CSSеҹәзЎҖеӯҰд№ еҚҒдёғпјҡCSSеёғеұҖд№Ӣе®ҡдҪҚ
еңЁжҲ‘们ејҖе§ӢеӯҰд№ CSSеёғеұҖд№ӢеүҚпјҢе…ҲжқҘдәҶи§ЈдёҖдёӢж–ҮжЎЈжөҒзҡ„жҰӮеҝөгҖӮж–ҮжЎЈжөҒеҚіжҳҜHTMLзҡ„еёғеұҖжңәеҲ¶пјҢеқ—зә§е…ғзҙ еҚ дёҖиЎҢпјҢ
иЎҢеҶ…е…ғзҙ дёҚеҚ дёҖиЎҢгҖӮе°ҶзӘ—дҪ“иҮӘдёҠиҖҢдёӢеҲҶжҲҗдёҖиЎҢиЎҢпјҢ并еңЁжҜҸиЎҢдёӯжҢүд»Һе·ҰеҫҖеҸізҡ„йЎәеәҸжҺ’ж”ҫе…ғзҙ гҖӮ
дёҖпјҢCSSе®ҡдҪҚе’Ңжө®еҠЁжҰӮиҝ°
CSSе®ҡдҪҚеұһжҖ§е…Ғи®ёдҪ еҜ№е…ғзҙ иҝӣиЎҢе®ҡдҪҚгҖӮCSSдёәе®ҡдҪҚе’Ңжө®еҠЁжҸҗдҫӣдәҶдёҖдәӣеұһжҖ§пјҢеҲ©з”ЁиҝҷдәӣеұһжҖ§пјҢеҸҜд»Ҙе»әз«ӢеҲ—ејҸеёғеұҖпјҢе°ҶеёғеұҖзҡ„дёҖйғЁеҲҶдёҺеҸҰдёҖйғЁеҲҶйҮҚеҸ пјҢиҝҳеҸҜд»Ҙе®ҢжҲҗеӨҡе№ҙжқҘйҖҡеёёйңҖиҰҒдҪҝз”ЁеӨҡдёӘиЎЁж јжүҚиғҪе®ҢжҲҗзҡ„д»»еҠЎгҖӮе®ҡдҪҚзҡ„еҹәжң¬жҖқжғіеҫҲз®ҖеҚ•пјҢе®ғе…Ғи®ёдҪ е®ҡд№үе…ғзҙ жЎҶзӣёеҜ№дәҺе…¶жӯЈеёёдҪҚзҪ®еә”иҜҘеҮәзҺ°зҡ„дҪҚзҪ®пјҢжҲ–иҖ…зӣёеҜ№дәҺзҲ¶е…ғзҙ гҖҒеҸҰдёҖдёӘе…ғзҙ з”ҡиҮіжөҸи§ҲеҷЁзӘ—еҸЈжң¬иә«зҡ„дҪҚзҪ®гҖӮжҳҫ然пјҢиҝҷдёӘеҠҹиғҪйқһеёёејәеӨ§пјҢд№ҹеҫҲи®©дәәеҗғжғҠгҖӮжө®еҠЁдёҚе®Ңе…ЁжҳҜе®ҡдҪҚпјҢдёҚиҝҮпјҢе®ғеҪ“然д№ҹдёҚжҳҜжӯЈеёёжөҒеёғеұҖгҖӮ
(1)дёҖеҲҮзҡҶдёәжЎҶ
divгҖҒh1жҲ– pе…ғзҙ еёёеёёиў«з§°дёәеқ—зә§е…ғзҙ гҖӮиҝҷж„Ҹе‘ізқҖиҝҷдәӣе…ғзҙ жҳҫзӨәдёәдёҖеқ—еҶ…е®№пјҢеҚівҖңеқ—жЎҶвҖқгҖӮдёҺд№ӢзӣёеҸҚпјҢspanе’Ңstrongзӯүе…ғзҙ з§°дёәвҖңиЎҢеҶ…е…ғзҙ вҖқпјҢиҝҷжҳҜеӣ дёәе®ғ们зҡ„еҶ…е®№жҳҫзӨәеңЁиЎҢдёӯпјҢеҚівҖңиЎҢеҶ…жЎҶвҖқгҖӮжҲ‘们еҸҜд»ҘдҪҝз”ЁdisplayеұһжҖ§ж”№еҸҳз”ҹжҲҗзҡ„жЎҶзҡ„зұ»еһӢгҖӮиҝҷж„Ҹе‘ізқҖпјҢйҖҡиҝҮе°ҶdisplayеұһжҖ§и®ҫзҪ®дёәblockпјҢеҸҜд»Ҙи®©иЎҢеҶ…е…ғзҙ (жҜ”еҰӮ< a>е…ғзҙ пјүиЎЁзҺ°еҫ—еғҸеқ—зә§е…ғзҙ дёҖж ·гҖӮеҸҜд»ҘйҖҡиҝҮжҠҠdisplayи®ҫзҪ®дёәnoneпјҢи®©з”ҹжҲҗзҡ„е…ғзҙ ж №жң¬жІЎжңүжЎҶгҖӮиҝҷж ·зҡ„иҜқпјҢиҜҘжЎҶеҸҠе…¶жүҖжңүеҶ…е®№е°ұдёҚеҶҚжҳҫзӨәпјҢдёҚеҚ з”Ёж–ҮжЎЈдёӯзҡ„з©әй—ҙгҖӮ
