йЕНзљЃиѓіжШО
еЙНзЂѓйЕНзљЃserverеЬ∞еЭА
дЄКдЉ†жЦЗж°£пЉМйЬАи¶БдЄЇ editor.config.uploadImgUrl еПВжХ∞йЕНзљЃ server зЂѓзЪДеЬ∞еЭАгАВйЕНзљЃдЇЖдєЛеРОпЉМзЉЦиЊСеЩ®е∞±иЗ™еК®жШЊз§ЇдЄКдЉ†еКЯиГљпЉИеР¶еИЩдЄНжШЊз§ЇпЉЙгАВж≥®жДПпЉМи¶БеЬ® editor.create() дєЛеЙНеЃМжИРйЕНзљЃгАВ

еП¶е§Ц - 1пЉМе¶ВжЮЬйЬАи¶БеЬ®дЄКдЉ†зЪДеРМжЧґи¶БдЉ†йАТдЄАдЇЫиЗ™еЃЪдєЙеПВжХ∞пЉИе¶ВtokenпЉЙеИ∞еРОеП∞пЉМеПѓдї•йАЪињЗeditor.config.uploadParamsжЭ•йЕНзљЃпЉМеРОеП∞еПѓдї•йАЪињЗrequrestжЭ•иОЈеПЦињЩдЇЫеПВжХ∞зЪДеАЉгАВ
еП¶е§Ц - 2пЉМе¶ВжЮЬйЬАи¶БеЬ®дЄКдЉ†еЫЊзЙЗжЧґеАЩиЗ™еЃЪдєЙиЃЊзљЃrequestзЪДheadersпЉМеПѓйАЪињЗeditor.config.uploadHeadersжЭ•йЕНзљЃгАВ
еП¶е§Ц - 3пЉМе¶ВжЮЬдљ†еП™йЬАи¶БдЄКдЉ†еЫЊзЙЗеКЯиГљпЉМиАМдЄНйЬАи¶БжПТеЕ•зљСзїЬеЫЊзЙЗеКЯиГљпЉМеЬ®editor.create()дєЛеЙНйЕНзљЃeditor.config.hideLinkImg = true;еН≥еПѓгАВеЙНжПРжШѓдљ†еЈ≤зїПйЕНзљЃе•љдЇЖеЫЊзЙЗдЄКдЉ†еКЯиГљпЉМv2.1.14зЙИжЬђеЉАеІЛжФѓжМБгАВ
дї£з†Бз§ЇдЊЛе¶ВдЄЛпЉЪ
<div id="div1">
<p>иѓЈиЊУеЕ•еЖЕеЃє...</p>
</div>
<!--ињЩйЗМеЉХзФ®jqueryеТМwangEditor.js-->
<script type="text/javascript">
var editor = new wangEditor("div1");
// дЄКдЉ†еЫЊзЙЗпЉИдЄЊдЊЛпЉЙ
editor.config.uploadImgUrl = "/upload";
// йЕНзљЃиЗ™еЃЪдєЙеПВжХ∞пЉИдЄЊдЊЛпЉЙ
editor.config.uploadParams = {
token: "abcdefg",
user: "wangfupeng1988"
};
// иЃЊзљЃ headersпЉИдЄЊдЊЛпЉЙ
editor.config.uploadHeaders = {
"Accept" : "text/x-json"
};
// йЪРиЧПжОЙжПТеЕ•зљСзїЬеЫЊзЙЗеКЯиГљгАВиѓ•йЕНзљЃпЉМеП™жЬЙеЬ®дљ†ж≠£з°ЃйЕНзљЃдЇЖеЫЊзЙЗдЄКдЉ†еКЯиГљдєЛеРОжЙНеПѓзФ®гАВ
editor.config.hideLinkImg = true;
editor.create();
</script>
serverзЂѓиОЈеПЦжЦЗдїґжХ∞жНЃ
- еїЇиЃЃйАЪињЗindexиОЈеПЦпЉЪ
еїЇиЃЃйАЪињЗindexзЪДжЦєеЉПдїОrequest.filesдЄ≠иОЈеПЦпЉМдЊЛе¶Вvar file = request.files[0];гАВдЄНеРМзЪДеРОзЂѓиѓ≠и®Аиѓ≠ж≥ХеПѓиГљдЄНеРМпЉМеПѓж†єжНЃеЃЮйЩЕжГЕеЖµи∞ГжХігАВ
- йАЪињЗnameиОЈеПЦпЉЪ
е¶ВжЮЬжГ≥и¶БйАЪињЗnameдїОrequest.filesдЄ≠иОЈеПЦжЦЗдїґпЉМеПѓйАЪињЗдї•дЄЛжЦєеЉПпЉЪ
var file = request.files["wangEditorH5File"]; // иОЈеПЦ h5 жЦєеЉПдЄКдЉ†зЪДжЦЗдїґvar file = request.files["wangEditorFormFile"]; // иОЈеПЦ form жЦєеЉПдЄКдЉ†зЪДжЦЗдїґvar file = request.files["wangEditorPasteFile"]; // иОЈеПЦз≤ШиііжИ™еЫЊ жЦєеЉПдЄКдЉ†зЪДжЦЗдїґvar file = request.files["wangEditorDragFile"]; // иОЈеПЦжЛЦжЛљдЄКдЉ†зЪДжЦЗдїґ
дЄНеРМзЪДеРОзЂѓиѓ≠и®Аиѓ≠ж≥ХеПѓиГљдЄНеРМпЉМеПѓж†єжНЃеЃЮйЩЕжГЕеЖµи∞ГжХігАВ
ж≥®жДПпЉМе¶ВжЮЬдљ†иІЙеЊЧдї•дЄКеЫЫдЄ™nameжѓФиЊГзєБзРРпЉМдљ†еЃМеЕ®еПѓдї•йАЪињЗйЕНзљЃeditor.config.uploadImgFileNameжЭ•е∞ЖеЫЫдЄ™nameзїЯдЄАдЄЇдЄАдЄ™гАВдЊЛе¶ВпЉМжЧ†иЃЇжШѓеУ™зІНжЦєеЉПдЄКдЉ†пЉМдљ†йГљжГ≥йАЪињЗmyFileNameиОЈеПЦпЉМеПѓдї•ињЩж†ЈйЕНзљЃпЉЪeditor.config.uploadImgFileName = "myFileName"
- иОЈеПЦиЗ™еЃЪдєЙеПВжХ∞
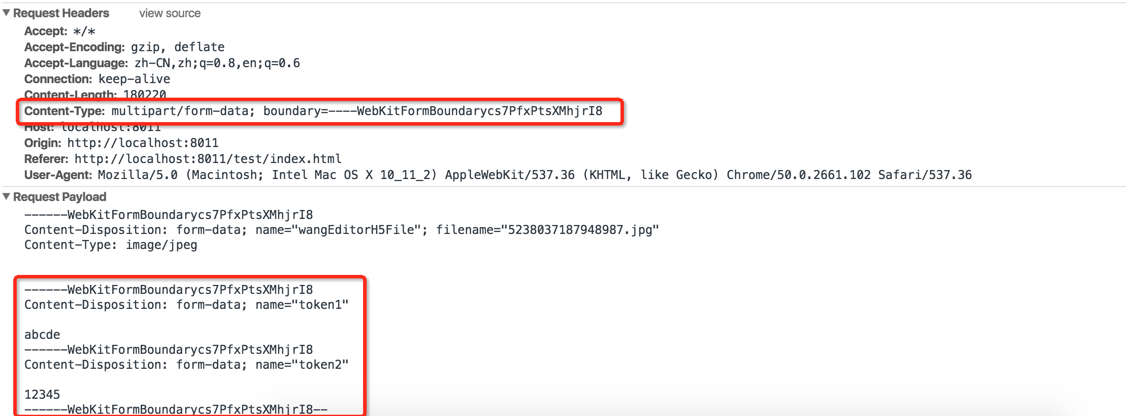
е¶ВжЮЬдљ†йАЪињЗeditor.config.uploadParamsйЕНзљЃдЇЖдЄКдЉ†жЧґзЪДиЗ™еЃЪдєЙеПВжХ∞пЉМеРОеП∞еПѓдї•йАЪињЗrequestиОЈеПЦгАВж≥®жДПпЉМињЩйЗМйЕНзљЃзЪДеПВжХ∞и¶БеТМеЫЊзЙЗжЦЗдїґдЄАиµЈдЄКдЉ†пЉМеЫ†ж≠§и¶БдљњзФ®multipart/form-dataзЪДжЦєеЉПдЄКдЉ†пЉИе¶ВдЄЛеЫЊпЉЙпЉМеРОеП∞жО•жФґзЪДжЧґеАЩи¶Бж≥®жДПгАВ

