HTMLе≠¶дє†9пЉЪеЄЄзФ®ж†Зз≠ЊдєЛи°®еНХж†Зз≠Њ
HTML и°®еНХзФ®дЇОжРЬйЫЖдЄНеРМз±їеЮЛзЪДзФ®жИЈиЊУеЕ•гАВ
и°®еНХж†Зз≠ЊеИЧи°®пЉЪ

дЄА,и°®еНХж†Зз≠Њ
и°®еНХжШѓдЄАдЄ™еМЕеРЂи°®еНХеЕГзі†зЪДеМЇеЯЯгАВи°®еНХеЕГзі†жШѓеЕБиЃЄзФ®жИЈеЬ®и°®еНХдЄ≠пЉИжѓФе¶ВпЉЪжЦЗжЬђеЯЯгАБдЄЛжЛЙеИЧи°®гАБеНХйАЙж°ЖгАБе§НйАЙж°Жз≠Й
з≠ЙпЉЙиЊУеЕ•дњ°жБѓзЪДеЕГзі†гАВи°®еНХдљњзФ®и°®еНХж†Зз≠ЊпЉИ
пЉЙеЃЪдєЙгАВдЇМ,и°®еНХиЊУеЕ•ж†Зз≠Њ< input>
е§ЪжХ∞жГЕеЖµдЄЛ襀зФ®еИ∞зЪДи°®еНХж†Зз≠ЊжШѓиЊУеЕ•ж†Зз≠ЊпЉИ< input>пЉЙгАВиЊУеЕ•з±їеЮЛжШѓзФ±з±їеЮЛе±ЮжАІпЉИtypeпЉЙеЃЪдєЙзЪДгАВе§Іе§ЪжХ∞зїП媪襀зФ®еИ∞зЪДиЊУеЕ•з±їеЮЛе¶ВдЄЛпЉЪ
(1)жЦЗжЬђеЯЯ(Text Fields)еТМеѓЖз†БеЯЯ(Password Field)
ељУзФ®жИЈи¶БеЬ®и°®еНХдЄ≠йФЃеЕ•е≠ЧжѓНгАБжХ∞е≠Чз≠ЙеЖЕеЃєжЧґпЉМе∞±дЉЪзФ®еИ∞жЦЗжЬђеЯЯеТМеѓЖз†БеЯЯгАВ
<span style="font-size:18px;"><html>
<head>
<title>HTMLи°®еНХж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<form>
зЩїељХеРНзІ∞пЉЪ<input type="text" name="user" /><br />
зЩїељХеѓЖз†БпЉЪ<input type="password" name="password" />
</form>
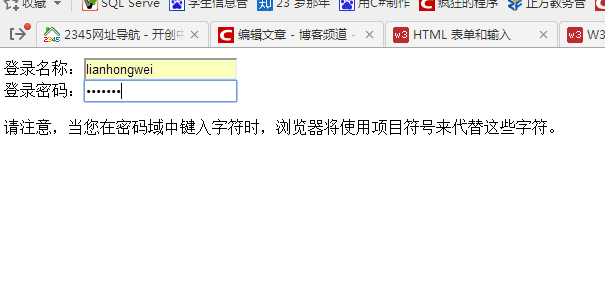
<p>иѓЈж≥®жДПпЉМељУжВ®еЬ®еѓЖз†БеЯЯдЄ≠йФЃеЕ•е≠Чзђ¶жЧґпЉМжµПиІИеЩ®е∞ЖдљњзФ®й°єзЫЃзђ¶еПЈжЭ•дї£жЫњињЩдЇЫе≠Ч
зђ¶гАВ</p>
</body>
</html>
</span>
жµПиІИеЩ®жШЊз§ЇзЪДзїУжЮЬдЄЇпЉЪ

(2)еНХйАЙжМЙйТЃпЉИRadio ButtonsпЉЙ
ељУзФ®жИЈдїОиЛ•еє≤зїЩеЃЪзЪДзЪДйАЙжЛ©дЄ≠йАЙеПЦеЕґдЄАжЧґпЉМе∞±дЉЪзФ®еИ∞еНХйАЙж°ЖгАВж≥®жДПпЉМеП™иГљдїОдЄ≠йАЙеПЦеЕґдЄАгАВдєЯеПѓдї•зФ®е±ЮжАІ