дҪҶжҳҜеңЁдёҖз§Қжғ…еҶөдёӢпјҢеҚідҪҝжІЎжңүиҝӣиЎҢжҳҫејҸе®ҡд№үпјҢд№ҹдјҡеҲӣе»әеқ—зә§е…ғзҙ гҖӮиҝҷз§Қжғ…еҶөеҸ‘з”ҹеңЁжҠҠдёҖдәӣж–Үжң¬ж·»еҠ еҲ°дёҖдёӘеқ—зә§е…ғзҙ (жҜ”еҰӮdiv)зҡ„ејҖеӨҙгҖӮеҚідҪҝжІЎжңүжҠҠиҝҷдәӣж–Үжң¬е®ҡд№үдёәж®өиҗҪпјҢе®ғд№ҹдјҡиў«еҪ“дҪңж®өиҗҪеҜ№еҫ…пјҡ
<div>
some text
<p>Some more text.</p>
</div>
еңЁиҝҷз§Қжғ…еҶөдёӢпјҢиҝҷдёӘжЎҶз§°дёәж— еҗҚеқ—жЎҶпјҢеӣ дёәе®ғдёҚдёҺдё“й—Ёе®ҡд№үзҡ„е…ғзҙ зӣёе…іиҒ”гҖӮ
еқ—зә§е…ғзҙ зҡ„ж–Үжң¬иЎҢд№ҹдјҡеҸ‘з”ҹзұ»дјјзҡ„жғ…еҶөгҖӮеҒҮи®ҫжңүдёҖдёӘеҢ…еҗ«дёүиЎҢж–Үжң¬зҡ„ж®өиҗҪгҖӮжҜҸиЎҢж–Үжң¬еҪўжҲҗдёҖдёӘж— еҗҚжЎҶгҖӮж— жі•зӣҙжҺҘеҜ№ж— еҗҚеқ—жҲ–иЎҢжЎҶеә”з”Ёж ·ејҸпјҢеӣ дёәжІЎжңүеҸҜд»Ҙеә”з”Ёж ·ејҸзҡ„ең°ж–№пјҲжіЁж„ҸпјҢиЎҢжЎҶе’ҢиЎҢеҶ…жЎҶжҳҜдёӨдёӘжҰӮеҝөпјүгҖӮдҪҶжҳҜпјҢиҝҷжңүеҠ©дәҺзҗҶи§ЈеңЁеұҸ幕дёҠзңӢеҲ°зҡ„жүҖжңүдёңиҘҝйғҪеҪўжҲҗжҹҗз§ҚжЎҶгҖӮ
(2)CSS е®ҡдҪҚжңәеҲ¶
CSSжңүдёүз§Қеҹәжң¬зҡ„е®ҡдҪҚжңәеҲ¶пјҡжҷ®йҖҡжөҒгҖҒжө®еҠЁе’Ңз»қеҜ№е®ҡдҪҚгҖӮйҷӨйқһдё“й—ЁжҢҮе®ҡпјҢеҗҰеҲҷжүҖжңүжЎҶйғҪеңЁжҷ®йҖҡжөҒдёӯе®ҡдҪҚгҖӮд№ҹе°ұжҳҜиҜҙпјҢжҷ®йҖҡжөҒдёӯзҡ„е…ғзҙ зҡ„дҪҚзҪ®з”ұе…ғзҙ еңЁ(X)HTMLдёӯзҡ„дҪҚзҪ®еҶіе®ҡгҖӮ
1пјҢеқ—зә§жЎҶд»ҺдёҠеҲ°дёӢдёҖдёӘжҺҘдёҖдёӘең°жҺ’еҲ—пјҢжЎҶд№Ӣй—ҙзҡ„еһӮзӣҙи·қзҰ»жҳҜз”ұжЎҶзҡ„еһӮзӣҙеӨ–иҫ№и·қи®Ўз®—еҮәжқҘгҖӮ
