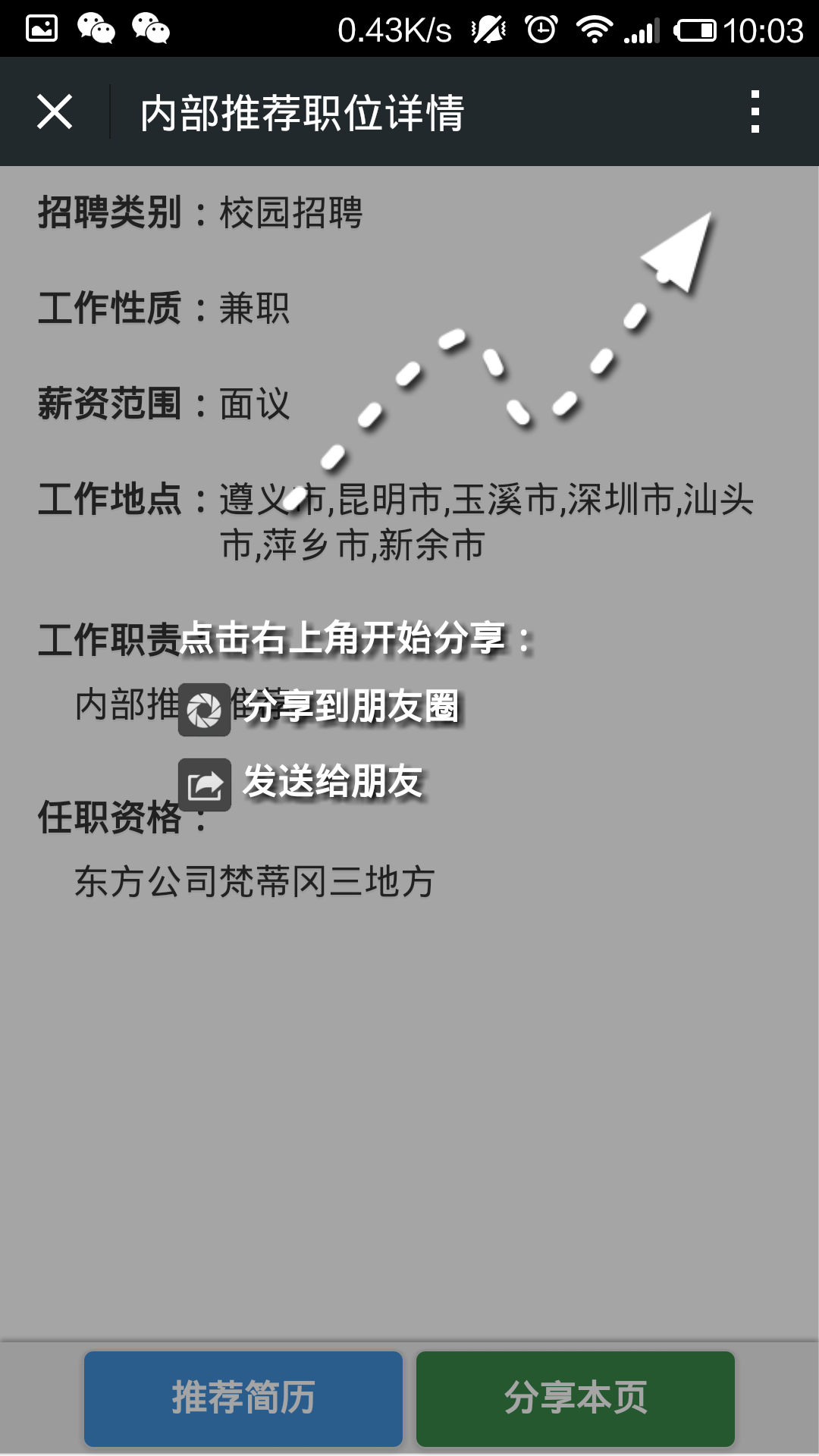
这次内推项目用到的遮罩及其页面下方按钮都涉及一个概念position置入值得概念。效果图如下:

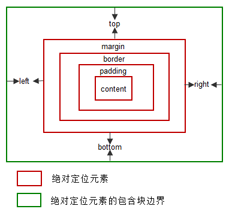
一个元素position属性不是默认值static,那么该元素被称为定位元素。定位的元素生成定位框,其定位基于四个特性(置入值):"top","right","bottom","left"。

