正如乐帝在《招聘后台投递设置联动按钮迭代开发总结》提到web前端js开发分为页面间通信、页面内交互、后端接口存取数据的操作。对于一个页面开发核心在于对DOM的操作。别忘了网页从历史上和本质上来说都是在线的文档而已。DOM操作是对文档的操作,自然而然就成为网页js开发的核心了。
传统上来说,DOM操作分为三类:DOM core、HTML-DOM、CSS-DOM。
- DOM core在任何使用DOM程序设计语言都可以使用。常见的javascript方法如getElementById()、getElementsByClassName()、getAttribute()、setAttribute()都属于此类。
- HTML-DOM是专门使用js为HTML编写脚本时用到的方法,常见的简明如element.src写法。写法上相对于DOM core要简洁不少。
- CSS-DOM主要用于获取和设置style对象各种属性。
Jquery中DOM操作,乐帝将其分两种:HTML-DOM、CSS-DOM。
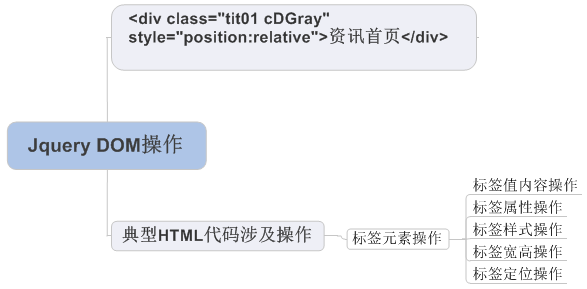
整个DOM操作都可以从一句典型HTML语句展开,上帝说要有光,就有了hmtl元素,接着就有了附加的各种可预见的操作。如下图:

一、jquery中的HTML-DOM操作
1.节点操作
(1)插入节点
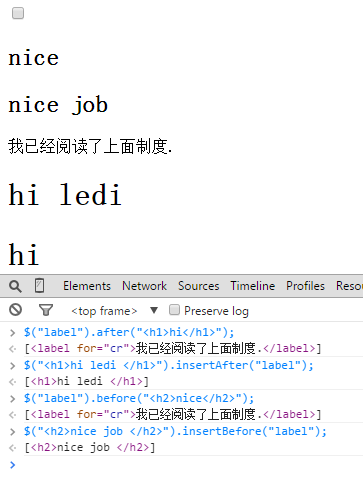
对于节点的插入操作方法可以分两类,类似中国小学教育“把”字句与“被”字句用法,根据前面jquery对象的主被动划分。

