзФ®жЭ•жППињ∞зљСй°µгАВ
2)headпЉЪжППињ∞жЦЗж°£зЪДе§ідњ°жБѓгАВеЄЄзФ®зЪДе≠Рж†Зз≠ЊжЬЙпЉЪгАБгАБ
3)titleпЉЪеК†иљљзљСй°µдЄ≠жЬАеЕИзЬЛеИ∞зЪДзљСй°µж†ЗйҐШгАВ
4)bodyпЉЪж≠£жЦЗж†ЗиЃ∞пЉМеМЕеРЂдЇЖзљСй°µжЦЗж°£зЪДеЖЕеЃєгАВжЦЗе≠ЧпЉМеЫЊеГПпЉМеК®зФїпЉМиґЕйУЊжЛЙдї•еПКеЕґдїЦзЪДHTMLж†ЗиЃ∞еЭЗдљНдЇОиѓ•ж†ЗиЃ∞дЄ≠пЉМжШѓзљСй°µдЄ≠еПѓиІБзЪДжЦЗжЬђеЖЕеЃєгАВ
ж≠§е§ЦињШжЬЙдЄАдЄ™е∞±жШѓеТМеЕґдїЦиѓ≠и®АзЫЄдЉЉзЪДдЄАдЄ™ж≥®йЗКж†ЗиЃ∞пЉЪгАВ
жЦЗжЬђж†Зз≠ЊжШѓзљСй°µдЄ≠жЬАеЯЇз°АзЪДж†ЗиЃ∞пЉМеМЕжЛђ< p>гАБ< br>гАБ< hn>(nдїО1еИ∞6)гАБ< hr>гАБ< font>гАБ< b>гАБ< i>гАБ< u>гАБ< s>гАБ< sup>гАБ< sub>гАБ< big>гАБ< small>гАБ< strike> з≠Йз≠ЙгАВжИСдїђеП™жШѓдїЛзїНдЄАдЇЫжЬАеЄЄзФ®зЪДжЦЗжЬђж†Зз≠ЊгАВ
дЄАпЉМж†ЗйҐШж†Зз≠ЊпЉЪHTML ж†ЗйҐШжШѓйАЪињЗ < h1> - < h6> з≠Йж†Зз≠ЊињЫи°МеЃЪдєЙзЪД
<span style="font-size:18px;"><html>
<head>
<title>жЦЗжЬђж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<!--HTMLж≥®йЗКпЉЪињЩжШѓдЄАзЇІеИ∞еЕ≠зЇІзЪДж†ЗйҐШж†Зз≠ЊгАВ-->
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<!--HTMLжЃµиРљжШѓйАЪињЗ <p> ж†Зз≠ЊињЫи°МеЃЪдєЙзЪДгАВ-->
<p>иѓЈдїЕдїЕжККж†ЗйҐШж†Зз≠ЊзФ®дЇОж†ЗйҐШжЦЗжЬђгАВдЄНи¶БдїЕдїЕдЄЇдЇЖдЇІзФЯз≤ЧдљУжЦЗжЬђиАМдљњзФ®еЃГдїђгАВиѓЈдљњзФ®еЕґеЃГж†Зз≠ЊжИЦ CSS дї£жЫњгАВ</p>
</body>
</html></span>
зљСй°µжШЊз§ЇзїУжЮЬдЄЇпЉЪ

