提供所有HTML元素的默认样式。
这个组件定义了你的网页的基础视觉效果。通过为每个HTML元素设置默认的色彩、间距、字体尺寸和其他属性实现强大的版面效果。本页是一个关于如何使用基础HTML元素和UIkit如何对它们进行风格化的简要向导。
注意UIkit基本上利用了有名的 Normalize.css,但将它分散在了所有组件。只有必要的部分被采纳到基础组件中,以保证未预设的CSS样式尽可能的少。大部分关于CSS标准化的代码被移入了 表单, 按钮 和 表格 这些组件中。这样使得UIkit及其组件在与其他竞争中显得很厉害的样子,所以你不必担心你的项目在不同的浏览器中的一致性问题。
标题
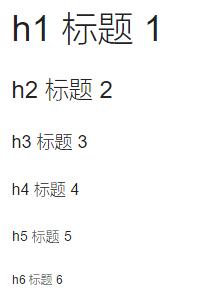
使用 <h1> 到 <h6> 标签来定义你的标题。
Example

你可以添加 .uk-h1,.uk-h2,.uk-h3,.uk-h4,.uk-h5 或 .uk-h6 类来改变你的标题的大小,比如让 h1 看起来像一个 h3。
段落
通过可以自定义设置的变量,可对全局的字体大小、行间距、边距等常规元素进行调整。段落和其他块元素也继承这些变量值。
文本级语义
下面的列表为你提供了最常用的文本层次语义,以及如何利用它们的简短概述。
| 标签 | 描述 |
|---|---|
<a> | 将文本转换为超文本使用 a 标签。 |
<em> | 强调文本使用 em 标签。 |
<strong> | 强调任何额外的更重要文本使用 strong 标签。 |
<code> | 定义内联代码片段使用 code 标签。 |
<del> | 标记文档中已被修改或删除的文本使用 |
<ins> | 标记文档中插入的文本使用 <ins>ins 标签</ins>。 |
<mark> | 高亮显示文本使用 <mark>mark 标签</mark>,它没有任何语义含义。 |
<q> | 定义引入的语录在 <q>q 标签 <q>里面使用</q> q 标签</q>。 |
<abbr> | 定义一个标题的缩写使用 <abbr title="Abbreviation Element">abbr 标签</abbr>。 |
<dfn> | 定义一个项目术语名称使用 <dfn title="Defines a definition term">dfn 标签</dfn>。 |
<small> | 缩小显示不重要的文本使用 <small>small 标签</small>。 |
水平线
使用 <hr> 标签创建一条水平线。
Example

引用文字
在文档中从其他来源引用多行内容时,使用 <blockquote> 标签。
Example

Markup
<blockquote>
<p>Quotation</p>
<small>Source</small>
</blockquote>
代码块
对于多行代码,使用 <pre> 元素定义预格式化文本。它能创建提供保留空格、制表符和换行符的新文本块。内部嵌套 <code> 标签来定义代码块。
重要 为保证正确地渲染,必须确保避开代码中的任何尖括号。
Example
<pre>
<code>...</code>
</pre>
注意 你也可以添加 效果组件 中介绍到的 .uk-scrollable-text 类, 这将设置最大高度为300px,并提供Y轴滚动条。
列表
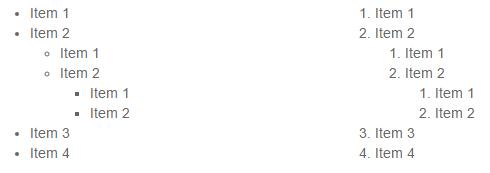
创建一个无序列表使用 <ul> 标签或使用 <ol> 标签创建有序列表。<li> 元素定义列表项。
Example

Markup
<ul>
<li>...</li>
<li>...
<ul>
<li>...</li>
</ul>
</li>
</ul>
<ol>
<li>...</li>
<li>...
<ol>
<li>...</li>
</ol>
</li>
</ol>
描述列表
创建一个描述列表需要使用 <dl> 标签。使用 <dt> 定义项目,使用 <dd> 定义描述内容。
Example

Markup
<dl>
<dt>...</dt>
<dd>...</dd>
</dl>
响应式图片
UIKit 中的所有图片默认都是响应的。如果布局变窄,图片会调整它们的大小并保持自身的比例。
Example
注意 若要避免响应式行为并保持图像的原始尺寸,可以为单独的图片添加 .uk-img-preserve 类。如果你具有多张图片,也可以将这个类添加到父容器中。谷歌地图不需要这样的设置。