дҪҝз”Ёеӣҫж Үеӯ—дҪ“пјҢеңЁд»»дҪ•ең°ж–№ж”ҫзҪ®зҹўйҮҸеӣҫж ҮгҖӮ
иҝҷдёӘ组件дҪҝз”ЁдәҶз”ұDave GandyеҸ‘иө·зҡ„ Font Awesome еӣҫж Үеӯ—дҪ“гҖӮFont Awesomeдёәwebзӣёе…іиЎҢдёәжҸҗдҫӣдәҶи¶…иҝҮ300дёӘж Үеҝ—е’Ңз¬ҰеҸ·гҖӮ з”ұдәҺе…Ғи®ёдҪ йҖҡиҝҮCSSз®ҖеҚ•ең°ж”№еҸҳйўңиүІгҖҒе°әеҜёе’Ңе…¶д»–ж ·ејҸпјҢеӣҫж Үеӯ—дҪ“жҳҜеҫҲжЈ’зҡ„йҖүжӢ©гҖӮе®ғ们жҳҜеҸҜдјёзј©зҡ„зҹўйҮҸеӣҫеҪўпјҢиҝҷж„Ҹе‘ізқҖе®ғ们еңЁй«ҳеҲҶиҫЁзҺҮи®ҫеӨҮдёҠд№ҹиғҪеҫҲеҘҪең°жҳҫзӨәгҖӮ
з”Ёжі•
еә”з”ЁжӯӨ组件пјҢеңЁд»»дҪ• <i> жҲ– <span> е…ғзҙ дёӯж·»еҠ .uk-icon-* зұ»еҚіеҸҜгҖӮзһ§пјҢдҪ жңүдәҶдёҖдёӘзҹўйҮҸеӣҫж ҮпјҢе®ғиғҪеғҸж–Үжң¬дёҖж ·з»§жүҝдәҶе°әеҜёе’ҢиүІеҪ©гҖӮ
зӨәдҫӢ

ж Үзӯҫ
<!-- еӣҫж Ү -->
<i class="uk-icon-cog"></i>
<!-- й“ҫжҺҘдёӯзҡ„еӣҫж Ү -->
<a href=""><i class="uk-icon-cog"></i> ...</a>
жӣҙеӨҡзӨәдҫӢ
жҢүй’®з»„
иҝҷдёӘзӨәдҫӢеұ•зӨәдәҶжҜҸдёӘжҢүй’®йғҪеёҰжңүеӣҫж Үзҡ„жҢүй’®з§ҹпјҢжқҘиҮӘ жҢү钮组件 гҖӮ
зӨәдҫӢ

жҢүй’®дёӢжӢүиҸңеҚ•
иҝҷдёӘзӨәдҫӢеұ•зӨәдәҶдёҖдёӘиў«еҲҶеүІжҲҗе·Ұиҫ№жҳҜжӯЈеёёжҢүй’®еҸіиҫ№жҳҜдёӢжӢүиҸңеҚ•еҲҮжҚўжҢүй’®зҡ„жҢүй’®пјҢжқҘиҮӘдёӢжӢүиҸңеҚ•з»„件гҖӮ
зӨәдҫӢ

еқ—еј•з”Ё
иҝҷдёӘзӨәдҫӢеұ•зӨәеҹәзЎҖ组件 дёӯдёӘеқ—еј•з”ЁпјҢе®ғдҪҝз”ЁдәҶдёҖдёӘеӨ§еј•еҸ·еӣҫж ҮпјҢиҝҳдҪҝз”ЁдәҶж•Ҳжһң组件дёӯзҡ„.uk-align-leftзұ»гҖӮ
зӨәдҫӢ

е°әеҜё
ж·»еҠ .uk-icon-smallпјҢ.uk-icon-mediumжҲ–.uk-icon-largeзұ»дҪҝдёҖдёӘеӣҫж ҮжӣҙеӨ§гҖӮ

ж—ӢиҪ¬
ж·»еҠ .uk-icon-spinеҲӣе»әеҠЁз”»зҡ„ж—ӢиҪ¬еӣҫж ҮгҖӮAdd the .uk-icon-spin class to create animated spinning icons.