现在的问题在于当置入值在声明与否起什么作用。
一、声明置入值得情形
其置入值的参照物即为最近的申明了"position"为"absolute elativefixed的祖先元素。这是通常的情形。
下面看一个例子:
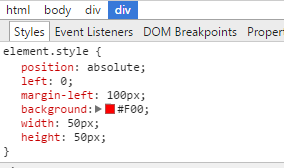
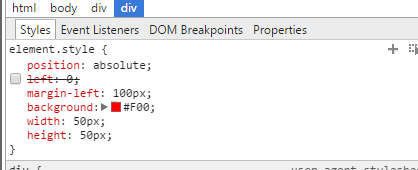
<div style=" width:500px; height:500px; background:#000; margin-left:200px;"><div style="position:absolute; left:200px; margin-left:100px; background:#F00; width:50px; height:50px;"></div></div>
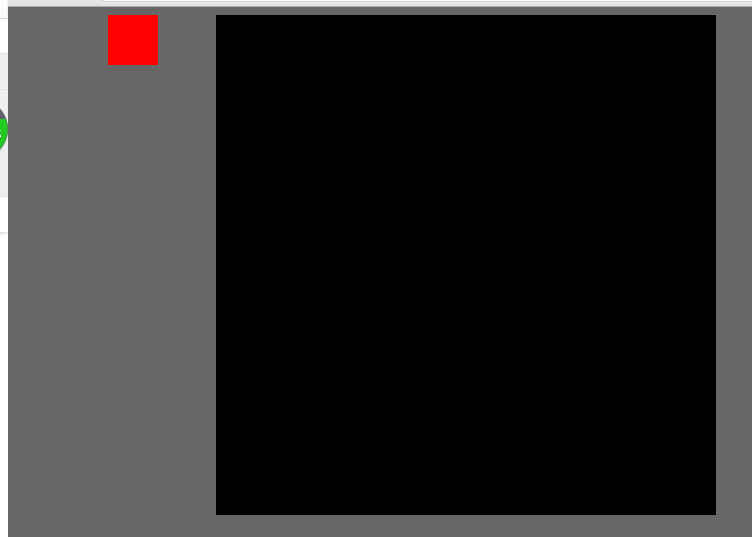
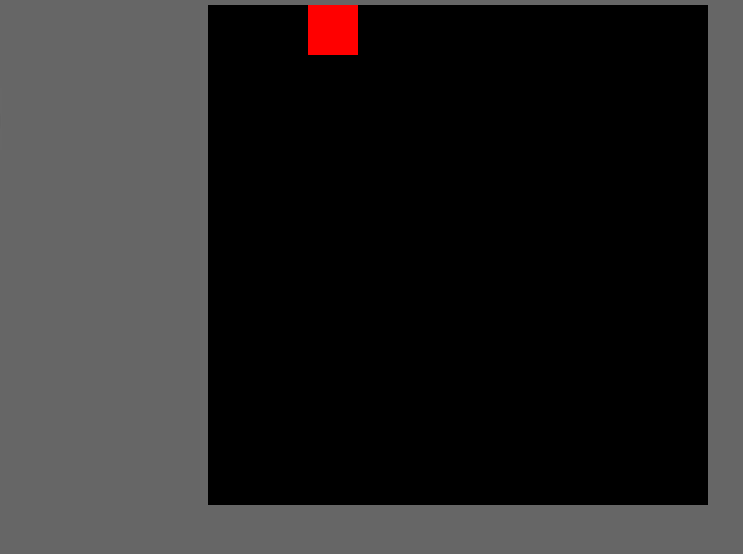
当设置置入值为0时,此时内部div位置如下图:


此时可验证上述有置入值时,结论正确,这里内部div参照物为body元素。
二、未声明置入值情形
如果绝对定位元素没有申明置入值,只申明了position:absolute,其自身定位以及margin的参照物即为其最近的块级、单元格(table cell)或者行内块(inline-block)祖先元素的内容框。
依然是上述例子,将置入值取消掉,看效果如图:


