在停止实习后,生活最大变化在于没有项目的压力,可以根据兴趣场景,探索技术实现。这个过程对于个人来说,动力自内而外,需求自上而下,都由个人把握。
生活在移动互联网井喷的今天,同时又关注前端技术,平常对微信端流行的交互(或者说玩法)有着特殊的敏感性。如果说之前接触MVC框架还是对单页面网站、CSS3前沿特效有一个概念的话,微信朋友圈及好友分享网页,则把国内网页构建的流行趋势,从幕后推向前台。
乐帝通过研究移动端web流行交互,构建起了一个初步可行的技术方案,用来实现单页面与DOM动画。在这个过程中乐帝对于单页面概念、动画、技术通用实现等,有了更深层次理解。
一、研究背景及现实需求
1.研究背景
如上所述,微信端朋友圈或好友消息中,分享的复杂交互的网页有两个特点:单页面切换与DOM元素特效。采用以上技术常见应用场景有:宣传、答题、讲故事。从本质上说,移动端采用如上两种交互形式,更像是替代flash在PC端的功能。单页面对应动画中的分帧的概念,DOM元素特效则对应动画中各种特效。
2.现实需求
如果说乐帝对前端技术的敏感算一点现实需求的话,那么乐帝近期做的答题项目以及为高中校友做一个给客户的新年祝福,更是迫切的需求。
乐帝答题项目交互做的很简单,不断实现DOM的显示与隐藏,这正是对应动画分帧的功能。采用频繁的DOM操作,来不断进行view的切换,显然可以更加自动化。同时进入每个view页面可以更加绚丽多变,由此构成研究的现实需求。
二、技术研究点及研究过程
1.技术研究点
如研究背景和需求所述,主要研究点为单页面切换与CSS3特效。在这两个研究点之外,还有一个对于浏览器全屏功能的研究,此研究点主要基于新年祝福项目中,乐帝考虑到为与PPT展现方式保持一致,需要有个全屏功能。
2.研究过程
首先通过搜索引擎搜索相关技术,这里乐帝推荐两个技术源:jQuery插件库网站与梦想天空博客园博客。
通过以上搜索确定了四个库或插件备选:
- 浏览器全屏插件:jquery.fullScreen.js
- 全屏滚动页面切换插件:pagePiling.js
- DOM元素动画类库:WOW.js
- 文本动画插件:Textillate.js
有了以上四个备选,逐个研究,最后确定技术方案。
三、研究详细过程
乐帝研究顺序依次是:全屏插件、DOM元素动画类库、全屏滚动。
1.全屏插件的研究
乐帝通用研究顺序可以表述为:阅读API、查看代码例子并作修改、应用到项目中。
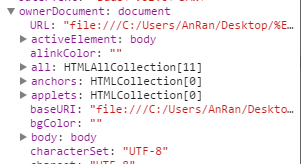
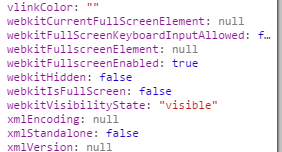
首先阅读了全屏API实现原理,由此篇文章在DOM元素数据结构中确定了全屏API的位置。


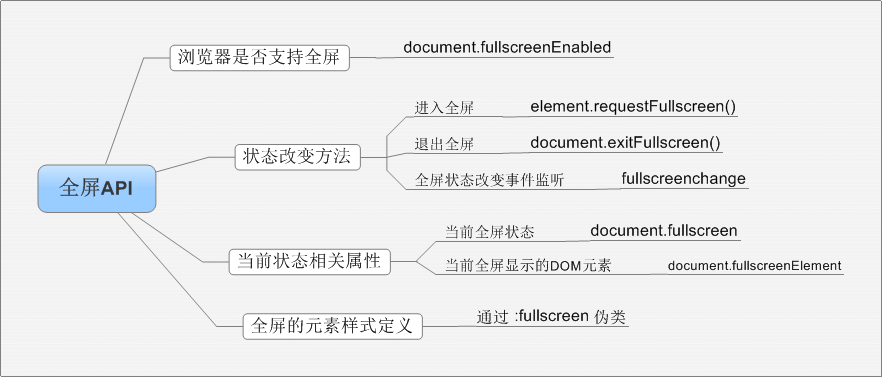
通过这半年对可视化的研究,乐帝考虑技术问题更多是从数据结构层次理解,还是有不少心得体会。全屏API构建如下:

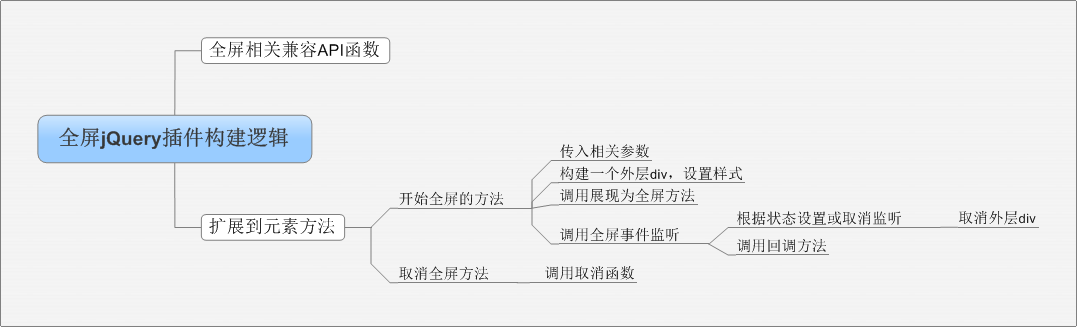
研究jQuery全屏插件,发现插件文档不全,不能预期实现全屏切换。于是通读了此插件源码,源码实现非常简单:

阅读完源码,即可根据需要,修改全屏插件,实现个性化定制。但后期乐帝考虑到,全屏除了视频使用场景外,网页还是非常不符合用户习惯的,后期技术方案并没有涉及此插件。但此研究过程,还是非常值得以后借鉴。
2.DOM元素动画类库的研究
乐帝本想除了WOW.js,再研究下文字特效框架Textillate.js,但考虑到文字特效本质上,也在DOM特效范畴内,就没有进一步单独研究文字特效。
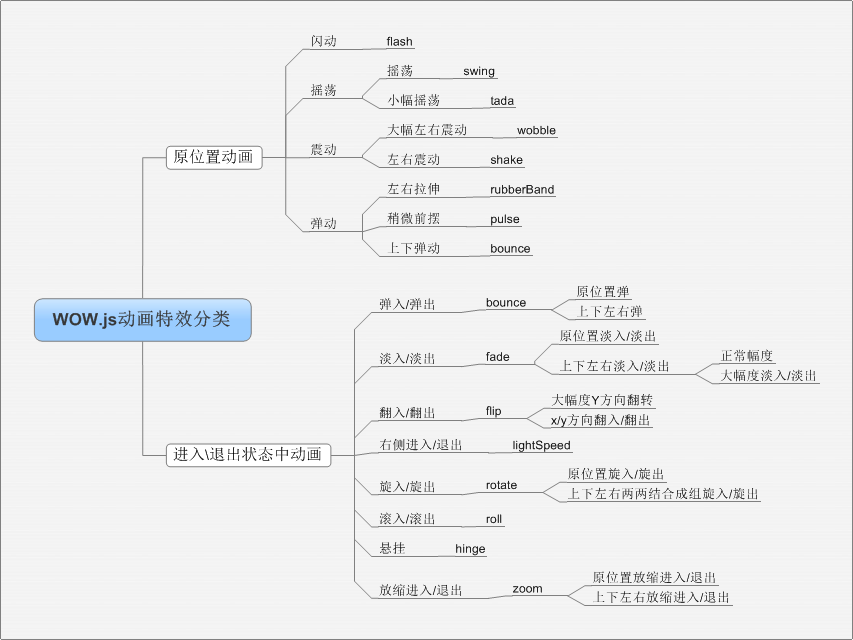
WOW.js采用了CSS3与jQuery动画互为依托,保证了兼容性。WOW.js作为类库,功能非常底层,用于构建动画要解决两个问题:
- 构造成帧,需要对DOM动画执行状态进行判断。
- 如采用事件监听成帧,需要不断加深嵌套,代码耦合性过高。
为解决如上问题,乐帝采取了如下解决方案:
- 通过查找API例子,了解到动画监听事件:开始、结束、迭代。由此有了动画执行状态的判断。解决了成帧的问题。
- 通过采用单页面插件,每个view作为场景,由此用于减轻嵌套层级的问题。
解决如上问题乐帝构建了采用WOW.js构建动画的方案:

并对常用动画做了分类:

3.全屏滚动页面切换插件研究
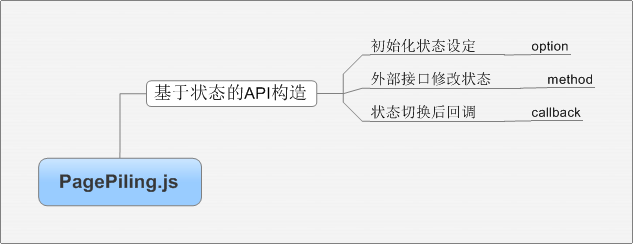
通过研究pagePiling.js,此插件API基于状态构建:

API写法非常类似单页面框架,代码书写会更优雅,此插件用于构建动画中对应场景。
四、技术方案研究结果
通过以上研究确定了以WOW.js构建场景内帧动画、以pagePiling.js构建场景的技术方案。
以此方案构建的简单新年祝福应用下载地址为:http://download.csdn.net/detail/yingyiledi/8281101
五、研究的抽象过程
乐帝回顾整个研究抽象过程如下:需求、技术选型、API阅读并结合例子修改、应用到项目中。