在滚动页面时,触发一些事件及动画。
用法
滚动监听组件监听页面滚动,并触发基于滚动位置的事件。例如,当你向下滚动页面时,你可以使首次出现在视窗中的一个元素触发一个平滑淡入的动画。只需添加带有以下选项的 data-uk-scrollspy 属性。
| Data 属性 | 描述 |
|---|---|
cls:"MY-CLASS" | 只有元素首次出现在视窗时才应用这个属性中的class。 |
repeat: true | 元素每次出现在视窗中时,都应用这个类。 |
delay:600 | 添加以毫秒为单位的动画延迟。 |
通常,动画组件中的类与滚动监视一起搭配使用。
示例
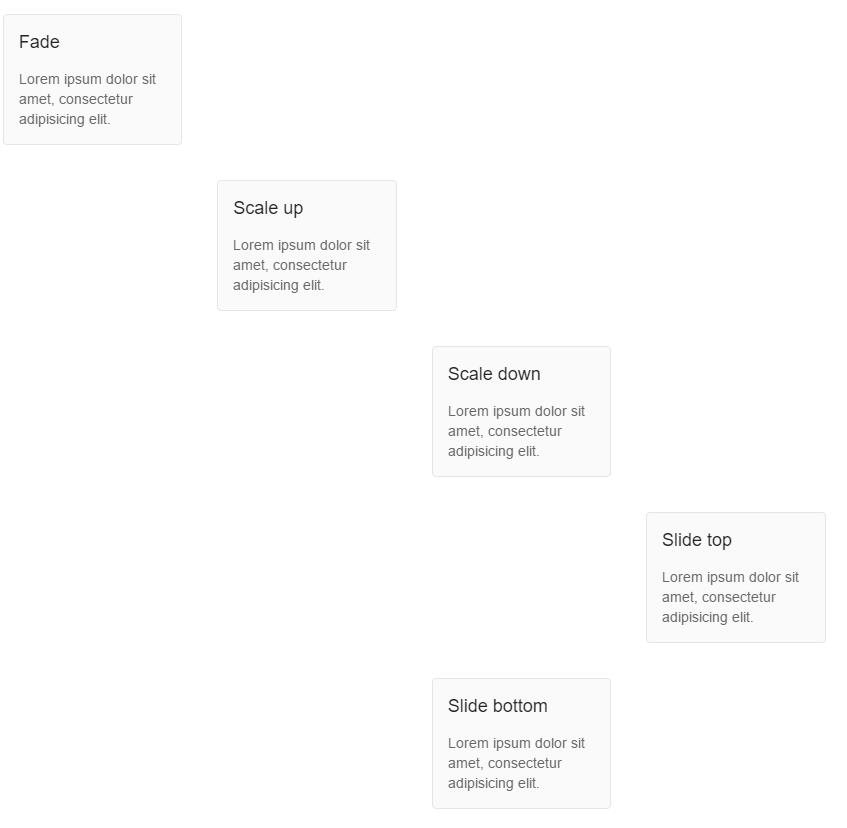
下面的例字使用了repeat: true 选项。向上或向下滚动可以看到被触发的动画效果。

Markup
<div data-uk-scrollspy="{cls:"uk-animation-fade"}">...</div>
<div data-uk-scrollspy="{cls:"uk-animation-fade", repeat: true}">...</div>
<div data-uk-scrollspy="{cls:"uk-animation-fade", delay:900}">...</div>
组
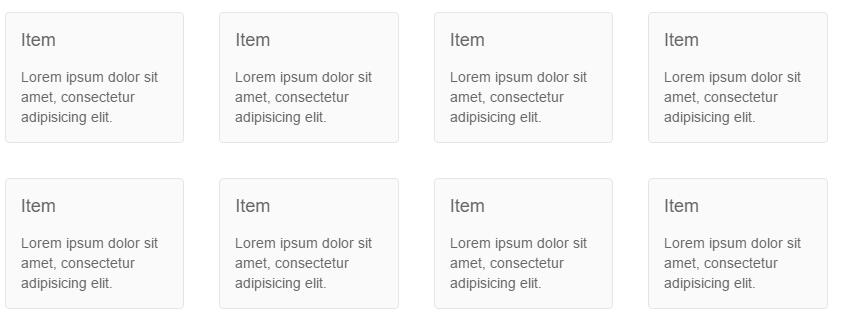
你还可以将多个需要添加滚动监听效果的元素编成一组,这样就不必分别为每个元素添加 data 属性了。只需要添加 data-uk-scollspy"{target:"MY-CLASS"}" 属性到容器元素,将 target 选项指向容器中你想要添加动画效果的条目。当使用 delay(延时)时,将会为进入视野的一行条目添加逐次显现的效果。这个延时效果会为同一组内的下一行元素滚动进入视野时重置。
Example

Example
<div data-uk-scrollspy="{cls:"uk-animation-fade", target:".my-class", delay:300}">
<!-- 无延时 -->
<div class="my-class">...</div>
<!-- 300ms 延时 -->
<div class="my-class">...</div>
<!-- 600ms 延时 -->
<div class="my-class">...</div>
</div>
JavaScript选项
这是一个如何通过属性设置选项的示例:
data-uk-scrollspy="{cls:"uk-animation-fade"}"
| 选项 | 可用的值 | 默认值 | 描述 |
|---|---|---|---|
cls | string | "uk-scrollspy-inview" | 当元素出现在视口内时添加的类。 |
initcls | string | "uk-scrollspy-init-inview" | 当元素首次出现在视口内时添加的类。 |
topoffset | integer | 0 | 在视口中触发事件前的顶部偏移量。 |
leftoffset | integer | 0 | 在视口中触发事件前的左部偏移量。 |
repeat | boolean | false | 元素是否每次出现在视口中都应用 cls 中提到的类。 |
