CSSеҹәзЎҖеӯҰд№ дёҖпјҡCSSжҰӮиҝ°
CSS жҰӮиҝ°
еұӮеҸ ж ·ејҸиЎЁжҳҜдёҖз§Қз”ЁжқҘиЎЁзҺ°HTMLпјҲж ҮеҮҶйҖҡз”Ёж Үи®°иҜӯиЁҖзҡ„дёҖдёӘеә”з”ЁпјүжҲ–XMLпјҲж ҮеҮҶйҖҡз”Ёж Үи®°иҜӯиЁҖзҡ„дёҖдёӘеӯҗйӣҶпјүзӯү
ж–Үд»¶ж ·ејҸзҡ„и®Ўз®—жңәиҜӯиЁҖгҖӮ
CSSзӣ®еүҚжңҖж–°зүҲжң¬дёәCSS3пјҢжҳҜиғҪеӨҹзңҹжӯЈеҒҡеҲ°зҪ‘йЎөиЎЁзҺ°дёҺеҶ…е®№еҲҶзҰ»зҡ„дёҖз§Қж ·ејҸи®ҫи®ЎиҜӯиЁҖгҖӮзӣёеҜ№дәҺдј з»ҹHTMLзҡ„иЎЁ
зҺ°иҖҢиЁҖпјҢCSSиғҪеӨҹеҜ№зҪ‘йЎөдёӯзҡ„еҜ№иұЎзҡ„дҪҚзҪ®жҺ’зүҲиҝӣиЎҢеғҸзҙ зә§зҡ„зІҫзЎ®жҺ§еҲ¶пјҢж”ҜжҢҒеҮ д№ҺжүҖжңүзҡ„еӯ—дҪ“еӯ—еҸ·ж ·ејҸпјҢжӢҘжңүеҜ№зҪ‘йЎөеҜ№
иұЎе’ҢжЁЎеһӢж ·ејҸзј–иҫ‘зҡ„иғҪеҠӣпјҢ并иғҪеӨҹиҝӣиЎҢеҲқжӯҘдәӨдә’и®ҫи®ЎпјҢжҳҜзӣ®еүҚеҹәдәҺж–Үжң¬еұ•зӨәжңҖдјҳз§Җзҡ„иЎЁзҺ°и®ҫи®ЎиҜӯиЁҖгҖӮCSSиғҪеӨҹж №жҚ®дёҚ
еҗҢдҪҝз”ЁиҖ…зҡ„зҗҶи§ЈиғҪеҠӣпјҢз®ҖеҢ–жҲ–иҖ…дјҳеҢ–еҶҷжі•пјҢй’ҲеҜ№еҗ„зұ»дәәзҫӨпјҢжңүиҫғејәзҡ„жҳ“иҜ»жҖ§гҖӮ
е…ідәҺCSSжҰӮиҝ°жҖ»з»“дәҶ7зӮ№пјҡ
В В В 1,CSS жҢҮеұӮеҸ ж ·ејҸиЎЁ (Cascading Style Sheets)
В В В 2,ж ·ејҸе®ҡд№үеҰӮдҪ•жҳҫзӨә HTML е…ғзҙ
В В В 3,ж ·ејҸйҖҡеёёеӯҳеӮЁеңЁж ·ејҸиЎЁдёӯ
В В В 4,жҠҠж ·ејҸж·»еҠ еҲ° HTML 4.0 дёӯпјҢжҳҜдёәдәҶи§ЈеҶіеҶ…е®№дёҺиЎЁзҺ°еҲҶзҰ»зҡ„й—®йўҳ
В В В 5,еӨ–йғЁж ·ејҸиЎЁеҸҜд»ҘжһҒеӨ§жҸҗй«ҳе·ҘдҪңж•ҲзҺҮ
В В В 6,еӨ–йғЁж ·ејҸиЎЁйҖҡеёёеӯҳеӮЁеңЁ CSS ж–Ү件дёӯ
В В В 7,еӨҡдёӘж ·ејҸе®ҡд№үеҸҜеұӮеҸ дёәдёҖ
CSSзҡ„еҮәзҺ°и§ЈеҶідәҶеҫҲеӨҡHTMLзҡ„й—®йўҳпјҡ
дёҖ,ж ·ејҸи§ЈеҶідәҶдёҖдёӘжҷ®йҒҚзҡ„й—®йўҳ
HTML ж ҮзӯҫеҺҹжң¬иў«и®ҫи®Ўдёәз”ЁдәҺе®ҡд№үж–ҮжЎЈеҶ…е®№гҖӮйҖҡиҝҮдҪҝз”Ё < h1>гҖҒ< p>гҖҒ< table> иҝҷж ·зҡ„ж ҮзӯҫпјҢHTML зҡ„еҲқиЎ·жҳҜиЎЁ