2пјҢиЎҢеҶ…жЎҶеңЁдёҖиЎҢдёӯж°ҙе№іеёғзҪ®гҖӮеҸҜд»ҘдҪҝз”Ёж°ҙе№іеҶ…иҫ№и·қгҖҒиҫ№жЎҶе’ҢеӨ–иҫ№и·қи°ғж•ҙе®ғ们зҡ„й—ҙи·қгҖӮдҪҶжҳҜпјҢеһӮзӣҙеҶ…иҫ№и·қгҖҒиҫ№жЎҶе’ҢеӨ–иҫ№и·қдёҚеҪұе“ҚиЎҢеҶ…жЎҶзҡ„й«ҳеәҰгҖӮз”ұдёҖиЎҢеҪўжҲҗзҡ„ж°ҙе№іжЎҶз§°дёәиЎҢжЎҶпјҲLineВ Box),иЎҢжЎҶзҡ„й«ҳеәҰжҖ»жҳҜи¶ід»Ҙе®№зәіе®ғеҢ…еҗ«зҡ„жүҖжңүиЎҢеҶ…жЎҶгҖӮдёҚиҝҮпјҢи®ҫзҪ®иЎҢй«ҳеҸҜд»ҘеўһеҠ иҝҷдёӘжЎҶзҡ„й«ҳеәҰгҖӮ
(3)CSSе®ҡдҪҚеұһжҖ§
йҖҡиҝҮдҪҝз”ЁpositionеұһжҖ§пјҢжҲ‘们еҸҜд»ҘйҖүжӢ©4з§ҚдёҚеҗҢзұ»еһӢзҡ„е®ҡдҪҚпјҢиҝҷдјҡеҪұе“Қе…ғзҙ жЎҶз”ҹжҲҗзҡ„ж–№ејҸгҖӮдёӢйқўе°ұжҳҜеӣӣз§ҚpositionеұһжҖ§еҖјзҡ„еҗ«д№үпјҡ
1пјҢstaticпјҡжӯЈеёёжҳҫзӨә(й»ҳи®Ө)
е…ғзҙ жЎҶжӯЈеёёз”ҹжҲҗгҖӮеқ—зә§е…ғзҙ з”ҹжҲҗдёҖдёӘзҹ©еҪўжЎҶпјҢдҪңдёәж–ҮжЎЈжөҒзҡ„дёҖйғЁеҲҶпјҢиЎҢеҶ…е…ғзҙ еҲҷдјҡеҲӣе»әдёҖдёӘжҲ–еӨҡдёӘиЎҢжЎҶпјҢзҪ®дәҺе…¶зҲ¶е…ғзҙ дёӯгҖӮ
2пјҢrelativeпјҡзӣёеҜ№е®ҡдҪҚ
и®ҫзҪ®е…ғзҙ дјҡеҹәдәҺиҮӘе·ұзҡ„жңҖеҲқдҪҚзҪ®еҒҸ移жҹҗдёӘи·қзҰ»пјҢд»Қ然дҝқз•ҷе®ҡдҪҚеүҚзҡ„еҪўзҠ¶пјҢе®ғеҺҹжүҖеҚ зҡ„з©әй—ҙд»Қ然дҝқз•ҷгҖӮжІЎжңүи„ұзҰ»ж–ҮжЎЈжөҒгҖӮ
е…ғзҙ жЎҶеҒҸ移жҹҗдёӘи·қзҰ»гҖӮе…ғзҙ д»ҚдҝқжҢҒе…¶жңӘе®ҡдҪҚеүҚзҡ„еҪўзҠ¶пјҢе®ғеҺҹжң¬жүҖеҚ зҡ„з©әй—ҙд»Қдҝқз•ҷгҖӮзӣёеҜ№е®ҡдҪҚе®һйҷ…дёҠиў«зңӢдҪңжҷ®йҖҡжөҒе®ҡдҪҚжЁЎеһӢзҡ„дёҖйғЁеҲҶпјҢеӣ дёәе…ғзҙ зҡ„дҪҚзҪ®зӣёеҜ№дәҺе®ғеңЁжҷ®йҖҡжөҒдёӯзҡ„дҪҚзҪ®гҖӮ
3пјҢabsoluteпјҡз»қеҜ№е®ҡдҪҚ
е…ғзҙ дјҡеҹәдәҺе…¶еӨ–еұӮдё”жңүе®ҡдҪҚеұһжҖ§зҡ„е…ғзҙ еҒҸ移жҹҗдёӘи·қзҰ»пјҢе®ғеҺҹжқҘжүҖеҚ зҡ„з©әй—ҙдёҚдҝқз•ҷпјҢе®ғеҜ№дәҺе…¶еӨ–еұӮе…ғзҙ жңүе®ҡдҪҚеұһжҖ§зҡ„е…ғзҙ жқҘиҜҙзӣёеҪ“дәҺдёҚеӯҳеңЁгҖӮи„ұзҰ»ж–ҮжЎЈжөҒгҖӮ