此时没有设置置入值,内部div参照物是上层div,即第一个块级元素。
通过以上两个例子,我们知道有置入值和没有设置置入值是有区别的,区别在于当没有设置置入值时,浏览器会默认给定置入值为auto。
三、置入值应用
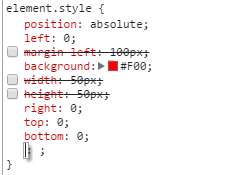
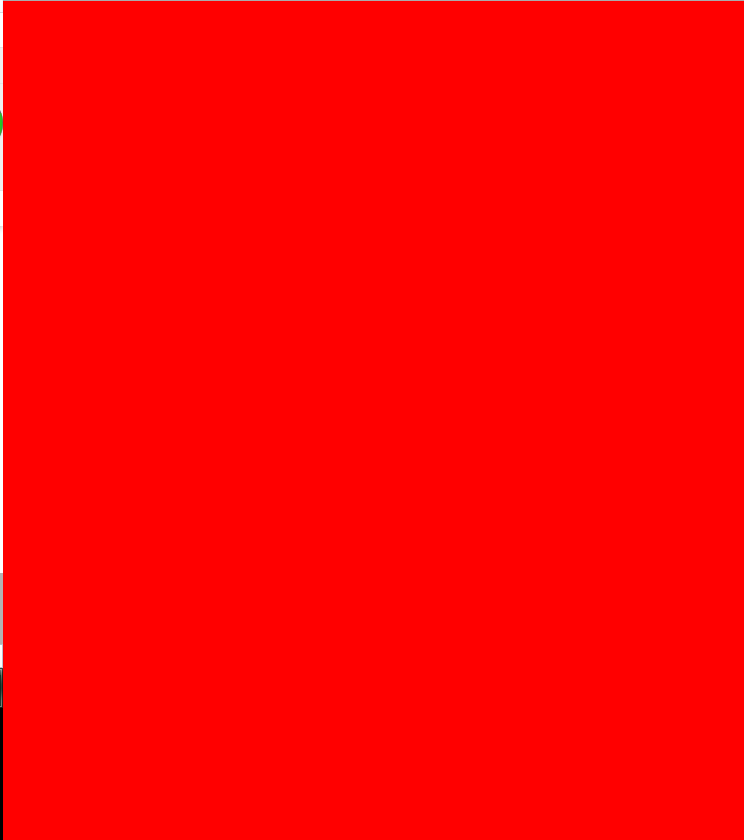
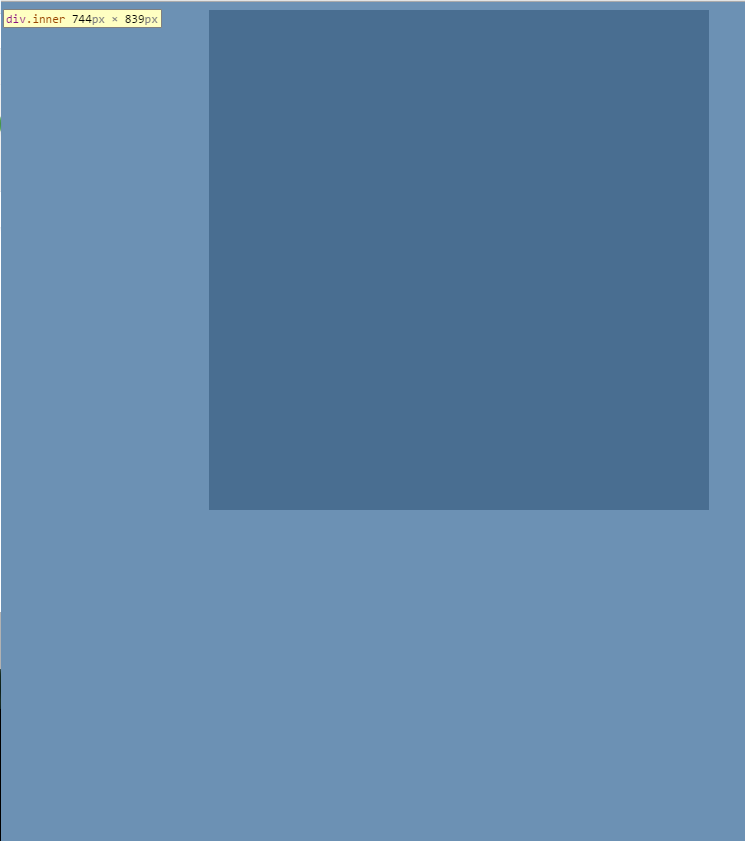
由最上面置入值的示意图可知,每个置入值都是相对于参照物距离来定位定位元素的。那么就有一个非常有趣的情形。乐帝设置一个将上述内层div宽度和高度去掉,并设置四个置入值都为0,按照上述理论,那么这个div将会参照body填充满整个body。
如下图:


上述这个特性常用于设置遮罩,当然此时遮罩层颜色不能这么花。例如这次项目中用到的遮罩代码:
.search-area-container {
display:block;
position:absolute;
left:0;
right:0;
top:0;
bottom:0;
background-color:transparent;
z-index:1100;
}
这里设置的颜色为透明色。效果图如下:

菜单栏延伸到底部代码:
/*设置菜单栏默认隐藏,并向下延伸到底部*/
#search-area{
position:fixed;
left:-60%;
top:43px;
bottom:0;
width:60%;
z-index:1111;
color: #fff;
background-color: #418cd5;
text-shadow:none;
border:none;
border-radius:0;
}
职位详情页底部按钮栏延伸到三个方向代码:
/*延伸到左右下,设置内容居中,添加一些阴影效果*/
.btn-wrap {
position: fixed;
bottom: 0;
left: 0;
right: 0;
text-align: center;
background-color: #f0f0f0;
box-shadow: 0 -1px 2px #aaa;
}