checked="checked"е∞ЖжАІеИЂйАЙжЛ©дЄЇйїШиЃ§зКґжАБгАВ
<span style="font-size:18px;"><html>
<head>
<title>HTMLи°®еНХж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<form>
йАЙжЛ©жАІеИЂзђђдЄАзІНжГЕеЖµпЉЪ<input type="radio" name="sex" value="man" />зФЈ
<input type="radio" name="sex" value="woman" />е•≥
<hr/>
йАЙжЛ©жАІеИЂзђђдЇМзІНжГЕеЖµпЉЪ<input type="radio" name="sex" value="man" />зФЈ
<input type="radio" name="sex" value="woman"
checked="checked" />е•≥
</form>
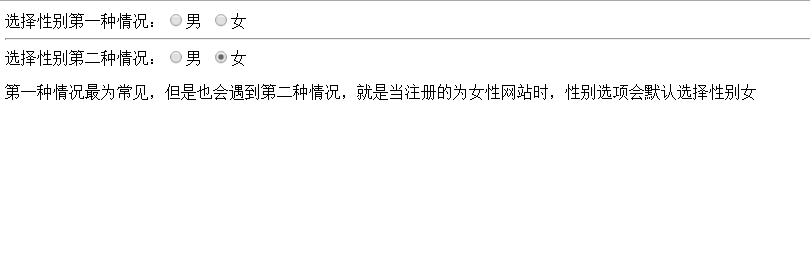
<p>зђђдЄАзІНжГЕеЖµжЬАдЄЇеЄЄиІБпЉМдљЖжШѓдєЯдЉЪйБЗеИ∞зђђдЇМзІНжГЕеЖµпЉМе∞±жШѓељУж≥®еЖМзЪДдЄЇе•≥жАІзљСзЂЩ
жЧґпЉМжАІеИЂйАЙй°єдЉЪйїШиЃ§йАЙжЛ©жАІеИЂе•≥гАВ</p>
</body>
</html></span>
жµПиІИеЩ®жШЊз§ЇзЪДзїУжЮЬдЄЇпЉЪ

(3)е§НйАЙж°ЖпЉИCheckboxesпЉЙ
ељУзФ®жИЈйЬАи¶БдїОиЛ•еє≤зїЩеЃЪзЪДйАЙжЛ©дЄ≠йАЙеПЦдЄАдЄ™жИЦиЛ•еє≤йАЙй°єжЧґпЉМе∞±дЉЪзФ®еИ∞е§НйАЙж°ЖгАВдєЯеПѓдї•зФ®е±ЮжАІchecked="checked"е∞Ж
жАІеИЂйАЙжЛ©дЄЇйїШиЃ§зКґжАБгАВ
<span style="font-size:18px;"><html>
<head>
<title>HTMLи°®еНХж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<form>
йАЙжЛ©жКАжЬѓпЉЪ<input type="checkbox" name="technology" value="JAVA" />JAVA
<input type="checkbox" name="technology" value="HTML" />HTML
<input type="checkbox" name="technology" value="CSS" />CSS
</form>
</body>
</html></span>
жµПиІИеЩ®жШЊз§ЇзЪДзїУжЮЬдЄЇпЉЪ