е…ғзҙ жЎҶд»Һж–ҮжЎЈжөҒе®Ңе…ЁеҲ йҷӨпјҢ并зӣёеҜ№дәҺе…¶еҢ…еҗ«еқ—е®ҡдҪҚгҖӮеҢ…еҗ«еқ—еҸҜиғҪжҳҜж–ҮжЎЈдёӯзҡ„еҸҰдёҖдёӘе…ғзҙ жҲ–иҖ…жҳҜеҲқе§ӢеҢ…еҗ«еқ—гҖӮе…ғзҙ еҺҹе…ҲеңЁжӯЈеёёж–ҮжЎЈжөҒдёӯжүҖеҚ зҡ„з©әй—ҙдјҡе…ій—ӯпјҢе°ұеҘҪеғҸе…ғзҙ еҺҹжқҘдёҚеӯҳеңЁдёҖж ·гҖӮе…ғзҙ е®ҡдҪҚеҗҺз”ҹжҲҗдёҖдёӘеқ—зә§жЎҶпјҢиҖҢдёҚи®әеҺҹжқҘе®ғеңЁжӯЈеёёжөҒдёӯз”ҹжҲҗдҪ•з§Қзұ»еһӢзҡ„жЎҶгҖӮ
4пјҢfixedпјҡеӣәе®ҡе®ҡдҪҚВ
е…ғзҙ дјҡеҹәдәҺи§ҶзӘ—(жөҸи§ҲеҷЁзӘ—еҸЈ)еҒҸ移жҹҗдёӘи·қзҰ»пјҢдё”еӣәе®ҡдёҚйҡҸзқҖзҪ‘йЎө移еҠЁиҖҢ移еҠЁгҖӮе®ғеҺҹжқҘжүҖеҚ зҡ„з©әй—ҙдёҚдҝқз•ҷгҖӮи„ұзҰ»ж–ҮжЎЈжөҒгҖӮе…ғзҙ жЎҶзҡ„иЎЁзҺ°зұ»дјјдәҺе°Ҷpositionи®ҫзҪ®дёәabsoluteпјҢдёҚиҝҮе…¶еҢ…еҗ«еқ—жҳҜи§ҶзӘ—жң¬иә«гҖӮ
(4)еҒҸ移и·қзҰ»
еҒҸ移и·қзҰ»пјҡз»“еҗҲе®ҡдҪҚдёҖиө·з”ЁгҖӮи®ҫзҪ®е…ғзҙ еңЁж°ҙе№іж–№еҗ‘(x)жҲ–з«–зӣҙж–№еҗ‘(y)зҡ„еҒҸ移и·қзҰ»гҖӮ
еёёз”ЁеұһжҖ§жңүеӣӣдёӘпјҡtopпјҢbottomпјҢleftпјҢrightгҖӮеҗҢдёҖдёӘж–№еҗ‘пјҢдҪҝз”ЁдёҖдёӘеҚіеҸҜгҖӮ
жҲ‘们е°ұжқҘжӢҝдёҖдёӘtopеұһжҖ§жқҘз®ҖеҚ•дәҶи§ЈдёҖдёӢпјҡ
topпјҡи®ҫзҪ®е…ғзҙ еҹәдәҺжңҖеҲқдҪҚзҪ®зҡ„йЎ¶йғЁеңЁз«–зӣҙж–№еҗ‘зҡ„еҒҸ移и·қзҰ»
еҸҜиғҪзҡ„еҖјпјҡ
xpx жӯЈеҖјиЎЁзӨәеҗ‘дёӢ移еҠЁпјҢиҙҹеҖјиЎЁзӨәеҗ‘дёҠ移еҠЁ
xem В еҗҢдёҠ
x% В еҹәдәҺеӨ–еұӮе…ғзҙ зҡ„й«ҳеәҰзҡ„зҷҫеҲҶ
зңӢдәҶиҝҷдәӣжҲ‘们еҸҜиғҪдёҚжҳҜеҫҲжҳҺзҷҪпјҢжҲ‘们具дҪ“жңүдәҶе®һдҫӢпјҢе°ұдјҡи§үеҫ—иҝҷеҫҲз®ҖеҚ•пјҢдёӢйқўи®Іиҝ°е…·дҪ“зҡ„е®ҡдҪҚж—¶пјҢдјҡжңүиҝҷдәӣеұһжҖ§еҖјзҡ„еҮәзҺ°пјҢжіЁж„Ҹ他们移еҠЁзҡ„ж–№еҗ‘е’Ңи·қзҰ»пјҢеҠ ж·ұиҮӘе·ұеҜ№е®ҡдҪҚе’ҢеҒҸ移и·қзҰ»зҡ„зҗҶи§ЈгҖӮ