еӣҫж Үзҡ„ hover ж•Ҳжһң
дҪҝз”Ё .uk-icon-hover дҝ®йҘ°еҷЁе°Ҷй”ҡж–Үжң¬еҒҡжҲҗеӣҫж Үж•ҲжһңпјҢе®ғж·»еҠ дәҶhoverж•Ҳжһң并жәўеҮәдәҶй“ҫжҺҘдёӢеҲ’зәҝгҖӮ
Example

Markup
<a href="" class="uk-icon-hover uk-icon-github"></a>
еӣҫж ҮжҢүй’®
дҪҝз”Ёдҝ®йҘ°зұ».uk-icon-buttonеҲӣе»әдёҖдёӘеӣҫж ҮжҢүй’®пјҢеҸҜд»Ҙе®ҢзҫҺең°з”ЁдәҺзӨҫдәӨеӣҫж ҮгҖӮ
зӨәдҫӢ

ж Үзӯҫ
<a href="" class="uk-icon-button uk-icon-github"></a>
и°ғж•ҙеӣҫж Ү
дёәеӣҫж Үж·»еҠ еӣәе®ҡзҡ„е®ҪеәҰпјҢ并е°Ҷе…¶еұ…дёӯпјҢеҸӘйңҖж·»еҠ .uk-icon-justify зұ»еҗҚгҖӮеңЁдёҖдёӘеҲ—иЎЁдёӯдҪҝз”ЁдёҚеҗҢзҡ„еӣҫж Үж—¶жҳҜеҫҲжңүеё®еҠ©зҡ„е“ҰгҖӮ
Example

Markup
<a href="" class="uk-icon-justify uk-icon-github"></a>
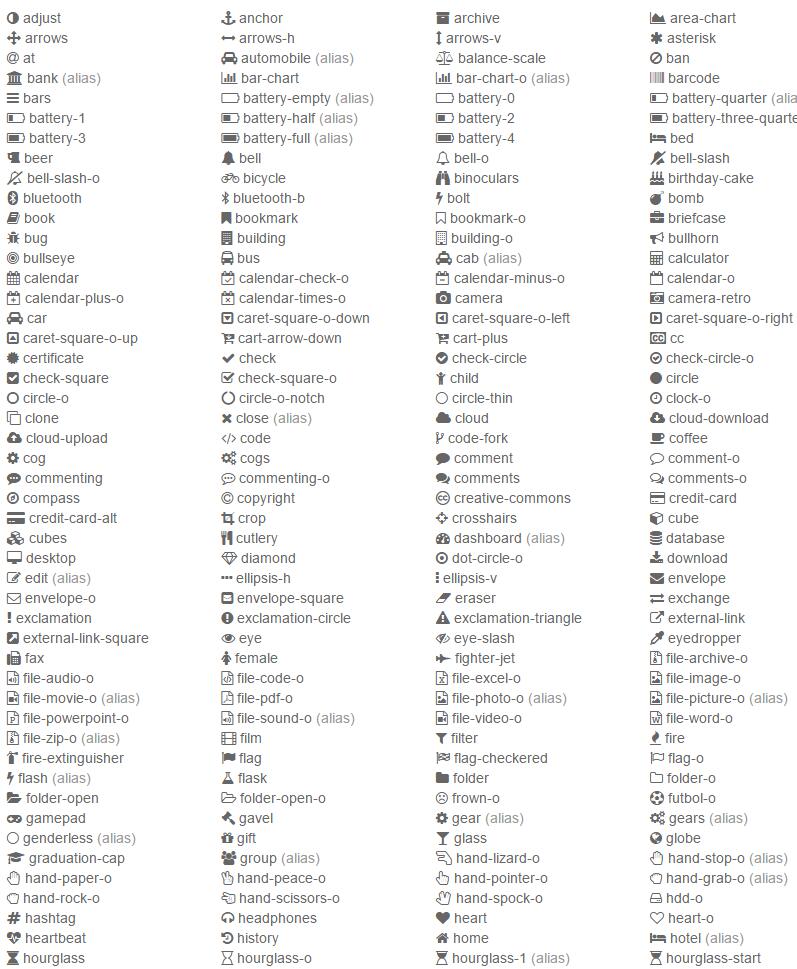
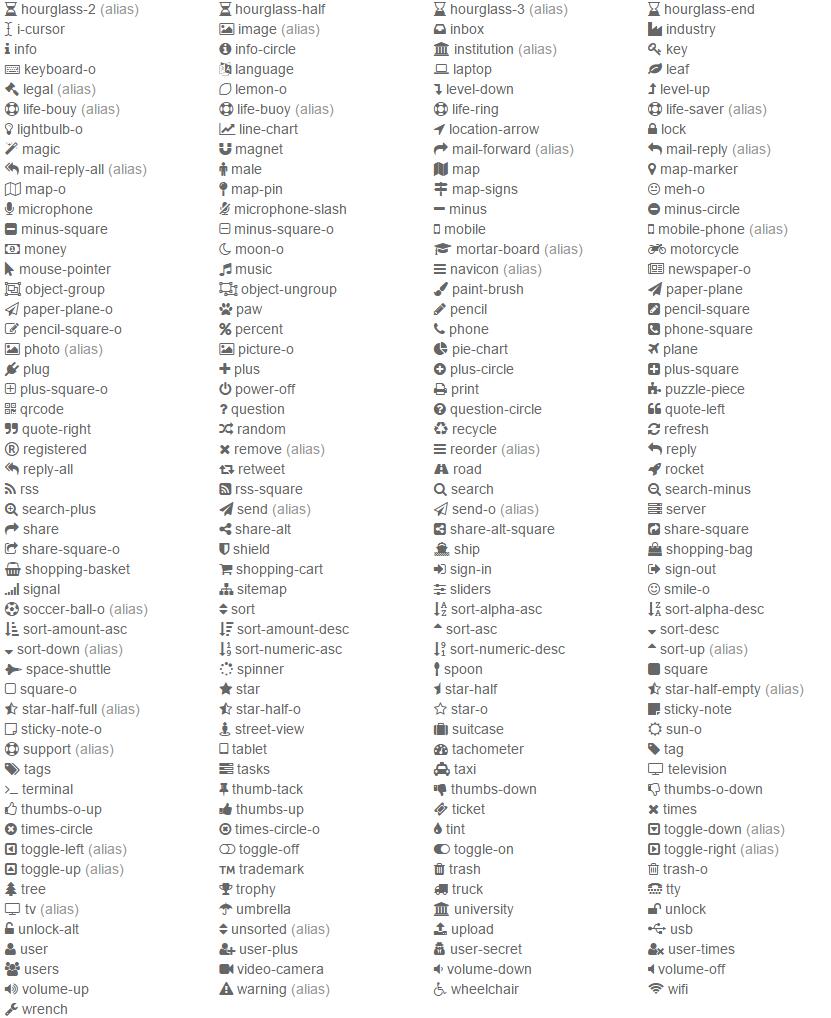
еӣҫж ҮжҖ»и§Ҳ
иҝҷжҳҜжүҖжңүдёҖдёӘжүҖжңүеҸҜз”Ёзҡ„.uk-icon-* зұ»зҡ„жҖ»и§ҲпјҢз”ұFont AwesomeжҸҗдҫӣгҖӮ
Web еә”з”ЁзЁӢеәҸеӣҫж Ү


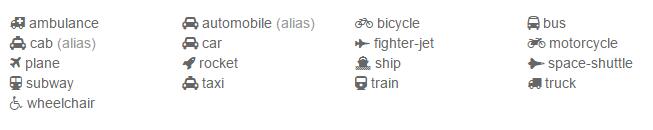
дәӨйҖҡе·Ҙе…·еӣҫж Ү

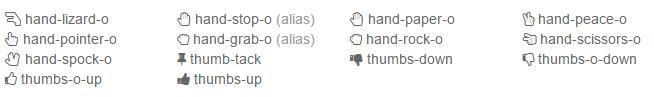
жүӢеҠҝеӣҫж Ү

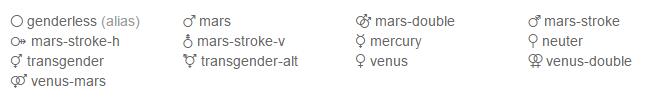
жҖ§еҲ«еӣҫж Ү

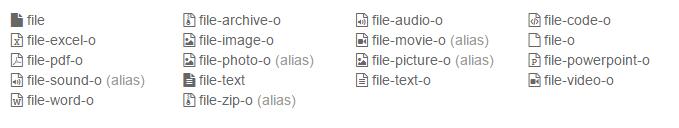
ж–Ү件зұ»еһӢеӣҫж Ү

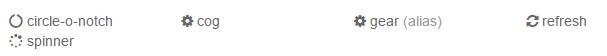
ж—ӢиҪ¬еӣҫж Ү

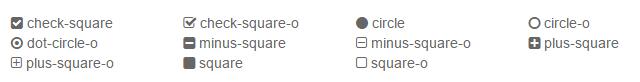
иЎЁеҚ•жҺ§д»¶еӣҫж Ү

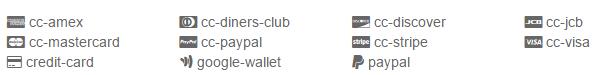
ж”Ҝд»ҳе·Ҙе…·еӣҫж Ү

иҙ§еёҒ

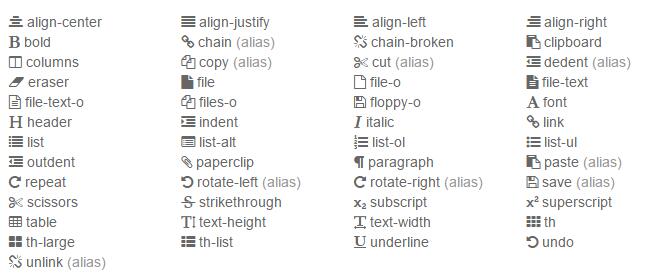
ж–Үжң¬зј–иҫ‘еҷЁ

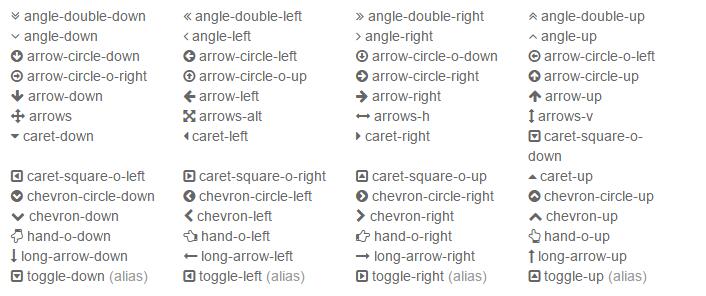
ж–№еҗ‘

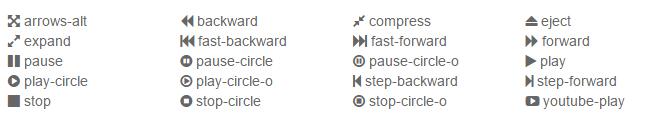
и§Ҷйў‘ж’ӯж”ҫеҷЁ

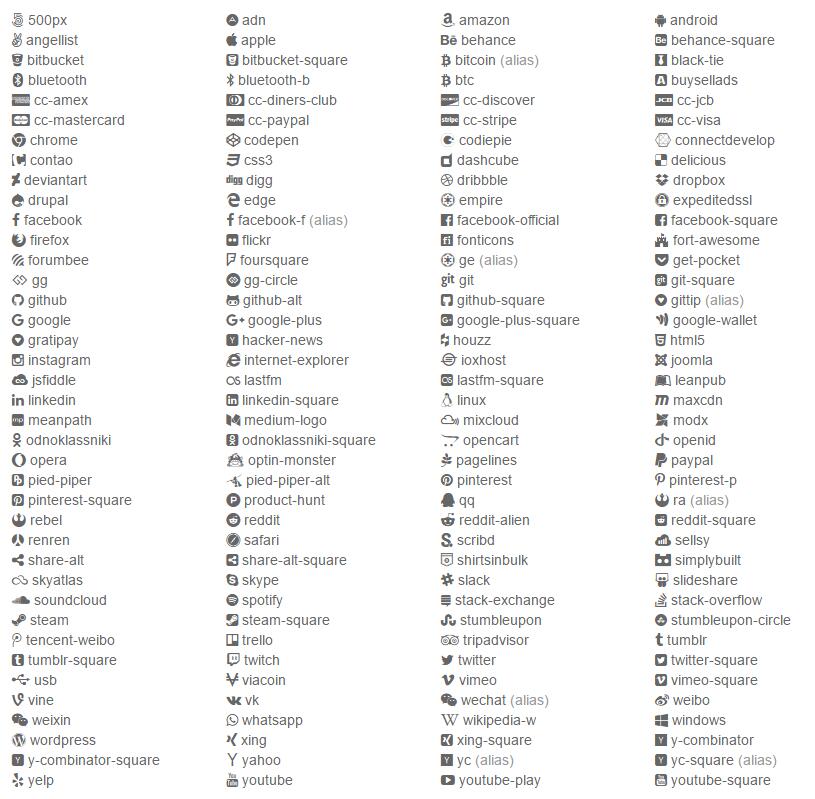
е“ҒзүҢеӣҫж Ү

еҢ»з–—зұ»еӣҫж Ү