delay | integer | 0 | 以毫秒为单位的延时。 |
事件
你可以为以下事件绑定回调函数,以实现自定义功能:
| 名称 | 描述 |
|---|---|
uk.scrollspy.init | 当元素开始进入视口时触发。 |
uk.scrollspy.inview | 当元素在视口中时触发。 |
uk.scrollspy.outview | 当元素离开视口时触发。 |
示例
$("[data-uk-scrollspy]").on("uk.scrollspy.inview", function(){
// custom code...
});
滚动监听导航/Scrollspy Nav
根据你网站滚动条的位置来自动更新所对应的导航状态,只需添加Data属性 data-uk-scrollspy-nav 到任意导航栏中。每个菜单项必须链接至网站中网站中对应的具有相同ID的部分。
| Data属性 | 描述 |
|---|---|
data-uk-scrollspy-nav | 触发滚动监听导航的功能必须的JavaScript。 |
data-uk-scrollspy-nav="{closest:"MY-SELECTOR"}" | 通过遍历查找此DOM树中最接近的节点元素进行匹配。 |
data-uk-scrollspy-nav="{smoothscroll:true}" | 在网页的不同部分之间跳转时,应用平滑滚动组件。 |
data-uk-scrollspy-nav="{cls:"MY-CLASS"}" | 默认地,滚动监听导航会拨动 uk-active 类。使用 cls 选项使用你自己的类名。 |
对于滚动监听的例子,可以查看滚动监听测试页面。
Code
<ul class="uk-nav uk-nav-side" data-uk-scrollspy-nav="{closest:"li", smoothscroll:true}">
<li><a href="#MY-ID">...</a></li>
<li><a href="#MY-ID2">...</a></li>
</ul>
<div id="MY-ID">...</div>
<div id="MY-ID2">...</div>
JavaScript选项
这是一个如何通过属性设置选项的示例:
data-uk-scrollspy-nav="{smoothscroll:true}"
| 选项 | 可用的值 | 默认值 | 描述 |
|---|---|---|---|
cls | string | "uk-active" | 添加其中的class以激活元素。 |
closest | CSS 选择器 | false | 将上面所述的类,应用到本选择器对应的元素中。 |
topoffset | integer | 0 | 滚动的顶部偏移量。 |
leftoffset | integer | 0 | 滚动的左部偏移量。 |
smoothscroll | boolean | false | 是否显示平滑的滚动动画效果。 |
事件
| 名称 | 参数 | 描述 |
|---|---|---|
init.uk.scrollspy | event | 滚动监听第一次初始化时触发 |
inview.uk.scrollspy | event | 元素进入视口后触发 |
outview.uk.scrollspy | event | 元素离开视口后触发 |