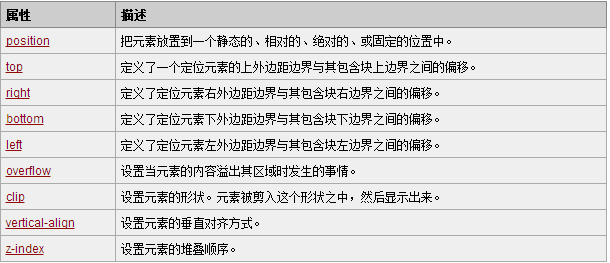
(5)CSSе®ҡдҪҚеұһжҖ§е…Ғи®ёеҜ№е…ғзҙ иҝӣиЎҢе®ҡдҪҚзҡ„еұһжҖ§пјҡ

дәҢпјҢзӣёеҜ№е®ҡдҪҚ
В В В CSSзӣёеҜ№е®ҡдҪҚпјҡи®ҫзҪ®дёәзӣёеҜ№е®ҡдҪҚзҡ„е…ғзҙ жЎҶдјҡеҒҸ移жҹҗдёӘи·қзҰ»гҖӮе…ғзҙ д»Қ然дҝқжҢҒе…¶жңӘе®ҡдҪҚеүҚзҡ„еҪўзҠ¶пјҢе®ғеҺҹжң¬жүҖеҚ зҡ„з©әй—ҙ
д»Қдҝқз•ҷгҖӮзӣёеҜ№е®ҡдҪҚжҳҜдёҖдёӘйқһеёёе®№жҳ“жҺҢжҸЎзҡ„жҰӮеҝөгҖӮеҰӮжһңеҜ№дёҖдёӘе…ғзҙ иҝӣиЎҢзӣёеҜ№е®ҡдҪҚпјҢе®ғе°ҶеҮәзҺ°еңЁе®ғжүҖеңЁзҡ„дҪҚзҪ®дёҠгҖӮ然еҗҺпјҢ
еҸҜд»ҘйҖҡиҝҮи®ҫзҪ®еһӮзӣҙжҲ–ж°ҙе№ідҪҚзҪ®пјҢи®©иҝҷдёӘе…ғзҙ вҖңзӣёеҜ№дәҺвҖқе®ғзҡ„иө·зӮ№иҝӣиЎҢ移еҠЁгҖӮ
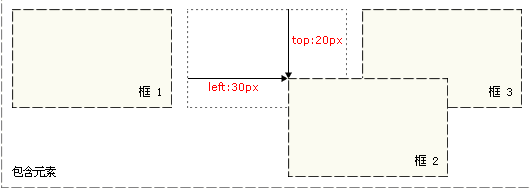
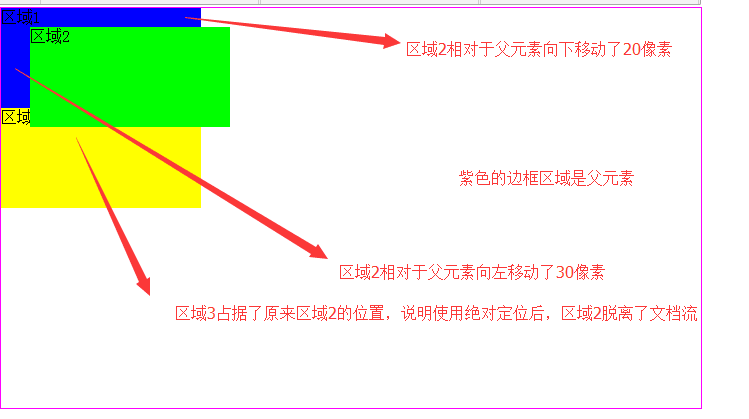
В В В жҲ‘们зңӢдёҖеј еӣҫе°ұиғҪжҳҺзҷҪпјҡ

В В В е®һдҫӢпјҡеҰӮжһңе°Ҷtopи®ҫзҪ®дёә20pxпјҢйӮЈд№ҲжЎҶе°ҶеңЁеҺҹдҪҚзҪ®йЎ¶йғЁдёӢйқў20еғҸзҙ зҡ„ең°ж–№гҖӮеҰӮжһңleftи®ҫзҪ®дёә30еғҸзҙ пјҢйӮЈд№ҲдјҡеңЁе…ғзҙ
е·Ұиҫ№еҲӣе»ә30еғҸзҙ зҡ„з©әй—ҙпјҢд№ҹе°ұжҳҜе°Ҷе…ғзҙ еҗ‘еҸіз§»еҠЁгҖӮ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSSзӣёеҜ№е®ҡдҪҚжј”зӨә</title>
<style type="text/css">
body {
margin:0px;
}
div {
height:100px;
width:200px;
}
#test {
border:#FF00FF solid 1px;
width:700px;
height:400px;
}
#div_1 {
background-color:#0000FF;
}
#div_3 {
background-color:#FFFF00;
}
#box_relative {
background-color:#00FF00;
position: relative;
left: 30px;
top: 20px;
}
</style>
</head>
<body>
<div id="test">
<div id="div_1">еҢәеҹҹ1</div>
<div id="box_relative">еҢәеҹҹ2</div>
