HTMLеӯҰд№ 5пјҡеёёз”Ёж Үзӯҫд№ӢеӣҫеғҸж Үзӯҫ
HTMLдёӯйҖҡиҝҮдҪҝз”ЁеӣҫеғҸж ҮзӯҫпјҢеҸҜд»ҘеңЁж–ҮжЎЈдёӯжҳҫзӨәеӣҫеғҸгҖӮ
еӣҫеғҸж ҮзӯҫеҲ—иЎЁпјҡ

дёҖпјҢеӣҫеғҸж ҮзӯҫпјҲпјүе’ҢжәҗеұһжҖ§пјҲSrcпјү
еңЁ HTML дёӯпјҢеӣҫеғҸз”ұ < img> ж Үзӯҫе®ҡд№үгҖӮ< img> жҳҜз©әж ҮзӯҫпјҢж„ҸжҖқжҳҜиҜҙпјҢе®ғеҸӘеҢ…еҗ«еұһжҖ§пјҢ并且没жңүй—ӯеҗҲж ҮзӯҫгҖӮиҰҒеңЁйЎөйқўдёҠжҳҫзӨәеӣҫеғҸпјҢдҪ йңҖиҰҒдҪҝз”ЁжәҗеұһжҖ§пјҲsrcпјүгҖӮsrc жҢҮ "source"гҖӮжәҗеұһжҖ§зҡ„еҖјжҳҜеӣҫеғҸзҡ„ URL ең°еқҖгҖӮ
е®ҡд№үеӣҫеғҸзҡ„иҜӯжі•жҳҜпјҡ
< img src="url" />гҖӮURL жҢҮеӯҳеӮЁеӣҫеғҸзҡ„дҪҚзҪ®гҖӮеҰӮжһңеҗҚдёә "/uploads/images/201712131111412210.gif" зҡ„еӣҫеғҸдҪҚдәҺ www.w3school.com.cn зҡ„ images зӣ®еҪ•дёӯпјҢйӮЈд№Ҳе…¶ URL дёә http://www.w3school.com.cn/images//uploads/images/201712131111412210.gifгҖӮ
жөҸи§ҲеҷЁе°ҶеӣҫеғҸжҳҫзӨәеңЁж–ҮжЎЈдёӯеӣҫеғҸж ҮзӯҫеҮәзҺ°зҡ„ең°ж–№гҖӮеҰӮжһңдҪ е°ҶеӣҫеғҸж ҮзӯҫзҪ®дәҺдёӨдёӘж®өиҗҪд№Ӣй—ҙпјҢйӮЈд№ҲжөҸи§ҲеҷЁдјҡйҰ–е…ҲжҳҫзӨә第дёҖдёӘж®өиҗҪпјҢ然еҗҺжҳҫзӨәеӣҫзүҮпјҢжңҖеҗҺжҳҫзӨә第дәҢж®өгҖӮ
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>HTMLеӣҫеғҸж Үзӯҫжј”зӨә</title>
</head>
<body>
<h1>жј”зӨәеӣҫеғҸж Үзӯҫ</h1>
<hr />
<p>
дёҖе№…еӣҫеғҸпјҡ
<img src="16.jpg" width="400" height="200" /></p>
<hr />
<p>
дёҖе№…еҠЁз”»еӣҫеғҸпјҡ
<img src="15.GIF"/ width="=400" height="=200" />
</p>
<hr />
<p>иҜ·жіЁж„ҸпјҢжҸ’е…ҘеҠЁз”»еӣҫеғҸзҡ„иҜӯжі•дёҺжҸ’е…Ҙжҷ®йҖҡеӣҫеғҸзҡ„иҜӯжі•жІЎжңүеҢәеҲ«гҖӮ</p>
</body>
</html></span></span>
жөҸи§ҲеҷЁжҳҫзӨәзҡ„з»“жһңдёәпјҡ

