HTML学习6:常用标签之超链接标签
HTML中使用超级链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
一,HTML 超链接(链接)
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用 < a> 标签在 HTML 中创建链接。有两种使用 < a> 标签的方式:
(1)通过使用 href 属性 - 创建指向另一个文档的链接。
(2)通过使用 name 属性 - 创建文档内的书签。
二,HTML 链接语法
链接的 HTML 代码很简单。它类似这样:< a href="url">超链接文本内容< /a>。href 属性规定链接的目标。开始标签和结束标签之间的文字被作为超级链接来显示。
实例
< a href="http://www.sina.com.cn/">新浪网站< /a>
点击这个超链接会把用户带到 新浪网站的首页。
提示:"链接文本" 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
三,HTML 链接 - target 属性
使用 Target 属性,你可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档:
< a href="http://www.sina.com.cn/" target="_blank">新浪网站< /a>
<html>
<head>
<title>HTML超链接标签演示</title>
</head>
<body>
<a href="http://www.sina.com.cn/" target="_blank">新浪网站</a>
</body>
</html>

四,HTML 链接 - name 属性
name 属性规定锚(anchor)的名称。您可以使用 name 属性创建 HTML 页面中的书签。书签不会以任何特殊方式显示,它对读者是不可见的。当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。
命名锚的语法:
< a name="label">锚(显示在页面上的文本)< /a>
提示1:锚的名称可以是任何你喜欢的名字。
提示2:您可以使用 id 属性来替代 name 属性,命名锚同样有效。
五,HTML超链接标签演示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>HTML超链接标签演示</title>
</head>
<body>
<h4>超链接标签演示</h4>
<!--
超链接标签
作用1:连接资源
当有了href属性才有了点击效果
href属性的值不同,解析的方式也不同。
如果在该值中没有指定过任何协议,解析时,是按照默认的协议来解析该值的,默认的协议是file协议
-->
<a href="http://www.sina.com.cn/" target="_blank">新浪网站</a>
<hr/>
<a href="14-130R1115208.jpg">美女图片</a>
<hr/>
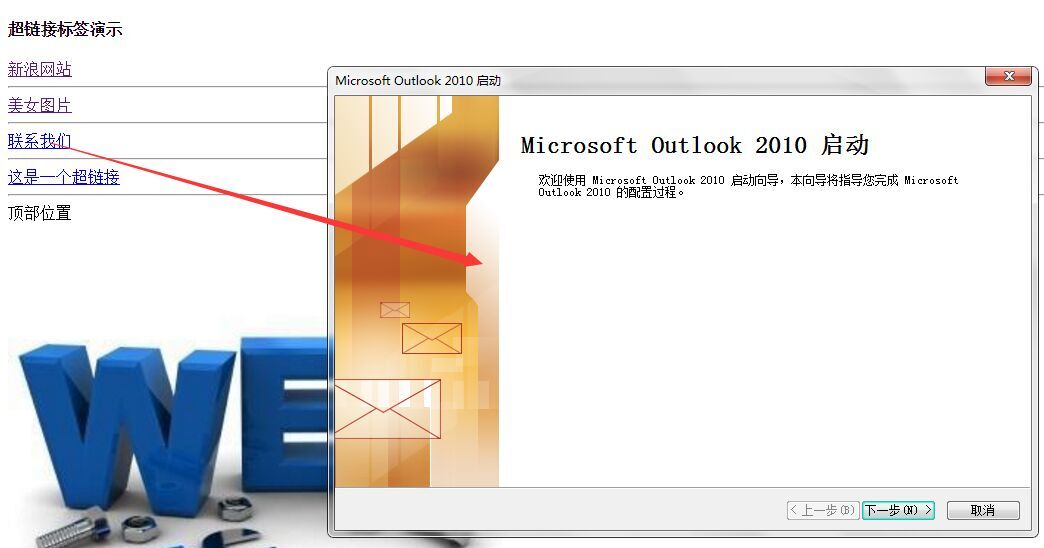
<a href="mailto:abe@sina.com">联系我们</a>
<hr/>
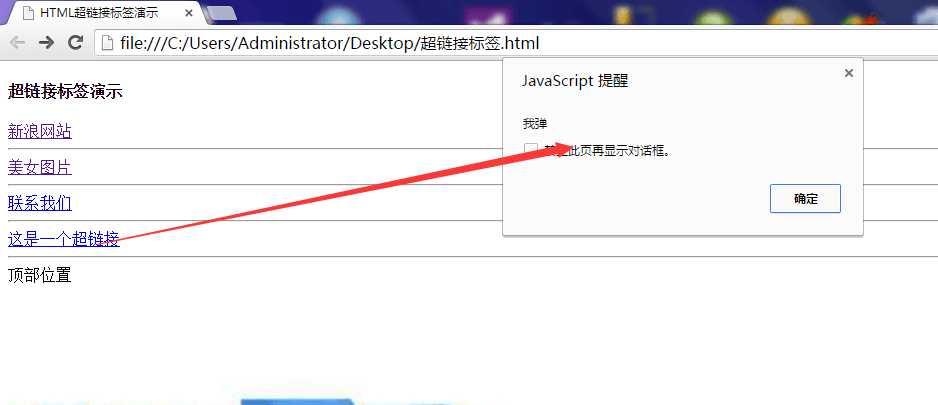
<a href="JavaScript:void(0)" onclick="alert("我弹")">这是一个超链接</a>
<!--
超链接标签
作用2:定位标记
-->
<hr/>
<a name=top>顶部位置</a>
<br/>
<img src="123.jpg" herght=800 width=500 boder=10></a>
<hr/>
<a name=center>中间位置</a>
<br/>
<img src="123.jpg" herght=800 width=500 boder=10></a>
<br/>
<a href="#top">回到顶部位置</a>
<br/>
<a href="#center">回到中间位置</a>
</body>
</html>
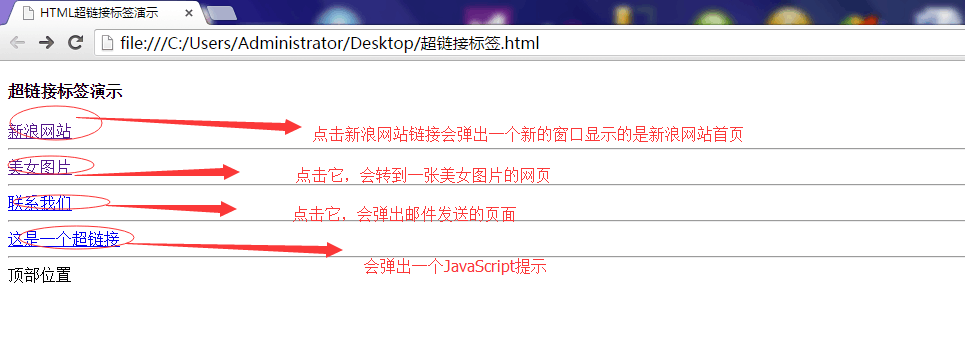
浏览器显示的结果为:





补充:还有一种就是用图片载体的超链接的代码示例为:
< a href="http://www.sina.com.cn/"><img src="2008613185412196_2.jpg" width="200" height="100" border="0" />< /a>
这样点击新浪图片,就会转到新浪网站的首页。