<div id="div_3">еҢәеҹҹ3</div>
</div>
</body>
</html>
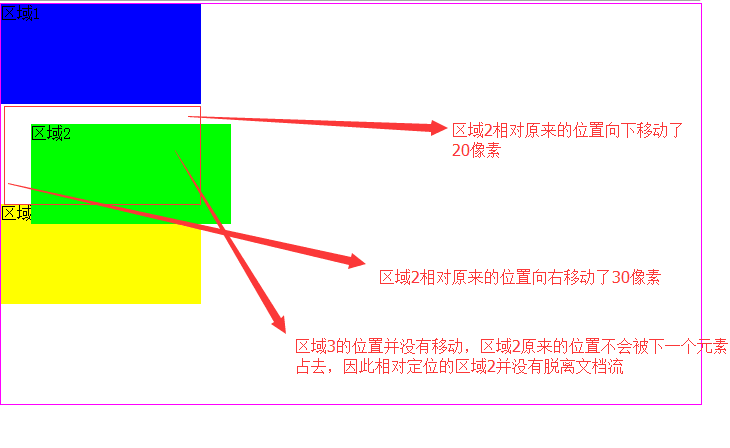
иҝҗиЎҢзҡ„з»“жһңдёәпјҡ

жіЁж„ҸпјҡеңЁдҪҝз”ЁзӣёеҜ№е®ҡдҪҚж—¶пјҢж— и®әжҳҜеҗҰиҝӣиЎҢ移еҠЁпјҢе…ғзҙ д»Қ然еҚ жҚ®еҺҹжқҘзҡ„з©әй—ҙгҖӮеӣ жӯӨпјҢ移еҠЁе…ғзҙ дјҡеҜјиҮҙе®ғиҰҶзӣ–е…¶е®ғ
жЎҶгҖӮ
дёүпјҢз»қеҜ№е®ҡдҪҚ
CSSз»қеҜ№е®ҡдҪҚпјҡи®ҫзҪ®дёәз»қеҜ№е®ҡдҪҚзҡ„е…ғзҙ жЎҶд»Һж–ҮжЎЈжөҒе®Ңе…ЁеҲ йҷӨпјҢ并зӣёеҜ№дәҺе…¶еҢ…еҗ«еқ—е®ҡдҪҚпјҢеҢ…еҗ«еқ—еҸҜиғҪжҳҜж–ҮжЎЈдёӯзҡ„еҸҰдёҖдёӘе…ғзҙ жҲ–иҖ…жҳҜеҲқе§ӢеҢ…еҗ«еқ—гҖӮе…ғзҙ еҺҹе…ҲеңЁжӯЈеёёж–ҮжЎЈжөҒдёӯжүҖеҚ зҡ„з©әй—ҙдјҡе…ій—ӯпјҢе°ұеҘҪеғҸиҜҘе…ғзҙ еҺҹжқҘдёҚеӯҳеңЁдёҖж ·гҖӮе…ғзҙ е®ҡдҪҚеҗҺз”ҹжҲҗдёҖдёӘеқ—зә§жЎҶпјҢиҖҢдёҚи®әеҺҹжқҘе®ғеңЁжӯЈеёёжөҒдёӯз”ҹжҲҗдҪ•з§Қзұ»еһӢзҡ„жЎҶгҖӮз»қеҜ№е®ҡдҪҚдҪҝе…ғзҙ зҡ„дҪҚзҪ®дёҺж–ҮжЎЈжөҒж— е…іпјҢеӣ жӯӨдёҚеҚ жҚ®з©әй—ҙгҖӮиҝҷдёҖзӮ№дёҺзӣёеҜ№е®ҡдҪҚдёҚеҗҢпјҢзӣёеҜ№е®ҡдҪҚе®һйҷ…дёҠиў«зңӢдҪңжҷ®йҖҡжөҒе®ҡдҪҚжЁЎеһӢзҡ„дёҖйғЁеҲҶпјҢеӣ дёәе…ғзҙ зҡ„дҪҚзҪ®зӣёеҜ№дәҺе®ғеңЁжҷ®йҖҡжөҒдёӯзҡ„дҪҚзҪ®гҖӮ
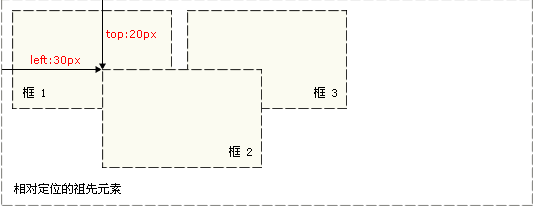
жҷ®йҖҡжөҒдёӯе…¶е®ғе…ғзҙ зҡ„еёғеұҖе°ұеғҸз»қеҜ№е®ҡдҪҚзҡ„е…ғзҙ дёҚеӯҳеңЁдёҖж ·пјҢзңӢдёӢйқўзҡ„еӣҫпјҡ

з»қеҜ№е®ҡдҪҚзҡ„е…ғзҙ зҡ„дҪҚзҪ®зӣёеҜ№дәҺжңҖиҝ‘зҡ„е·Іе®ҡдҪҚзҘ–е…Ҳе…ғзҙ пјҢеҰӮжһңе…ғзҙ жІЎжңүе·Іе®ҡдҪҚзҡ„зҘ–е…Ҳе…ғзҙ пјҢйӮЈд№Ҳе®ғзҡ„дҪҚзҪ®зӣёеҜ№дәҺжңҖеҲқзҡ„еҢ…еҗ«еқ—гҖӮ
е®һдҫӢпјҡ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSSз»қеҜ№е®ҡдҪҚжј”зӨә</title>
<style type="text/css">