дәҢпјҢжӣҝжҚўж–Үжң¬еұһжҖ§пјҲAltпјү
alt еұһжҖ§з”ЁжқҘдёәеӣҫеғҸе®ҡд№үдёҖдёІйў„еӨҮзҡ„еҸҜжӣҝжҚўзҡ„ж–Үжң¬гҖӮжӣҝжҚўж–Үжң¬еұһжҖ§зҡ„еҖјжҳҜз”ЁжҲ·е®ҡд№үзҡ„гҖӮ еңЁжөҸи§ҲеҷЁж— жі•иҪҪе…ҘеӣҫеғҸж—¶пјҢжӣҝжҚўж–Үжң¬еұһжҖ§е‘ҠиҜүиҜ»иҖ…еҘ№д»¬еӨұеҺ»зҡ„дҝЎжҒҜгҖӮжӯӨж—¶пјҢжөҸи§ҲеҷЁе°ҶжҳҫзӨәиҝҷдёӘжӣҝд»ЈжҖ§зҡ„ж–Үжң¬иҖҢдёҚжҳҜеӣҫеғҸгҖӮдёәйЎөйқўдёҠзҡ„еӣҫеғҸйғҪеҠ дёҠжӣҝжҚўж–Үжң¬еұһжҖ§жҳҜдёӘеҘҪд№ жғҜпјҢиҝҷж ·жңүеҠ©дәҺжӣҙеҘҪзҡ„жҳҫзӨәдҝЎжҒҜпјҢ并且еҜ№дәҺйӮЈдәӣдҪҝз”ЁзәҜж–Үжң¬жөҸи§ҲеҷЁзҡ„дәәжқҘиҜҙжҳҜйқһеёёжңүз”Ёзҡ„гҖӮ
еңЁжөҸи§ҲеҷЁж— жі•иҪҪе…ҘеӣҫеғҸж—¶пјҢжӣҝжҚўж–Үжң¬еұһжҖ§е‘ҠиҜүиҜ»иҖ…еҘ№д»¬еӨұеҺ»зҡ„дҝЎжҒҜгҖӮжӯӨж—¶пјҢжөҸи§ҲеҷЁе°ҶжҳҫзӨәиҝҷдёӘжӣҝд»ЈжҖ§зҡ„ж–Үжң¬иҖҢдёҚжҳҜеӣҫеғҸгҖӮдёәйЎөйқўдёҠзҡ„еӣҫеғҸйғҪеҠ дёҠжӣҝжҚўж–Үжң¬еұһжҖ§жҳҜдёӘеҘҪд№ жғҜпјҢиҝҷж ·жңүеҠ©дәҺжӣҙеҘҪзҡ„жҳҫзӨәдҝЎжҒҜпјҢ并且еҜ№дәҺйӮЈдәӣдҪҝз”ЁзәҜж–Үжң¬жөҸи§ҲеҷЁзҡ„дәәжқҘиҜҙжҳҜйқһеёёжңүз”Ёзҡ„гҖӮ
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>HTMLеӣҫеғҸж Үзӯҫжј”зӨә</title>
</head>
<body>
<p>д»…ж”ҜжҢҒж–Үжң¬зҡ„жөҸи§ҲеҷЁж— жі•жҳҫзӨәеӣҫеғҸпјҢд»…д»…иғҪеӨҹжҳҫзӨәеңЁеӣҫеғҸзҡ„ "alt" еұһжҖ§дёӯжҢҮе®ҡзҡ„ж–Үжң¬гҖӮеңЁиҝҷйҮҢпјҢ"alt" зҡ„ж–Үжң¬жҳҜвҖңеҲҳдәҰиҸІвҖқгҖӮ</p>
<p>иҜ·жіЁж„ҸпјҢеҰӮжһңжӮЁжҠҠйј ж ҮжҢҮй’Ҳ移еҠЁеҲ°еӣҫеғҸдёҠпјҢеӨ§еӨҡж•°жөҸи§ҲеҷЁдјҡжҳҫзӨә "alt" ж–Үжң¬гҖӮ</p>
<img src="10.jpg" alt="еҲҳдәҰиҸІ" width="400" height="280" />
<p>еҰӮжһңж— жі•жҳҫзӨәеӣҫеғҸпјҢе°ҶжҳҫзӨә "alt" еұһжҖ§дёӯзҡ„ж–Үжң¬пјҡ</p>
<img src="112.jpg" alt="еҲҳдәҰиҸІ" width="400" height="280"/>
</body>
</html></span></span>
жөҸи§ҲеҷЁжҳҫзӨәзҡ„з»“жһңдёәпјҡ

дёүпјҢеӣҫеғҸж Үзӯҫзҡ„жҺ’еҲ—еұһжҖ§align
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>HTMLеӣҫеғҸж Үзӯҫжј”зӨә</title>
</head>
<body>
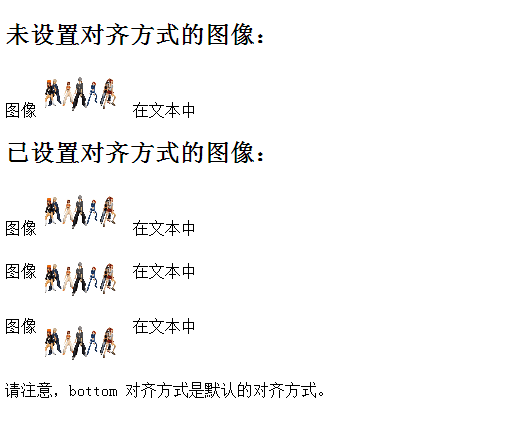
<h2>жңӘи®ҫзҪ®еҜ№йҪҗж–№ејҸзҡ„еӣҫеғҸпјҡ</h2>
<p>еӣҫеғҸ <img src="15.GIF" width="80" height="48"/> еңЁж–Үжң¬дёӯ</p>
<h2>е·Іи®ҫзҪ®еҜ№йҪҗж–№ејҸзҡ„еӣҫеғҸпјҡ</h2>
<p>еӣҫеғҸ <img src="15.GIF" width="80" height="48"align="bottom"/> еңЁж–Үжң¬дёӯ</p>
<p>еӣҫеғҸ <img src="15.GIF" width="80" height="48"align="middle"/> еңЁж–Үжң¬дёӯ</p>
<p>еӣҫеғҸ <img src="15.GIF" width="80" height="48" align="top"/> еңЁж–Үжң¬дёӯ</p>
<p>иҜ·жіЁж„ҸпјҢbottom еҜ№йҪҗж–№ејҸжҳҜй»ҳи®Өзҡ„еҜ№йҪҗж–№ејҸгҖӮ</p>
</body>
</html>
</span></span>
жөҸи§ҲеҷЁжҳҫзӨәзҡ„з»“жһңдёәпјҡ

еҜ№дәҺеӣҫеғҸең°еӣҫжҲ‘们дјҡеңЁеҗҺз»ӯзҡ„еӯҰд№ дёӯжҸҗеҲ°гҖӮ