(4)иЊУеЕ•ж†Зз≠ЊдЄ≠зЪДеЕґдїЦиЊУеЕ•з±їеЮЛ
1жЦЗдїґйАЙжЛ©ж°Ж(file)
ељУзФ®жИЈйЬАи¶БдїОзїЩеЃЪзЪДжЦЗдїґе§єдЄ≠йАЙеПЦдЄАдЄ™жИЦиЛ•еє≤дЄ™жЦЗдїґжЧґпЉМе∞±дЉЪзФ®еИ∞жЦЗдїґйАЙжЛ©ж°ЖгАВ
2и°®еНХйЪРиЧПзїДдїґ(hidden)
ељУзФ®жИЈжХ∞жНЃдЄНйЬАи¶БеЃҐжИЈзЂѓзЯ•йБУпЉМдљЖжШѓеПѓдї•е∞ЖеЕґжПРдЇ§зїЩжЬНеК°зЂѓгАВ
3еЫЊзЙЗ
ињЩдЄ™еЫЊзЙЗзїДдїґеПѓдї•жЬЙжПРдЇ§жХ∞жНЃзЪДеКЯиГљгАВ
4жМЙйТЃ
ињЩдЄ™жМЙйТЃзїДдїґеПѓдї•иЗ™еЃЪдєЙзВєеЗїдЇЛдїґгАВ
<span style="font-size:18px;"><html>
<head>
<title>HTMLи°®еНХж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<form>
йАЙжЛ©жЦЗдїґпЉЪ<input type="file" name="file" /><br/>
<!--ињЩдЄ™еЫЊзЙЗзїДдїґеПѓдї•жЬЙжПРдЇ§жХ∞жНЃзЪДеКЯиГљ-->
дЄАдЄ™еЫЊзЙЗпЉЪ<input name="hh" type="image" src="22.jpg" height="48"
width="72" align="middle"/><br/>
<!--жХ∞жНЃдЄНйЬАи¶БеЃҐжИЈзЂѓзЯ•йБУпЉМдљЖжШѓеПѓдї•е∞ЖеЕґжПРдЇ§зїЩжЬНеК°зЂѓ-->
йЪРиЧПзїДдїґпЉЪ<input type="hidden" name="hidden" value="myvalue" /><br/>
дЄАдЄ™жМЙйТЃпЉЪ<input type="button" value="зВєеЗїжМЙйТЃ" onclick="alert("жИСжШѓзФ±
зВєеЗїжМЙйТЃеК®дљЬеЉєеЗЇзЪД")" /><br/>
</form>
</body>
</html></span>
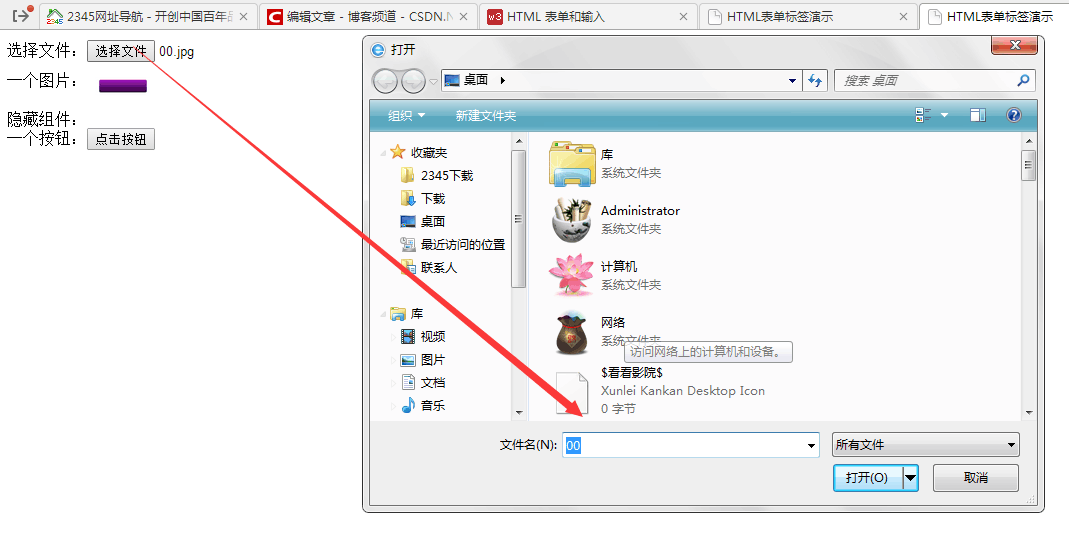
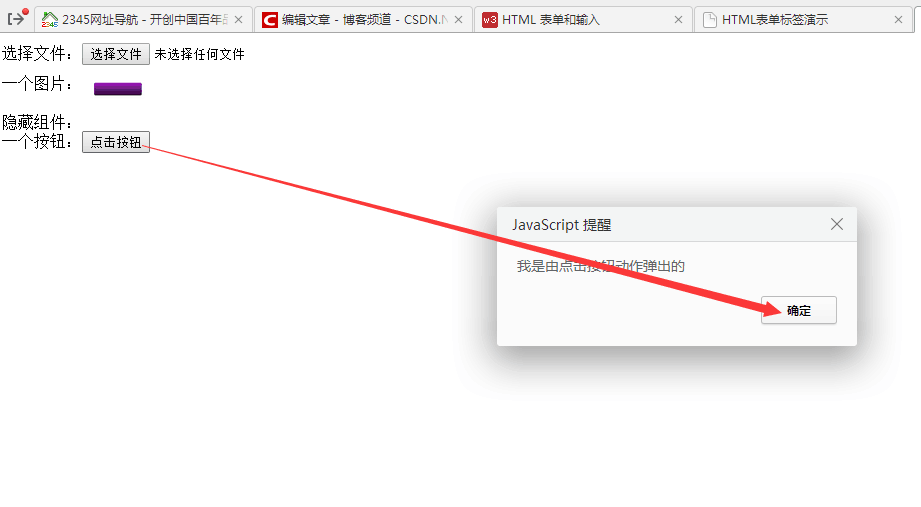
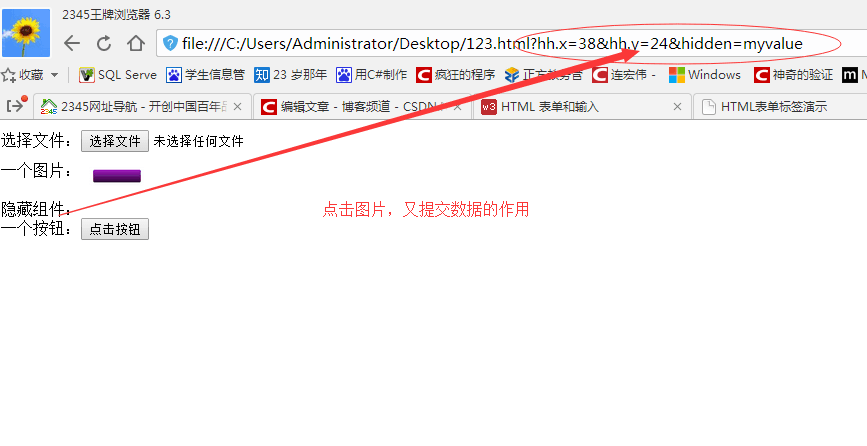
жµПиІИеЩ®жШЊз§ЇзЪДзїУжЮЬдЄЇпЉЪ
зВєеЗїйАЙжЛ©жЦЗдїґпЉЪ

зВєеЗїжМЙйТЃпЉЪ

зВєеЗїеЫЊзЙЗпЉЪ

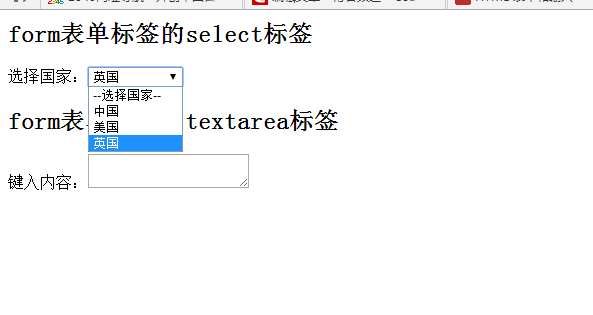
дЄЙ,< form>и°®еНХж†Зз≠ЊзЪД< select>ж†Зз≠ЊеТМ< textarea>ж†Зз≠Њ