- иЗ™еЃЪдєЙиЃЊзљЃheaders
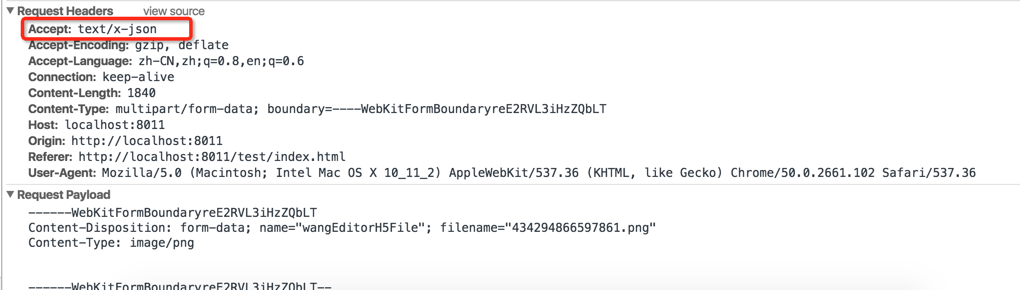
еПѓйАЪињЗeditor.config.uploadHeadersиЃЊзљЃдЄКдЉ†еЫЊзЙЗжЧґrequestзЪДheadersпЉМдЄКйЭҐзЪДдї£з†Бз§ЇдЊЛдЄ≠иЃЊзљЃдЇЖ"Accept" : "text/x-json"пЉМйВ£дєИдЄКдЉ†еЫЊзЙЗжЧґеАЩдЉЪжЬЙе¶ВдЄЛжХИжЮЬпЉЪ

serverзЂѓињФеЫЮиІДеИЩ
- дЄКдЉ†жИРеКЯпЉЪ
дЄКдЉ†жИРеКЯеРОпЉМserver зЂѓйЬАи¶БињФеЫЮпЉИеН≥пЉЪresponseпЉЙеЫЊзЙЗзЪД url еЬ∞еЭАпЉМдЊЛе¶ВпЉЪ
"http://xxx.com/imgs/abc.png"
- дЄК䊆姱賕пЉЪ
дЄК䊆姱賕еРОпЉМserver зЂѓйЬАи¶БињФеЫЮпЉИеН≥пЉЪresponseпЉЙ"error|йФЩиѓѓдњ°жБѓжПРз§Ї..."ж†ЉеЉПзЪДе≠Чзђ¶дЄ≤гАВеЕґдЄ≠зЪДйФЩиѓѓдњ°жБѓжПРз§ЇпЉМеПѓдї•иЗ™еЈ±иЃЊзљЃгАВдЊЛе¶ВпЉЪ
"error|жЬНеК°еЩ®зЂѓйФЩиѓѓ"

