创建一个可以在页面上平滑地滑入滑出的抽屉。
抽屉完美适用于构建移动端导航,与那些颇受欢迎的许多原生手机应用类似,在其左上角用一个按钮来开关带有菜单的侧边栏。
用法
抽屉组件由一个遮罩层和一个弹出边栏组成。
| Class | 描述 |
|---|---|
.uk-offcanvas | 添加该类至一个<div>元素来创建隐藏在页面外的边栏容器和覆盖层。id也需要添加,使抽屉可被打开或关闭。 |
.uk-offcanvas-bar | 添加该类至一个子级 <div> 元素来创建抽屉式边栏。 |
你可以使用任何元素来切换抽屉式侧边栏。 <a>元素需要链接至抽屉容器的id。为了使必要的JavaScript生效,仅需添加data-uk-offcanvas属性即可。如果你使用了其他元素,比如按钮,仅需添加 data-uk-offcanvas="{target:"#ID"}" 属性指向抽屉容器的id。
示例

Code
<!-- 这是开关抽屉式边栏的锚 -->
<a href="#my-id" data-uk-offcanvas>...</a>
<!-- 这是开关抽屉式边栏的按钮 -->
<button class="uk-button" data-uk-offcanvas="{target:"#my-id"}">...</button>
<!-- 抽屉式边栏 -->
<div id="my-id" class="uk-offcanvas">
<div class="uk-offcanvas-bar">...</div>
</div>
翻转修饰
添加 .uk-offcanvas-bar-flip 类至抽屉式边栏,使之从右侧滑出。
示例

Code
<div id="my-id" class="uk-offcanvas">
<div class="uk-offcanvas-bar uk-offcanvas-bar-flip">...</div>
</div>
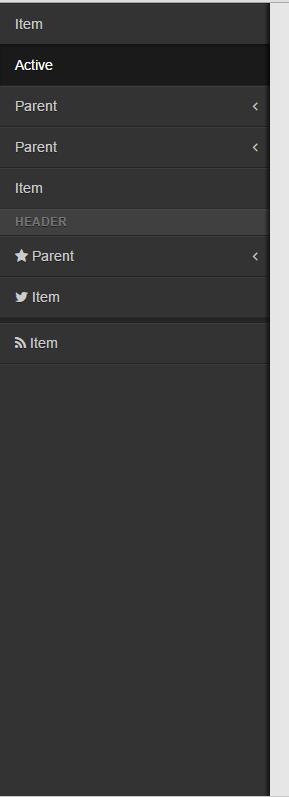
抽屉式导航
抽屉式侧边栏可以包含导航栏。添加.uk-nav-offcanvas类来根据抽屉的上下文定义导航菜单的样式。
示例

Code
<!-- 这是用来触发抽屉式边栏的按钮 -->
<button class="uk-button" data-uk-offcanvas="{target:"#my-id"}">...</button>
<!-- 抽屉式边栏 -->
<div id="my-id" class="uk-offcanvas">
<div class="uk-offcanvas-bar">
<ul class="uk-nav uk-nav-offcanvas" data-uk-nav>...</ul>
</div>
</div>
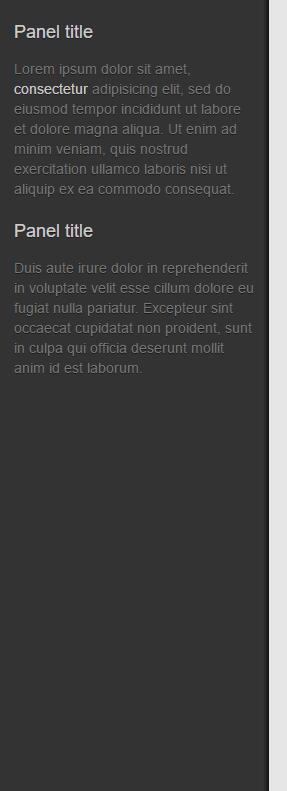
抽屉式面板
你可以在抽屉式边栏的内部放置任何自定义内容。仅需将其包裹在带有.uk-panel类的<div>元素中即可。
示例

Code
<!-- 这是用来触发抽屉式边栏的按钮 -->
<button class="uk-button" data-uk-offcanvas="{target:"#my-id"}">...</button>
<!-- 这是抽屉式边栏 -->
<div id="my-id" class="uk-offcanvas">
<div class="uk-offcanvas-bar">
<div class="uk-panel">...</div>
</div>
</div>
JavaScript
可以通过JavaScript来打开或关闭抽屉:
// 通过CSS选择器匹配抽屉显示状态
$.UIkit.offcanvas.show("#my-id");
// 隐藏当前所有抽屉。如果你不需要任何动画效果,设置为 true。
$.UIkit.offcanvas.hide([force = false])
事件
| 事件名称 | 参数 | 描述 |
|---|---|---|
show.uk.offcanvas | event, panel, bar | 抽屉显示时触发 |
hide.uk.offcanvas | event, panel, bar | 抽屉隐藏时触发 |