(1)< select>ж†Зз≠Њ
ељУеЬ®зљСй°µдЄ≠еЗЇзО∞дЄЛжЛЙеИЧи°®жЧґпЉМйЬАи¶БзФ®еИ∞зЪДжШѓж†Зз≠Њ
(2)< textarea>ж†Зз≠Њ
ељУзФ®жИЈеЬ®зљСй°µйФЃеЕ•дЄ™дЇЇдњ°жБѓжИЦзХЩи®Аз≠Йз≠ЙйЬАи¶БиЊУеЕ•дЄАдЇЫжЦЗжЬђдњ°жБѓжЧґпЉМйЬАи¶БзФ®еИ∞< textarea>ж†Зз≠Њ
<span style="font-size:18px;"><html>
<head>
<title>HTMLи°®еНХж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<form>
<h2>formи°®еНХж†Зз≠ЊзЪДselectж†Зз≠Њ</h2>
йАЙжЛ©еЫљеЃґпЉЪ<select name="country">
<option value="none">--йАЙжЛ©еЫљеЃґ--</option>
<option value="China" selected="selected">дЄ≠еЫљ
</option>
<option value="USA">зЊОеЫљ</option>
<option value="UK">иЛ±еЫљ</option>
</select>
<h2>formи°®еНХж†Зз≠ЊзЪДtextareaж†Зз≠Њ</h2>
йФЃеЕ•еЖЕеЃєпЉЪ<textarea name="text">
</textarea><br/>
</form>
</body>
</html></span>
жµПиІИеЩ®жШЊз§ЇзЪДзїУжЮЬдЄЇпЉЪ

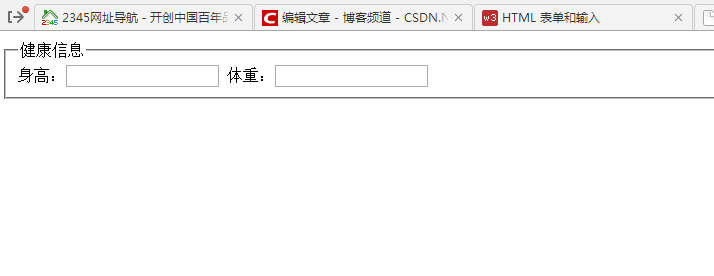
еЫЫ< form>и°®еНХж†Зз≠ЊзЪД< fieldset>ж†Зз≠ЊеТМ< legend>ж†Зз≠Њ
< fieldset>ж†Зз≠ЊеЃЪдєЙзљСй°µдЄ≠зЪДдЄАдЄ™еЯЯеТМ< legend>ж†Зз≠ЊеЃЪдєЙињЩдЄ™еЯЯзЪДж†ЗйҐШгАВ
<span style="font-size:18px;"><html>
<head>
<title>HTMLи°®еНХж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<form>
<fieldset>
<legend>еБ•еЇЈдњ°жБѓ</legend>
иЇЂйЂШпЉЪ<input type="text" />
дљУйЗНпЉЪ<input type="text" />
</fieldset>
</form>
</body>
</html></span>
жµПиІИеЩ®жШЊз§ЇзЪДзїУжЮЬдЄЇпЉЪ