иҫҫвҖңиҝҷжҳҜж ҮйўҳвҖқгҖҒвҖңиҝҷжҳҜж®өиҗҪвҖқгҖҒвҖңиҝҷжҳҜиЎЁж јвҖқд№Ӣзұ»зҡ„дҝЎжҒҜгҖӮеҗҢж—¶ж–ҮжЎЈеёғеұҖз”ұжөҸи§ҲеҷЁжқҘе®ҢжҲҗпјҢиҖҢдёҚдҪҝз”Ёд»»дҪ•зҡ„ж јејҸеҢ–ж ҮзӯҫгҖӮ
з”ұдәҺдёӨз§Қдё»иҰҒзҡ„жөҸи§ҲеҷЁпјҲNetscape е’Ң Internet ExplorerпјүдёҚж–ӯең°е°Ҷж–°зҡ„ HTML ж Үзӯҫе’ҢеұһжҖ§пјҲжҜ”еҰӮеӯ—дҪ“ж Үзӯҫе’ҢйўңиүІеұһ
жҖ§пјүж·»еҠ еҲ° HTML 规иҢғдёӯпјҢеҲӣе»әж–ҮжЎЈеҶ…е®№жё…жҷ°ең°зӢ¬з«ӢдәҺж–ҮжЎЈиЎЁзҺ°еұӮзҡ„з«ҷзӮ№еҸҳеҫ—и¶ҠжқҘи¶Ҡеӣ°йҡҫгҖӮ
дёәдәҶи§ЈеҶіиҝҷдёӘй—®йўҳпјҢдёҮз»ҙзҪ‘иҒ”зӣҹпјҲW3CпјүпјҢиҝҷдёӘйқһиҗҘеҲ©зҡ„ж ҮеҮҶеҢ–иҒ”зӣҹпјҢиӮ©иҙҹиө·дәҶ HTML ж ҮеҮҶеҢ–зҡ„дҪҝе‘ҪпјҢ并еңЁ
HTML 4.0 д№ӢеӨ–еҲӣйҖ еҮәж ·ејҸпјҲStyleпјүгҖӮжүҖжңүзҡ„дё»жөҒжөҸи§ҲеҷЁеқҮж”ҜжҢҒеұӮеҸ ж ·ејҸиЎЁгҖӮ
дәҢ,ж ·ејҸиЎЁжһҒеӨ§ең°жҸҗй«ҳдәҶе·ҘдҪңж•ҲзҺҮ
ж ·ејҸиЎЁе®ҡд№үеҰӮдҪ•жҳҫзӨә HTML е…ғзҙ пјҢе°ұеғҸ HTML 3.2 зҡ„еӯ—дҪ“ж Үзӯҫе’ҢйўңиүІеұһжҖ§жүҖиө·зҡ„дҪңз”ЁйӮЈж ·гҖӮж ·ејҸйҖҡеёёдҝқеӯҳеңЁеӨ–йғЁ
зҡ„ .css ж–Ү件дёӯгҖӮйҖҡиҝҮд»…д»…зј–иҫ‘дёҖдёӘз®ҖеҚ•зҡ„ CSS ж–ҮжЎЈпјҢеӨ–йғЁж ·ејҸиЎЁдҪҝдҪ жңүиғҪеҠӣеҗҢж—¶ж”№еҸҳз«ҷзӮ№дёӯжүҖжңүйЎөйқўзҡ„еёғеұҖе’ҢеӨ–и§ӮгҖӮ
з”ұдәҺе…Ғи®ёеҗҢж—¶жҺ§еҲ¶еӨҡйҮҚйЎөйқўзҡ„ж ·ејҸе’ҢеёғеұҖпјҢCSS еҸҜд»Ҙз§°еҫ—дёҠWebи®ҫи®ЎйўҶеҹҹзҡ„дёҖдёӘзӘҒз ҙгҖӮдҪңдёәзҪ‘з«ҷејҖеҸ‘иҖ…пјҢдҪ иғҪеӨҹ
дёәжҜҸдёӘ HTML е…ғзҙ е®ҡд№үж ·ејҸпјҢ并е°Ҷд№Ӣеә”з”ЁдәҺдҪ еёҢжңӣзҡ„д»»ж„ҸеӨҡзҡ„йЎөйқўдёӯгҖӮеҰӮйңҖиҝӣиЎҢе…ЁеұҖзҡ„жӣҙж–°пјҢеҸӘйңҖз®ҖеҚ•ең°ж”№еҸҳж ·ејҸпјҢ
然еҗҺзҪ‘з«ҷдёӯзҡ„жүҖжңүе…ғзҙ еқҮдјҡиҮӘеҠЁең°жӣҙж–°гҖӮ
дёү,еӨҡйҮҚж ·ејҸе°ҶеұӮеҸ дёәдёҖдёӘ