дЇМпЉМжЃµиРљж†Зз≠ЊпЉЪHTMLжЃµиРљжШѓйАЪињЗ < p> ж†Зз≠ЊињЫи°МеЃЪдєЙзЪД
<span style="font-size:18px;"><html>
<head>
<title>жЦЗжЬђж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<p>ињЩжШѓжЃµиРљ1гАВзФЯжіїзЪДжЧ†е•ИпЉМжЬЙжЧґеєґдЄНжЇРдЇОиЗ™жИСпЉМеИЂдЇЇжЧ†ењГзЪДз≠Се∞±пЉМйВ£жШѓдЄАзІНйШіеЈЃйШ≥
йФЩгАВзФЯжіїжЬђе∞±жШѓзЯЫзЫЊзЪДпЉМзٚ姩дЄОйїСе§ЬйЧізЪДиЈЭз¶їпЉМжШ•е§ПзІЛеЖђдєЛйЧізЪДиљЃеЫЮпЉМдЇОжШѓжЬЙдЇЖжМСеЙФзЪДеЦЬзИ±пЉМ
иЃ©жЧ†е•ИеК†дЄКдЇЖеЦЬжВ¶зЪДз≠ЙеЊЕгАВ</p>
<p>ињЩжШѓжЃµиРљ2гАВењГжЬЙжШОзБѓпЉМдЊњдЄНдЉЪињЈиЈѓпЉМдЊњеПѓжЛТзїЭйїСжЪЧгАБиГЖжАѓпЉМжЛ•жЬЙдЄАдїљжШОжЬЧзЪДењГжГЕ
пЉМдЄАдїљењЕиГЬзЪДдњ°ењµпЉМдЄАдїљеЭ¶иН°зЪДиГЄжААвА¶вА¶ењГжЬЙе∞Пз™ЧпЉМдЊњжЬЙдЇЃдЄљзЪДйШ≥еЕЙињЫжЭ•пЉМе∞ПйЕМдЄАдЇЫжЄ©жЪЦзЪДжХЕ
дЇЛпЉМдЊњжЬЙиЗ™зФ±жЄЕй£ОйВАзЇ¶дЄАдЇЫиК±й¶ЩжИЦиАЕзЩљдЇСгАВењГжЬЙзРіеЉ¶пЉМзЇµзДґеЃҐеОїиМґеЗЙпЉМдїНжЬЙе∞ПжЫ≤зЉУзЉУеУНиµЈпЉМдїН
жЬЙжї°ж†Сж°ВиК±зЯ•йЯ≥иАМеМЦдЄЇйЕТй¶ЩгАВ</p>
<p>ињЩжШѓжЃµиРљ3гАВжГКжґЫжЛНе≤ЄпЉМеНЈиµЈеНГе†ЖйЫ™пЉМжШѓдЄАйБУй£ОжЩѓпЉЫдЄЬй£Ож†љжЯ≥пЉМ祲е¶ВдЄЭзї¶пЉМжШѓдЄАйБУ
й£ОжЩѓпЉЫе∞ПиНЈеИЭйЬ≤пЉМжґУжґУжЄЕж≥ЙпЉМжШѓдЄАйБУй£ОжЩѓпЉЫеПѓжШѓпЉМдљ†еПѓзЯ•йБУпЉМиБ™жШОзЪДдљ†е∞±жШѓдЄАйБУй£ОжЩѓпЉЪиЩљзДґж≤°
жЬЙдЄЬй£Ож†љжЯ≥зЪДе§ЪжГЕпЉМж≤°жЬЙе∞ПиНЈеИЭйЬ≤зЪДжБђзЊОпЉЫдљЖжШѓдљ†жЬЙйЭТжШ•зЪДжіїеКЫпЉМдљ†жЬЙжКµеЊ°иЙ∞йЪЊзЪДжЯФйЯІпЉМдљ†жЬЙ
йЧ™еЕЙзЪДењГзБµгАВ</p>
<p>жЃµиРљеЕГзі†зФ± p ж†Зз≠ЊеЃЪдєЙгАВ</p>
</body>
</html></span>
зљСй°µзїУжЮЬжШЊз§ЇдЄЇпЉЪ

дЄЙпЉМHTML < font> ж†Зз≠ЊпЉЪ иІДеЃЪжЦЗжЬђзЪДе≠ЧдљУгАБе≠ЧдљУе∞ЇеѓЄгАБе≠ЧдљУйҐЬиЙ≤
<span style="font-size:18px;"><html>
<head>
<title>жЦЗжЬђж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<h1>ињЩжШѓ<font face="еЃЛдљУ" size="+6" color="#FF0000">дЄАзЇІ</font>ж†ЗйҐШ</h1>
</body>
</html></span>
зљСй°µжШЊз§ЇзїУжЮЬдЄЇпЉЪ

еЫЫпЉМHTML < b> ж†Зз≠ЊпЉЪ< b> ж†Зз≠ЊиІДеЃЪз≤ЧдљУжЦЗжЬђ
<span style="font-size:18px;"><html>
<head>
<title>жЦЗжЬђж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<p>ињЩжШѓжЩЃйАЪжЦЗжЬђ</p>
<hr />
<b>ињЩжШѓз≤ЧдљУжЦЗжЬђ</b>
</body>
</html></span>
зљСй°µжШЊз§ЇзЪДзїУжЮЬдЄЇпЉЪ