дЇФ,иЊУеЕ•ж†Зз≠Њ< input>ињШжЬЙдЄ§дЄ™жЬАйЗНи¶БзЪДе±ЮжАІпЉМе∞±жШѓпЉЪ
< input type="reset" value="йЗНзљЃжХ∞жНЃ" />(зФ®дЇОжЄЕйЩ§зФ®жИЈжЙАе°ЂеЖЩзЪДжХ∞жНЃдњ°жБѓ)
< input type="submit" value="жПРдЇ§жХ∞жНЃ" />(зФ®дЇОеЃҐжИЈзЂѓеРСжЬНеК°еЩ®зЂѓжПРдЇ§жХ∞жНЃзЪДжМЙйТЃеК®дљЬпЉМдЄОдЄКињ∞зЪДеЫЊзЙЗеКЯиГљзЫЄдЉЉ)
еЕ≠,и°®еНХж†Зз≠ЊдљњзФ®жХідљУзЪДдї£з†БдЄЇпЉЪ
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>HTMLи°®еНХж†Зз≠ЊжЉФз§Ї</title>
</head>
<body>
<form> <!--е¶ВжЮЬи¶БзїЩжЬНеК°зЂѓжПРдЇ§жХ∞жНЃпЉМи°®еНХдЄ≠зЪДзїДдїґдЄАеЃЪи¶БжЬЙnameе±ЮжАІеТМvalueе±ЮжАІпЉМ
зФ®дЇОзїЩжЬНеК°зЂѓиОЈеПЦжХ∞жНЃжЦєдЊњ-->
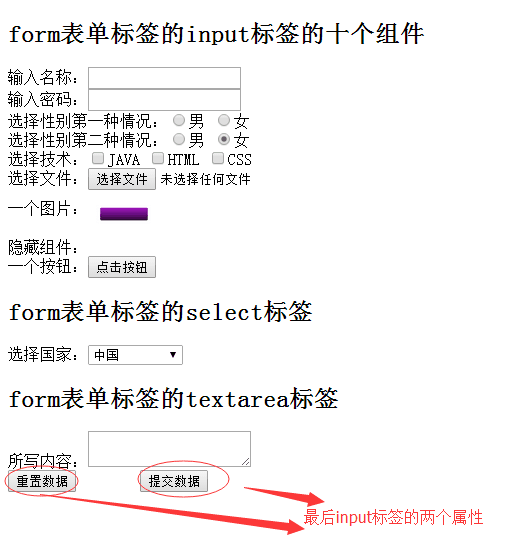
<h2>formи°®еНХж†Зз≠ЊзЪДinputж†Зз≠ЊзЪДеНБдЄ™зїДдїґ</h2>
иЊУеЕ•еРНзІ∞пЉЪ<input type="text" name="user" value="" /><br/>
<!-- еѓЖз†БзЪДиЊУеЕ•жЧґйЬАи¶БйЪРиЧПеЕґиЊУеЕ•зЪДе≠Чзђ¶дЄ≤-->
иЊУеЕ•еѓЖз†БпЉЪ<input type="password" name="psw" /><br/>
<!-- жАІеИЂзЪДйАЙжЛ©йЬАи¶БжФЊзљЃеЬ®еРМдЄАзїДеЖЕпЉМдЄ§иАЕеП™иГљйАЙжЛ©еЕґдЄА-->
йАЙжЛ©жАІеИЂзђђдЄАзІНжГЕеЖµпЉЪ<input type="radio" name="sex" value="man" />зФЈ <input type="radio" name="sex" value="woman" />е•≥ <br/>
<!--е¶ВжЮЬдЄАдЄ™зљСзЂЩзЪДж≥®еЖМзФ®жИЈдЄЇеРМдЄАжАІеИЂпЉМеПѓдї•дљњзФ®еЕґе±ЮжАІcheckedпЉМжАІеИЂйАЙжЛ©дЄЇйїШиЃ§(ињЩдЄАжђ°йїШиЃ§йАЙжЛ©е•≥)-->
йАЙжЛ©жАІеИЂзђђдЇМзІНжГЕеЖµпЉЪ<input type="radio" name="sex" value="man" />зФЈ <input type="radio" name="sex" value="woman" checked="checked" />е•≥ <br/>