body {
margin:0px;
}
div {
height:100px;
width:200px;
}
#test {
border:#FF00FF 1px solid;
width:700px;
height:400px;
}
#div_1 {
background-color:#0000FF;
}
#div_3 {
background-color:#FFFF00;
}
#box_relative {
background-color:#00FF00;
position:absolute;
left:30px;
top:20px;
}
</style>
</head>
<body>
<div id="test">
<div id="div_1">еҢәеҹҹ1</div>
<div id="box_relative">еҢәеҹҹ2</div>
<div id="div_3">еҢәеҹҹ3</div>
</div>
</body>
</html>
иҝҗиЎҢзҡ„з»“жһңдёәпјҡ

еҜ№дәҺе®ҡдҪҚзҡ„дё»иҰҒй—®йўҳжҳҜиҰҒи®°дҪҸжҜҸз§Қе®ҡдҪҚзҡ„ж„Ҹд№үгҖӮзӣёеҜ№е®ҡдҪҚжҳҜвҖңзӣёеҜ№дәҺвҖқе…ғзҙ еңЁж–ҮжЎЈдёӯзҡ„еҲқе§ӢдҪҚзҪ®пјҢиҖҢз»қеҜ№е®ҡдҪҚжҳҜвҖңзӣёеҜ№дәҺвҖқжңҖиҝ‘зҡ„е·Іе®ҡдҪҚзҘ–е…Ҳе…ғзҙ пјҢеҰӮжһңдёҚеӯҳеңЁе·Іе®ҡдҪҚзҡ„зҘ–е…Ҳе…ғзҙ пјҢйӮЈд№ҲвҖңзӣёеҜ№дәҺвҖқжңҖеҲқзҡ„еҢ…еҗ«еқ—гҖӮ
ж №жҚ®з”ЁжҲ·д»ЈзҗҶзҡ„дёҚеҗҢпјҢжңҖеҲқзҡ„еҢ…еҗ«еқ—еҸҜиғҪжҳҜз”»еёғжҲ–HTMLе…ғзҙ гҖӮеӣ дёәз»қеҜ№е®ҡдҪҚзҡ„жЎҶдёҺж–ҮжЎЈжөҒж— е…іпјҢжүҖд»Ҙе®ғ们еҸҜд»ҘиҰҶзӣ–йЎөйқўдёҠзҡ„е…¶е®ғе…ғзҙ гҖӮеҸҜд»ҘйҖҡиҝҮи®ҫзҪ®z-indexеұһжҖ§жқҘжҺ§еҲ¶иҝҷдәӣжЎҶзҡ„е Ҷж”ҫж¬ЎеәҸгҖӮ
дёүпјҢеӣәе®ҡе®ҡдҪҚ
CSSеӣәе®ҡе®ҡдҪҚпјҡи®ҫзҪ®е…ғзҙ дјҡеҹәдәҺи§ҶзӘ—(жөҸи§ҲеҷЁзӘ—еҸЈ)еҒҸ移жҹҗдёӘи·қзҰ»пјҢдё”еӣәе®ҡдёҚйҡҸзқҖзҪ‘йЎө移еҠЁиҖҢ移еҠЁгҖӮе®ғеҺҹжқҘжүҖеҚ зҡ„з©әй—ҙдёҚдҝқз•ҷгҖӮи„ұзҰ»ж–ҮжЎЈжөҒгҖӮе…ғзҙ жЎҶзҡ„иЎЁзҺ°зұ»дјјдәҺе°Ҷpositionи®ҫзҪ®дёәabsoluteпјҢдёҚиҝҮе…¶еҢ…еҗ«еқ—жҳҜи§ҶзӘ—жң¬иә«гҖӮ
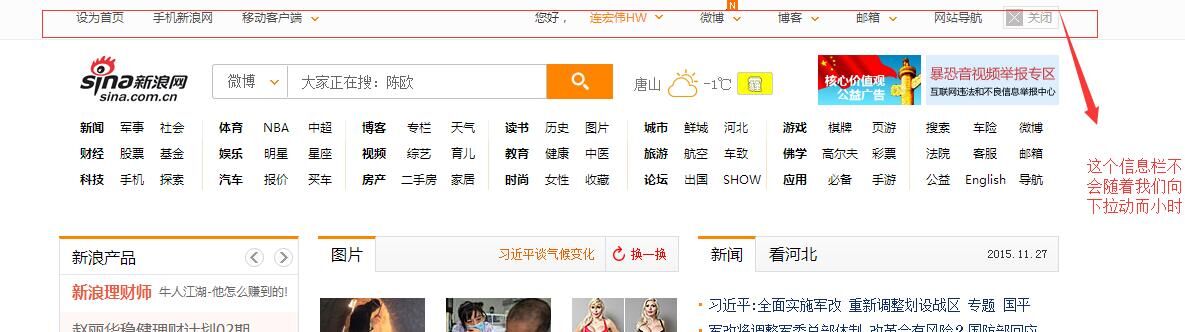
