HTMLеӯҰд№ 4пјҡеёёз”Ёж Үзӯҫд№ӢеҲ—иЎЁж Үзӯҫ
HTML еҲ—иЎЁж Үзӯҫж”ҜжҢҒжңүеәҸгҖҒж— еәҸе’Ңе®ҡд№үеҲ—иЎЁгҖӮ
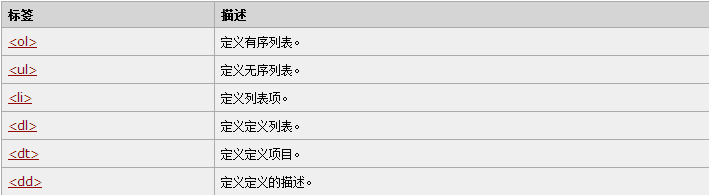
еҲ—иЎЁж ҮзӯҫиЎЁж јпјҡ

дёҖ.ж— еәҸеҲ—иЎЁ
ж— еәҸеҲ—иЎЁжҳҜдёҖдёӘйЎ№зӣ®зҡ„еҲ—иЎЁгҖӮж— еәҸеҲ—иЎЁйЎ№ејҖе§ӢдәҺ < ul> ж ҮзӯҫпјҢз»“жқҹдәҺ< /ul>ж ҮзӯҫгҖӮжҜҸдёӘеҲ—иЎЁйЎ№ејҖе§ӢдәҺ < li>ж ҮзӯҫпјҢз»“жқҹдәҺ</ li>ж ҮзӯҫгҖӮеҲ—иЎЁйЎ№еҶ…йғЁеҸҜд»ҘдҪҝз”Ёж®өиҗҪгҖҒжҚўиЎҢз¬ҰгҖҒеӣҫзүҮгҖҒй“ҫжҺҘд»ҘеҸҠе…¶д»–еҲ—иЎЁзӯүзӯүгҖӮеңЁиҝҷйҮҢеҸӘжҳҜжңҖеҹәзЎҖзҡ„ж–Үеӯ—жқҘжј”зӨәгҖӮ
<html>
<head>
<title>еҲ—иЎЁж Үзӯҫжј”зӨә</title>
</head>
<body>
<h1>иҝҷжҳҜдёҖдёӘж— еәҸеҲ—иЎЁж Үзӯҫжј”зӨә</h1>
<ul>
<li>иӢ№жһң</li>
<li>йҰҷи•ү</li>
<li>и‘Ўиҗ„</li>
<li>иҘҝз“ң</li>
<li>иҚ”жһқ</li>
</ul>
</body>
</html>
жөҸи§ҲеҷЁз»“жһңжҳҫзӨәдёәпјҡ

дәҢ.жңүеәҸеҲ—иЎЁ
еҗҢж ·пјҢжңүеәҸеҲ—иЎЁд№ҹжҳҜдёҖеҲ—йЎ№зӣ®пјҢеҲ—иЎЁйЎ№зӣ®дҪҝз”Ёж•°еӯ—пјҢеӯ—жҜҚзӯүиҝӣиЎҢж Үи®°гҖӮжңүеәҸеҲ—иЎЁејҖе§ӢдәҺ < ol> ж ҮзӯҫпјҢз»“жқҹдәҺ< /ol>ж ҮзӯҫгҖӮжҜҸдёӘеҲ—иЎЁйЎ№е§ӢдәҺ < li> ж ҮзӯҫпјҢз»“жқҹдәҺ< /li>ж ҮзӯҫгҖӮеҲ—иЎЁйЎ№еҶ…йғЁеҸҜд»ҘдҪҝз”Ёж®өиҗҪгҖҒжҚўиЎҢз¬ҰгҖҒеӣҫзүҮгҖҒй“ҫжҺҘд»ҘеҸҠе…¶д»–еҲ—иЎЁзӯүзӯүгҖӮ
<html>
<head>
<title>еҲ—иЎЁж Үзӯҫжј”зӨә</title>
</head>
<body>
<h1>иҝҷжҳҜдёҖдёӘжңүеәҸеҲ—иЎЁж Үзӯҫжј”зӨә</h1>
<ol type="a"><!--еҲ©з”Ёж Үзӯҫзҡ„еұһжҖ§и®ҫзҪ®еұһжҖ§еҖјпјҢд»ҺaејҖиҮӘеўһй•ҝ-->
<li>иӢ№жһң</li>
<li>йҰҷи•ү</li>
<li>и‘Ўиҗ„</li>
<li>иҘҝз“ң</li>
<li>иҚ”жһқ</li>
</ol>
</body>
</html>
жөҸи§ҲеҷЁз»“жһңжҳҫзӨәдёәпјҡ

