从一个框架核心功能层面上说,实现了选择器、DOM操作、事件、动画,功能已经完备了。而任何框架写出了就是应用的,所以这篇涉及的表单与表格知识,虽在DOM操作中有所涉及,但更偏于实际项目中的应用技巧的使用。ajax部分的内容更是前端与后端交互的核心。
一、jQuery中的表单与表格应用
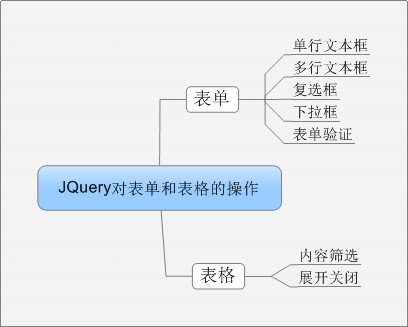
实际项目中,表单和表格分别扮演采集、提交用户输入的信息和显示列表的数据。在HTML中非常重要。下面是这部分知识导图:

1.表单
(1)单行文本框
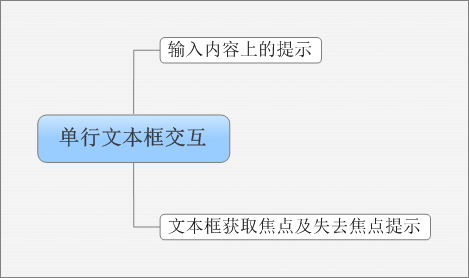
单行文本框职能是获取用户输入的指定格式的数据。这就涉及两点交互。

这两点交互都体现在获取焦点与失去焦点的变化上,当获取焦点时,单选框添加背景色、内容提示清空。失去焦点时,背景色去除,如果内容为空,内容提示恢复。
jQuery代码如下:
$(":input").focus(function(){
$(this).addClass("focus");
if($(this).val() ==this.defaultValue){
$(this).val("");
}
}).blur(function(){
$(this).removeClass("focus");
if ($(this).val() == "") {
$(this).val(this.defaultValue);
}
});
(2)多行文本框
多行文本框一个比较重要的应用是控制滚动条的变化。如果有上滑的命令,则对文本框滚动条上移50px。反之亦然。
jQuery代码如下:
var $comment = $("#comment");//获取评论框
$(".up").click(function(){ //向上按钮绑定单击事件
if(!$comment.is(":animated")){//判断是否处于动画
$comment.animate({ scrollTop : "-=50" } , 400);
}
})
$(".down").click(function(){//向下按钮绑定单击事件
if(!$comment.is(":animated")){
$comment.animate({ scrollTop : "+=50" } , 400);
}
});
(3)复选框应用
复选框对于用户文件管理非常重要,主要涉及三个功能:全选、全不选、反选。此三个功能都会涉及修改每个复选框checked属性。
实现如上三个功能代码如下:
$("#CheckedAll").click(function(){
$("[name=items]:checkbox").each(function(){
this.checked = true;
})
});
//全不选
$("#CheckedNo").click(function(){
$("[name=items]:checkbox").each(function(){
this.checked=false;
});
});
//反选
$("#CheckedRev").click(function(){
$("[name=items]:checkbox").each(function(){
//直接使用JS原生代码,简单实用
this.checked=!this.checked;
});
实现上述功能仅仅是第一步,常见的全选/全不选是一个按钮,当列表选项全选时,全选又必须选中。所以全选与列表项存在着双向通信。体现在代码中,就必须做到双向控制:即除了对自身状态的修改,还需要判断是否需要修改另一个的状态。
如下代码采用一个临时变量记录,判断是否全选中:
//全选
$("#CheckedAll").click(function() {
//所有checkbox跟着全选的checkbox走。
var self =this;
$("[name=items]:checkbox").each(function(){
this.checked=self.checked;
});
});
$("[name=items]:checkbox").click(function() {
//定义一个临时变量,避免重复使用同一个选择器选择页面中的元素,提升程序效率。
var $tmp = $("[name=items]:checkbox");
//用filter方法筛选出选中的复选框。并直接给CheckedAll赋值。
$("#CheckedAll").attr("checked", $tmp.length == $tmp.filter(":checked").length);
});
(4)下拉框应用
下拉框的应用主要集中于两栏之间,下拉项在下拉框之前切换,主要涉及option标签selected属性用来筛选选中项,另外涉及dom移动。主要涉及移动选中、全部移动、双击移动。注意双击移动采用了上下文筛选移动项。
代码如下:
$("#add").click(function() {
//获取选中的选项,删除并追加给对方
$("#select1 option:selected").appendTo("#select2");
});
$("#add_all").click(function() {
//获取全部的选项,删除并追加给对方
$("#select1 option").appendTo("#select2");
});
$("#select1").dblclick(function(){ //绑定双击事件
//获取全部的选项,删除并追加给对方
$("option:selected",this).appendTo("#select2"); //追加给对方
});
(5)表单验证
表单验证最为常见,需要对用户输入信息实时提示,这里采用失去焦点判断的方法,为了实时显示,同时在keyup和focus事件中,都触发blur方法,同时避免浏览器默认blur事件。
代码如下:
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".formtips").remove();
//验证用户名
if( $(this).is("#username") ){
if( this.value=="" || this.value.length < 6 ){
var errorMsg = "请输入至少6位的用户名.";
$parent.append("<span class="formtips onError">"+errorMsg+"</span>");
}else{
var okMsg = "输入正确.";
$parent.append("<span class="formtips onSuccess">"+okMsg+"</span>");
}
}
//验证邮件
if( $(this).is("#email") ){
if( this.value=="" || ( this.value!="" && !/.+@.+.[a-zA-Z]{2,4}$/.test(this.value) ) ){
var errorMsg = "请输入正确的E-Mail地址.";
$parent.append("<span class="formtips onError">"+errorMsg+"</span>");
}else{
var okMsg = "输入正确.";
$parent.append("<span class="formtips onSuccess">"+okMsg+"</span>");
}
}
}).keyup(function(){
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});//end blur
2.表格
(1)展开关闭
表格的展开关闭,也即展开关闭两种状态的切换,前面动画讲过toggle方法可以切换显示隐藏,这里通过点选控制同类兄弟节点的关闭显示切换。
代码如下:
$("tr.parent").click(function(){ // 获取所谓的父行
$(this)
.toggleClass("selected") // 添加/删除高亮
.siblings(".child_"+this.id).toggle(); // 隐藏/显示所谓的子行
}).click();
(2)内容筛选
对于列表的内容筛选,主要采用过滤方法filter,筛选包含指定内容的列表项。当keyup时即筛选。
代码如下:
$("#filterName").keyup(function(){
$("table tbody tr")
.hide()
.filter(":contains(""+( $(this).val() )+"")")
.show();
}).keyup();
二.jquery与ajax
Ajax出现最大的意义在于,改变了以往前后端传数据需要全页面刷新来获取页面内容的方式,可以局部刷新页面。工作原理是在客户端实现了一个ajax引擎,使用户操作与服务器响应异步化。
《jQuery攻略》上列出了ajax几大不足,但这似乎并没有影响ajax的广泛应用。作为前端开发人员,ajax带来的最大弊病就是异步响应的问题。异步响应需要开发人员时刻保持对时序执行逻辑的关注,往往很多问题都处在这里。
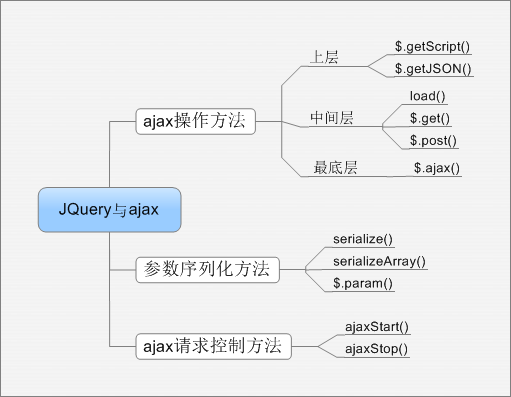
jQuery提供了非常简便的ajax操作,代替了原生代码复杂冗余的操作,使ajax应用变得简单。以下是乐帝对ajax这部分内容的知识导图:

1.ajax操作方法
如上知识所示,ajax操作方法可以分为三层,由简单到复杂,由高层到底层。其中第二层最常用。这几个ajax方法底层都是对原生ajax方法的封装。但应用场景稍有不同,越是上层应用场景越具针对性,灵活性则不足。最底层$.ajax()灵活性虽足,配置起来则更为复杂。
每个ajax操作方法都会涉及的参数有3个url(请求地址)、data(发送至服务器数据)、callback(请求完成时回调)。
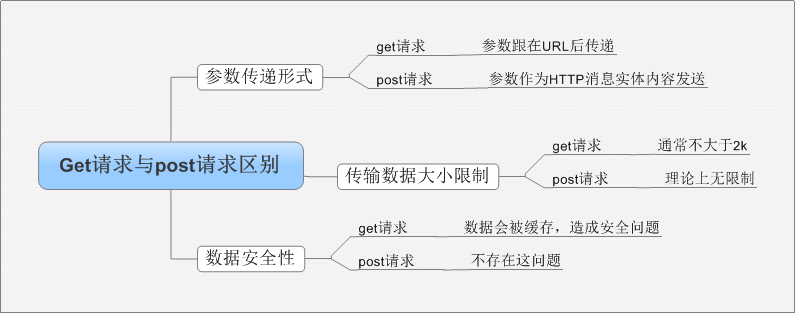
最常用的两个分别是$.get()与$.post(),两者分别对应ajax操作的get请求方式与post请求方式,这两种方式区别有三点:

$.getScript()与$.getJSON()两个ajax方法分别是针对动态加载脚本与json文件场景设定的方法。
$.ajax()方法是上述ajax操作方法最底层的构建,此方法可以替代上述方法。
2.参数序列化方法
本文第一部分提到表单是获取用户数据的方式,用户填写完表单,发送到服务器就需要收集用户表单数据。如果一个个取数据还是很繁琐的。
参数序列化方法正是自动将表单数据序列化,用于ajax请求。
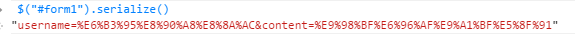
serialize()用于将DOM元素内容序列化为字符串:

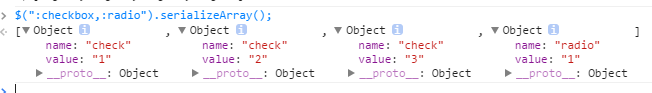
serializeArray()用于将DOM元素序列化,返回JSON格式数据:

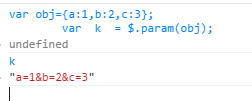
$.param()方法用来对数组或对象键值对序列化:

3.ajax请求控制方法
这里主要涉及两个方法:Ajax请求开始时,会触发ajaxStart方法;Ajax请求结束时,会触发ajaxStop方法。常用于加强用户体验,给用户添加加载提示。
使用示例:
$("#send").click(function(){
$("#resText").load("test.html");
})
$("#resText").ajaxStart(function(){
console.log("ajax has started");
});
$("#resText").ajaxStop(function(){
console.log("ajax has stopped");
});