轻松创建一个漂亮的工具提示。
用法
要应用这个组件,需要为某个元素添加 data-uk-tooltip 属性。你还需要添加一个 title 属性,它的值即是提示文本。
注意 使用此组件需要额外添加 tooltip.css 文件,在css/components文件夹中。此组件需要额外添加 tooltip.js 文件,在js/components文件夹中。
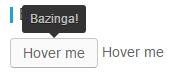
Example

Markup
<button class="uk-button" data-uk-tooltip title="">...</button>
<span data-uk-tooltip title="">...</span>
对齐
添加下列选项之一到 data-uk-tooltip 属性中来调整提示组件的文本对齐方式。
| 属性 | 描述 | 示例 |
|---|---|---|
pos:"top" | 将提示组件对齐到顶部。 |  |
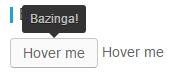
pos:"top-left" | 将提示组件对齐到左上。 |  |
pos:"top-right" | 将提示组件对齐到右上。 |  |
pos:"bottom" | 将提示组件对齐到底部。 |  |
pos:"bottom-left" | 将提示组件对齐到左下。 |  |
pos:"bottom-right" | 将提示组件对齐到右下。 |  |
pos:"left" | 将提示组件对齐到左侧。 |  |
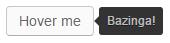
pos:"right" | 将提示组件对齐到右侧。 |  |
Markup
<button class="uk-button" data-uk-tooltip="{pos:"bottom-left"}" title="">...</button>
JavaScript 选项
这是一个如何通过属性来设置选项的示例:
data-uk-tooltip="{pos:"bottom-left"}"
| 选项 | 可用的值 | 默认值 | 描述 |
|---|---|---|---|
offset | integer | 5 | 与源元素之间的偏移量 |
pos | string | "top" | 工具提示组件定位 |
animation | boolean | false | 工具提示的淡入动画 |
delay | integer | 0 | 提示组件延迟显示多少毫秒 |
cls | string | "" | 显示提示时,添加的自定义class |
activeClass | string | "uk-active" | 被拨动的选中类名/Toggled active class |