<html>
<head>
<title>еҲ—иЎЁж Үзӯҫжј”зӨә</title>
</head>
<body>
<h1>иҝҷжҳҜдёҖдёӘжңүеәҸеҲ—иЎЁж Үзӯҫжј”зӨә</h1>
<ol type="1"><!--еҲ©з”Ёж Үзӯҫзҡ„еұһжҖ§и®ҫзҪ®еұһжҖ§еҖјпјҢд»Һ1ејҖе§ӢиҮӘеўһй•ҝ-->
<li>иӢ№жһң</li>
<li>йҰҷи•ү</li>
<li>и‘Ўиҗ„</li>
<li>иҘҝз“ң</li>
<li>иҚ”жһқ</li>
</ol>
</body>
</html>
жөҸи§ҲеҷЁз»“жһңжҳҫзӨәдёәпјҡ

дёү.е®ҡд№үеҲ—иЎЁ
иҮӘе®ҡд№үеҲ—иЎЁдёҚд»…д»…жҳҜдёҖеҲ—йЎ№зӣ®пјҢиҖҢжҳҜйЎ№зӣ®еҸҠе…¶жіЁйҮҠзҡ„з»„еҗҲгҖӮиҮӘе®ҡд№үеҲ—иЎЁд»Ҙ < dl> ж ҮзӯҫејҖе§ӢпјҢз»“жқҹдәҺ< /dl>ж ҮзӯҫгҖӮжҜҸдёӘиҮӘе®ҡд№үеҲ—иЎЁйЎ№д»Ҙ < dt> ејҖе§ӢпјҢз»“жқҹдәҺ< /dt>ж ҮзӯҫгҖӮжҜҸдёӘиҮӘе®ҡд№үеҲ—иЎЁйЎ№зҡ„е®ҡд№үд»Ҙ < dd> ејҖе§ӢпјҢз»“жқҹдәҺ< /dd>ж ҮзӯҫгҖӮе®ҡд№үеҲ—иЎЁзҡ„еҲ—иЎЁйЎ№еҶ…йғЁеҸҜд»ҘдҪҝз”Ёж®өиҗҪгҖҒжҚўиЎҢз¬ҰгҖҒеӣҫзүҮгҖҒй“ҫжҺҘд»ҘеҸҠе…¶д»–еҲ—иЎЁзӯүзӯүгҖӮ
<html>
<head>
<title>еҲ—иЎЁж Үзӯҫжј”зӨә</title>
</head>
<body>
<h1>иҝҷжҳҜдёҖдёӘе®ҡд№үеҲ—иЎЁж Үзӯҫжј”зӨә</h1>
<!--HTMLжіЁйҮҠпјҡжј”зӨәеҲ—иЎЁж Үзӯҫ
еҲ—иЎЁж Үзӯҫпјҡdl
дёҠеұӮйЎ№зӣ®пјҡdt
дёӢеұӮйЎ№зӣ®пјҡddпјҡе°ҒиЈ…зҡ„еҶ…е®№жҳҜдјҡиў«зј©иҝӣзҡ„пјҢжңүиҮӘеҠЁзј©иҝӣзҡ„ж•ҲжһңгҖӮ
-->
<dl>
<dt>жёёжҲҸеҗҚз§°</dt>
<dd>зәўиүІиӯҰжҲ’</dd>
<dd>дёүеӣҪж— еҸҢ</dd>
<dd>еҸҚжҒҗзІҫиӢұ</dd>
<dd>иЎ—еӨҙзҜ®зҗғ</dd>
</dl>
</body>
</html>
жөҸи§ҲеҷЁз»“жһңжҳҫзӨәдёәпјҡ

еҜ№дәҺеҲ—иЎЁж ҮзӯҫпјҢеҸҜд»ҘиҮӘе·ұе’ҢиҮӘе·ұеөҢеҘ—пјҢд№ҹеҸҜд»Ҙе’Ңе…¶д»–зҡ„еҲ—иЎЁж ҮзӯҫеөҢеҘ—гҖӮ