иҝҷдёӘжҲ‘们еә”иҜҘеңЁжөҸи§ҲзҪ‘йЎөзҡ„ж—¶еҖҷз»Ҹеёёи§ҒпјҢжҜ”еҰӮдёҖдәӣе№ҝе‘Ҡ并дёҚдјҡйҡҸзқҖжҲ‘们еҗ‘дёӢзңӢеҶ…е®№иҖҢж¶ҲеӨұпјҢе®ғ们дёҖзӣҙеӨ„дәҺеҹәдәҺи§ҶзӘ—зҡ„жҹҗдёӘдҪҚзҪ®дёҚеҠЁгҖӮжҲ‘们жү“ејҖж–°жөӘйҰ–йЎөеҸҜд»ҘзңӢеҲ°пјҡ

е®һдҫӢпјҡ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSSеӣәе®ҡе®ҡдҪҚжј”зӨә</title>
<style type="text/css">
body {
margin:0px;
}
#test {
height:1500px;
width:750px;
margin:auto;
background-color:#999999;
border:#FF00FF solid 1px;
}
#AD {
background-color:#FFFF00;
width:200px;
height:300px;
position:fixed;
right:0px;
top:100px;
}
</style>
</head>
<body>
<div id="test">
<div id="AD">иҝҷйҮҢжҲ‘们еҸҜд»Ҙж”ҫзҪ®дёҖдёӘе№ҝе‘Ҡ</div>
</div>
</body>
</html>
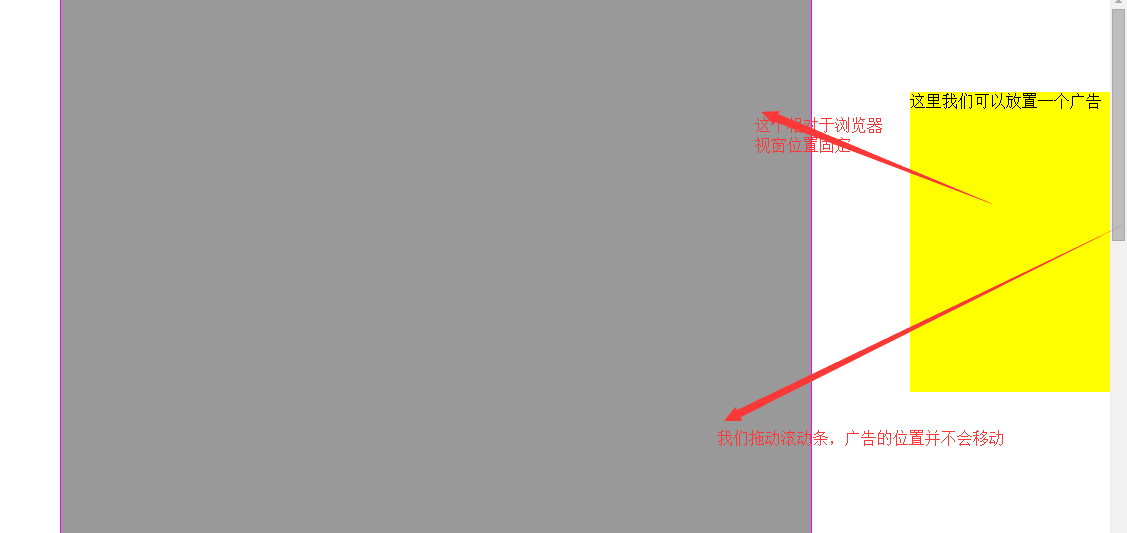
иҝҗиЎҢзҡ„з»“жһңдёәпјҡ

жҖ»з»“дёҖдёӢпјҡВ
1пјҢзӣёеҜ№е®ҡдҪҚдёҚдјҡеӨұеҺ»ж–ҮжЎЈжөҒдёӯзҡ„дҪҚзҪ®пјҢиҖҢз»қеҜ№е®ҡдҪҚе’Ңеӣәе®ҡе®ҡдҪҚйғҪдјҡеӨұеҺ»еҺҹжқҘеңЁж–ҮжЎЈжөҒдёӯзҡ„дҪҚзҪ®иҖҢиў«дёӢйқўзҡ„жӣҝд»ЈпјӣВ
2пјҢж— и®әжҳҜзӣёеҜ№гҖҒз»қеҜ№иҝҳжҳҜеӣәе®ҡе®ҡдҪҚпјҢеҪ“еҒҸ移йҮҸи¶…еҮәдёҠйқўгҖҒе·Ұиҫ№жөҸи§ҲеҷЁзӘ—дҪ“пјҲжҲ–иҖ…иҜҙи¶…еҮәеҸҜи§ҶеҢәеҹҹпјүзҡ„ж—¶еҖҷпјҢи¶…еҮәзҡ„еҶ…е®№йғҪдјҡиў«йҡҗи—ҸпјӣиҖҢи¶…еҮәдёӢйқўе’ҢеҸіиҫ№зҡ„ж—¶еҖҷпјҢзӣёеҜ№е®ҡдҪҚе’Ңеӣәе®ҡе®ҡдҪҚдјҡйҡҗи—Ҹи¶…еҮәзҡ„йғЁеҲҶеҶ…е®№пјҢиҖҢз»қеҜ№е®ҡдҪҚдјҡеҮәзҺ°ж»ҡеҠЁжқЎгҖӮВ
3пјҢзӣёеҜ№гҖҒз»қеҜ№е’Ңеӣәе®ҡе®ҡдҪҚйғҪдјҡжө®еңЁжӯЈеёёж–ҮжЎЈжөҒзҡ„дёҠйқўпјҢеҰӮжһңйҒ®зӣ–дәҶжӯЈеёёжҳҫзӨәзҡ„ж–ҮжЎЈжөҒпјҢеҸҜд»Ҙи®ҫзҪ®z-indexжқҘж¶ҲйҷӨгҖӮВ