дЇФпЉМHTML¬†< i>гАБ< u>гАБ< s>гАБ< sup>гАБ< sub>гАБ< big>гАБ< small>з≠Йз≠ЙдЄАдЇЫж†Зз≠ЊпЉМињШжЬЙеЕґдїЦзЪДдЄАдЇЫжЦЗжЬђж†Зз≠ЊжИСдїђе∞±дЄНеЖНдЄАдЄАеИЧдЄЊдЇЖгАВе•љзЪДHTMLзЉЦиЊСеЩ®йГљдЉЪжЬЙињЩдЇЫжЦЗжЬђж†Зз≠ЊгАВ
¬† ¬† ¬†<i> ж†Зз≠ЊжШЊз§ЇжЦЬдљУжЦЗжЬђжХИжЮЬгАВ
¬† ¬† ¬†<u> ж†Зз≠ЊеПѓеЃЪдєЙдЄЛеИТзЇњжЦЗжЬђгАВ
¬† ¬† ¬†<s> ж†Зз≠ЊеПѓеЃЪдєЙеК†еИ†йЩ§зЇњжЦЗжЬђеЃЪдєЙгАВ
¬† ¬† ¬†<sup> ж†Зз≠ЊеПѓеЃЪдєЙдЄКж†ЗжЦЗжЬђгАВ
¬† ¬† ¬†<sub> ж†Зз≠ЊеПѓеЃЪдєЙдЄЛж†ЗжЦЗжЬђгАВ
¬† ¬† ¬†<big> ж†Зз≠ЊеСИзО∞е§ІеПЈе≠ЧдљУжХИжЮЬгАВ
¬† ¬† ¬†<small> ж†Зз≠ЊеСИзО∞е∞ПеПЈе≠ЧдљУжХИжЮЬгАВ
¬† ¬† ¬†еЕ≠пЉМжНҐи°Мж†Зз≠Њ<br />еТМж∞іеє≥еИґи°®зђ¶ж†Зз≠Њ<hr />
<span style="font-size:18px;"><html>
<head>
<title>жЦЗжЬђж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<p>е±±дЄАз®ЛпЉМж∞ідЄАз®ЛгАВиЇЂеРСж¶ЖеЕ≥йВ£зХФи°МпЉМе§ЬжЈ±еНГеЄРзБѓгАВ й£ОдЄАжЫіпЉМйЫ™дЄАжЫігАВиБТзҐОдє°ењГ楶
дЄНжИРпЉМжХЕеЫ≠жЧ†ж≠§е£∞гАВ</p>
<hr />
<p>и∞Бењµи•њй£ОзЛђиЗ™еЗЙпЉМиРІиРІйїДеПґйЧ≠зЦПз™ЧгАВж≤ЙжАЭеЊАдЇЛзЂЛжЃЛйШ≥гАВ襀йЕТиОЂжГКжШ•зЭ°йЗНпЉМиµМдє¶жґИеЊЧ
ж≥ЉиМґй¶ЩпЉМељУжЧґеП™йБУжШѓеѓїеЄЄгАВ</p>
<br />
дЇЇзФЯиЛ•еП™е¶ВеИЭиІБпЉМдљХдЇЛзІЛй£ОжВ≤зФїжЙЗгАВз≠ЙйЧ≤еПШеНіжХЕдЇЇењГпЉМеНійБУжХЕдЇЇењГжШУеПШгАВ
</body>
</html></span>
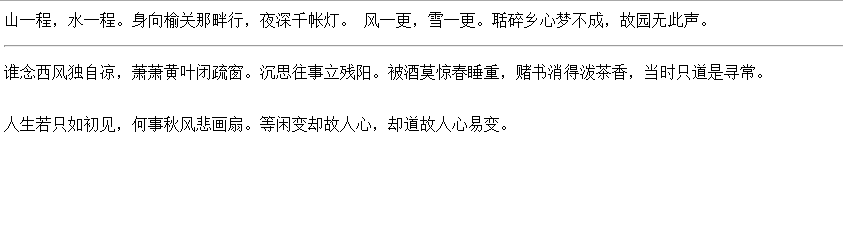
зљСй°µзїУжЮЬжШЊз§ЇдЄЇпЉЪ

еЕ≥дЇОжЦЗжЬђж†Зз≠Ње∞±еЕИиѓіеИ∞ињЩйЗМпЉМеРОйЭҐе≠¶дє†дЇЖCSSж†ЈеЉПеИЧи°®жИСдїђињШдЉЪйЗНжЦ∞ињЫи°МжЫідЄ∞еѓМзЪДеПШеМЦгАВ
      
      