<!--е¶ВжЮЬйАЙжЛ©е§Ъй°єзЪДеЖЕеЃєпЉМйЬАи¶БзФ®еИ∞е§НйАЙж°ЖпЉМеПѓдї•йАЙжЛ©е§Ъй°єеЖЕеЃє-->
йАЙжЛ©жКАжЬѓпЉЪ<input type="checkbox" name="technology" value="JAVA" />JAVA
<input type="checkbox" name="technology" value="HTML" />HTML
<input type="checkbox" name="technology" value="CSS" />CSS <br/>
йАЙжЛ©жЦЗдїґпЉЪ<input type="file" name="file" /><br/>
<!--ињЩдЄ™еЫЊзЙЗзїДдїґеПѓдї•жЬЙжПРдЇ§жХ∞жНЃзЪДеКЯиГљ-->
дЄАдЄ™еЫЊзЙЗпЉЪ<input name="hh" type="image" src="22.jpg" height="48" width="72" align="middle"/><br/>
<!--жХ∞жНЃдЄНйЬАи¶БеЃҐжИЈзЂѓзЯ•йБУпЉМдљЖжШѓеПѓдї•е∞ЖеЕґжПРдЇ§зїЩжЬНеК°зЂѓ-->
йЪРиЧПзїДдїґпЉЪ<input type="hidden" name="hidden" value="myvalue" /><br/>
дЄАдЄ™жМЙйТЃпЉЪ<input type="button" value="зВєеЗїжМЙйТЃ" onclick="alert("жИСжШѓзФ±зВєеЗїжМЙйТЃеК®дљЬеЉєеЗЇзЪД")" /><br/>
<h2>formи°®еНХж†Зз≠ЊзЪДselectж†Зз≠Њ</h2>
йАЙжЛ©еЫљеЃґпЉЪ<select name="country">
<option value="none">--йАЙжЛ©еЫљеЃґ--</option>
<option value="China" selected="selected">дЄ≠еЫљ</option>
<option value="USA">зЊОеЫљ</option>
<option value="UK">иЛ±еЫљ</option>
</select><br/>
<h2>formи°®еНХж†Зз≠ЊзЪДtextareaж†Зз≠Њ</h2>
жЙАеЖЩеЖЕеЃєпЉЪ<textarea name="text">
</textarea><br/>
<input type="reset" value="йЗНзљЃжХ∞жНЃ" />
      
<input type="submit" value="жПРдЇ§жХ∞жНЃ" />
</form>
</body>
</html></span>
жµПиІИеЩ®жШЊз§ЇзЪДзїУжЮЬдЄЇпЉЪ