(2)删除节点
主要涉及两个方法的区别:remove方法与detach方法。这两个方法区别在于使用remove方法删除节点后,再次添加此节点引用,原本绑定在此节点的事件、数据都会失效。而后者可以保留下来。
下面举个例子:
<input type="checkbox" id="cr"/> <label for="cr">我已经阅读了上面制度.</label>
$(document).ready(function(){
var $cr = $("#cr"); //jQuery对象
var cr = $cr.get(0); //DOM对象,获取 $cr[0]
$cr.click(function(){
if(this.checked){ //DOM方式判断
alert("感谢你的支持!你可以继续操作!");
}
})
});
上述代码后,分别加入以下代码:
// var removeCr = $cr.remove();
var removeCr =$cr.detach();
$("body").append(removeCr);
当采用remove方法删除节点,再对其引用添加时,没有单击事件被绑定。而采用detach方法删除节点,再添加,仍然保留了单击事件。当然涉及删除再添加并需要绑定事件的场景,目前项目中还没有遇到。
(3)复制节点
复制节点采取clone方法,而clone方法参数如果为true的话,除了复制节点外,节点上绑定的事件也会一并复制。仍然延续上述例子,添加如下代码:
// var cloneCr = $cr.clone();
var cloneCr = $cr.clone(true);
$("body").append(cloneCr);
当有参数true时,被复制的元素的绑定方法也一并被被复制了,而没有参数则没有绑定方法被复制。
(4)替换节点
替换节点有两种方法:replaceWith方法、replaceAll方法。这两个方法也满足上述主动、被动关系。
仍然延续上述代码,使用例子:
$cr.replaceWith("<p>hi</p>");
此时替换的节点没有绑定事件,需要重新绑定事件。
(5)包裹节点
包裹节点又分为两类:外部包裹方法、内部包裹方法。区别在于是对选定元素进行包裹,还是对其内部元素包裹(wrapInner方法)。外部包裹又分为整个用一个方法包裹(wrapAll方法),还是每个选定元素都包裹(wrap方法)。
对下述例子,分别采用三种方法:
<strong title="选择你最喜欢的水果." >你最喜欢的水果是?</strong>
<strong title="选择你最喜欢的水果." >你最喜欢的水果是?</strong>
<ul>
<li title="苹果">苹果</li>
<li title="橘子">橘子</li>
<li title="菠萝">菠萝</li>
</ul>
// $("strong").wrap("<b></b>");
// $("strong").wrapAll("<b></b>");
$("strong").wrapInner("<b></b>");
通过查看HTML结构,可知包裹的区别。
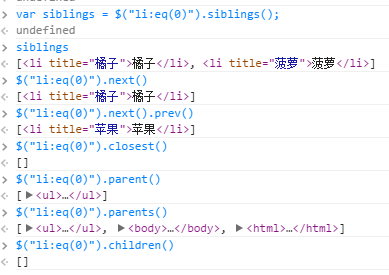
(6)遍历节点
遍历的方法可从dom结构为树形结构理解。从树的上到下,分别会用到上级元素:祖先元素获取方法(parents方法)、父级元素获取方法(parent方法);同级元素获取的三个方法:next方法、prev方法、sibling方法、closest方法;子级元素方法:children方法。

2.属性操作
属性操作主要用到一个attr方法,用于获取设置属性;一个removeAttr方法用于移除属性。
仍然延续上述例子,输入以下代码:
$("li:eq(0)").attr("title","apple");
$("li:eq(0)").removeAttr("title");
可知属性操作方法的使用。
3.样式操作
这里的样式操作主要从class增删查找,连带改变class定义的css样式。
仍延续上述例子,添加一个css类:
.test{
color: red;
}
对上述例子分别采用四种操作:
**
$("li:eq(0)").addClass("test");
var hasClass = $("li:eq(0)").hasClass("test");
// $("li:eq(0)").toggleClass("test");
$("li:eq(0)").removeClass("test");
上述操作分别代表添加类、判断类是否存在、移除或添加类的切换、移除类。
3.获取各种元素的值
这里主要涉及到val方法。无论是文本框、下拉列表还是单选框,都可以返回元素值。这个统一性使得再遇到此类情况,不用再现查。
二、CSS-DOM操作
这里主要涉及三类方法:css方法、宽高设置的方法、定位的几个方法。
css获得高度与height获得高度区别在于,css获得的是与样式设置有关的高度,而height获得的是元素整体高度。不会受样式影响。
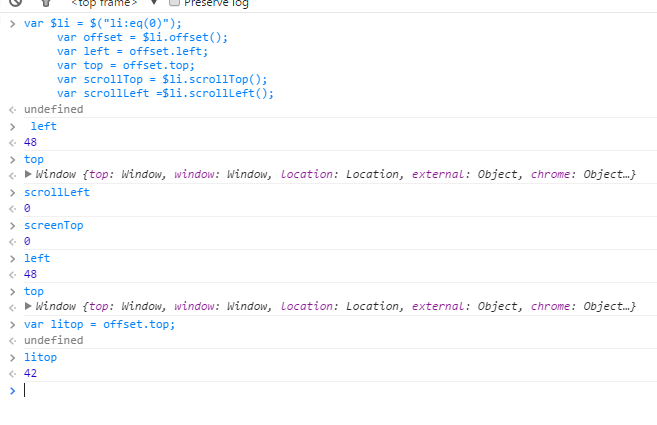
offset方法是获取元素相对当前视窗的相对便宜,返回对象包含两个属性,top与left,只对可见元素有效。scrollTop方法与scrollLeft方法用于获得元素的滚动条相对顶端和左侧的距离。
仍延续上例,具体使用方法: