创建评论,比如文章的评论。
用法
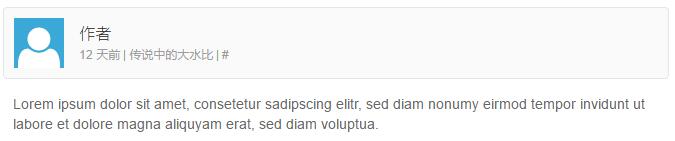
评论组件由包含头像、标题和元数据的评论header以及评论主体组成。
| Class | 描述 |
|---|---|
.uk-comment | 添加这个类定义评论组件。 |
.uk-comment-header | 添加这个类创建评论header。 |
.uk-comment-avatar | 添加到 <img> 元素创建评论者的头像。 |
.uk-comment-title | 添加这个类到一个标题元素中,创建评论的标题。 |
.uk-comment-meta | 为段落添加这个类,创建评论的元数据。 |
.uk-comment-body | 为 <div> 元素添加这个类,创建评论主体。 |
示例

Code
<article class="uk-comment">
<header class="uk-comment-header">
<img class="uk-comment-avatar" src="" alt="">
<h4 class="uk-comment-title">...</h4>
<div class="uk-comment-meta">...</div>
</header>
<div class="uk-comment-body">...</div>
</article>
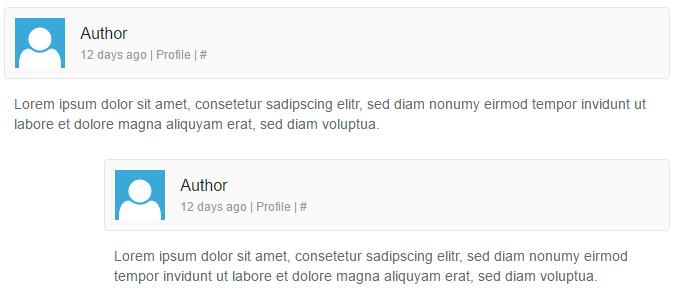
评论列表
添加.uk-comment-list类到一个<ul>元素中,创建一个评论列表。你可以在评论列表中嵌套任意数量的<ul>元素。
示例

Code
<ul class="uk-comment-list">
<li>
<article class="uk-comment">...</article>
<ul>
<li><article class="uk-comment">...</article></li>
</ul>
</li>
<li><article class="uk-comment">...</article></li>
</ul>
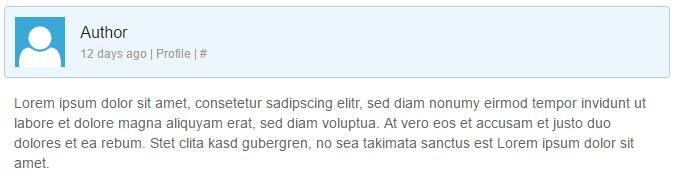
色彩调整
添加.uk-comment-primary类可以将评论样式变得不同,例如把管理员的评论设置为高亮。
示例

Code
<article class="uk-comment uk-comment-primary">...</article>
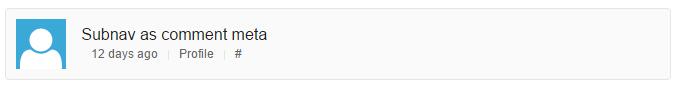
评论中的二级导航
使用二级导航组件 以二级导航栏的形式展示评论的元数据。
示例

Code
<ul class="uk-comment-meta uk-subnav uk-subnav-line">
<li>...</li>
</ul>