ж ·ејҸиЎЁе…Ғи®ёд»ҘеӨҡз§Қж–№ејҸ规е®ҡж ·ејҸдҝЎжҒҜгҖӮж ·ејҸеҸҜд»Ҙ规е®ҡеңЁеҚ•дёӘзҡ„ HTML е…ғзҙ дёӯпјҢеңЁ HTML йЎөзҡ„еӨҙе…ғзҙ дёӯпјҢжҲ–еңЁдёҖ
дёӘеӨ–йғЁзҡ„ CSS ж–Ү件дёӯгҖӮз”ҡиҮіеҸҜд»ҘеңЁеҗҢдёҖдёӘ HTML ж–ҮжЎЈеҶ…йғЁеј•з”ЁеӨҡдёӘеӨ–йғЁж ·ејҸиЎЁгҖӮ
еұӮеҸ ж¬ЎеәҸ
еҪ“еҗҢдёҖдёӘ HTML е…ғзҙ иў«дёҚжӯўдёҖдёӘж ·ејҸе®ҡд№үж—¶пјҢдјҡдҪҝз”Ёе“ӘдёӘж ·ејҸе‘ўпјҹ
дёҖиҲ¬иҖҢиЁҖпјҢжүҖжңүзҡ„ж ·ејҸдјҡж №жҚ®дёӢйқўзҡ„规еҲҷеұӮеҸ дәҺдёҖдёӘж–°зҡ„иҷҡжӢҹж ·ејҸиЎЁдёӯпјҢе…¶дёӯж•°еӯ— 4 жӢҘжңүжңҖй«ҳзҡ„дјҳе…ҲжқғгҖӮ
В В В 1,жөҸи§ҲеҷЁзјәзңҒи®ҫзҪ®
В В В 2,еӨ–йғЁж ·ејҸиЎЁ
В В В 3,еҶ…йғЁж ·ејҸиЎЁпјҲдҪҚдәҺ
ж ҮзӯҫеҶ…йғЁпјүВ В В 4,еҶ…иҒ”ж ·ејҸпјҲеңЁ HTML е…ғзҙ еҶ…йғЁпјү
еӣ жӯӨпјҢеҶ…иҒ”ж ·ејҸпјҲеңЁ HTML е…ғзҙ еҶ…йғЁпјүжӢҘжңүжңҖй«ҳзҡ„дјҳе…ҲжқғпјҢиҝҷж„Ҹе‘ізқҖе®ғе°Ҷдјҳе…ҲдәҺд»ҘдёӢзҡ„ж ·ејҸеЈ°жҳҺпјҡ
ж Үзӯҫдёӯзҡ„ж ·ејҸеЈ°жҳҺпјҢеӨ–йғЁж ·ејҸиЎЁдёӯзҡ„ж ·ејҸеЈ°жҳҺпјҢжҲ–иҖ…жөҸи§ҲеҷЁдёӯзҡ„ж ·ејҸеЈ°жҳҺпјҲзјәзңҒеҖјпјүгҖӮ
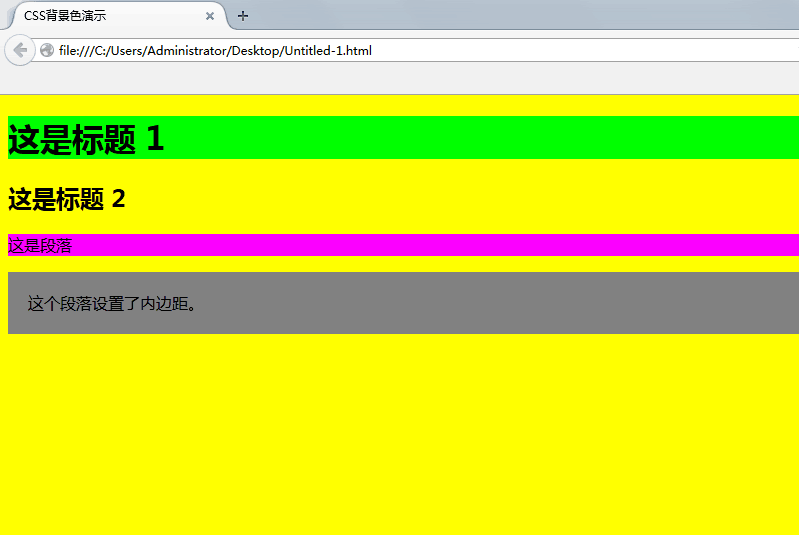
иҜҙдәҶиҝҷд№ҲеӨҡжҲ‘们еҸҜд»Ҙз®ҖеҚ•зҡ„и§ҒиҜҶдёҖдёӢCSSзҡ„иғҢжҷҜиүІзҡ„ж•Ҳжһңпјҡ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSSиғҢжҷҜиүІжј”зӨә</title>
<style type="text/css">
body {background-color: yellow}
h1 {background-color: #00ff00}
h2 {background-color: transparent}
p {background-color: rgb(250,0,255)}
p.no2 {background-color: gray; padding: 20px;}
</style>
</head>
<body>
<h1>иҝҷжҳҜж Үйўҳ 1</h1>
<h2>иҝҷжҳҜж Үйўҳ 2</h2>
<p>иҝҷжҳҜж®өиҗҪ</p>
<p class="no2">иҝҷдёӘж®өиҗҪи®ҫзҪ®дәҶеҶ…иҫ№и·қгҖӮ</p>
</body>
</html>
иҝҗиЎҢз»“жһңдёәпјҡ