轻松创建具有不同风格的漂亮的表格。
用法
要应用这个组件,添加 .uk-table 类到一个 table 元素。表格的各行将被线条分隔开。
示例

Code
<table class="uk-table">
<caption>...</caption>
<thead>
<tr>
<th>...</th>
</tr>
</thead>
<tfoot>
<tr>
<td>...</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>...</td>
</tr>
</tbody>
</table>
列
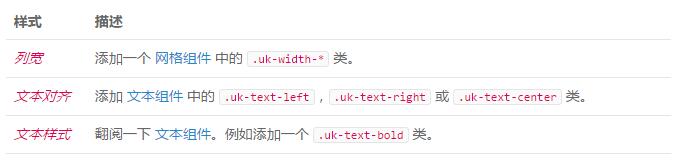
要修改列的宽度或内容,你可以使用其他组件。下面是一些实用的例子:

Code
<td class="uk-width-1-10 uk-text-right">...</td>
<td class="uk-width-9-10 uk-text-bold">...</td>
垂直修饰
垂直居中表格内容,只需添加 .uk-table-middle 类到 <tr> 或 <td> 元素。
修饰
若要以不同的风格样式显示表格,只需添加一个修饰类到 .uk-table 类之后。
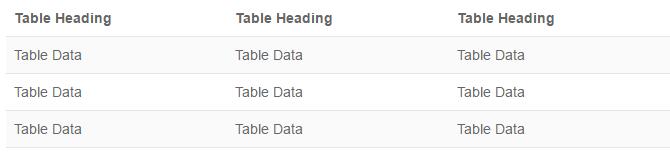
表格上的鼠标经过
添加 .uk-table-hover 类,赋予表格行鼠标经过状态。
示例

Code
<table class="uk-table uk-table-hover">...</table>
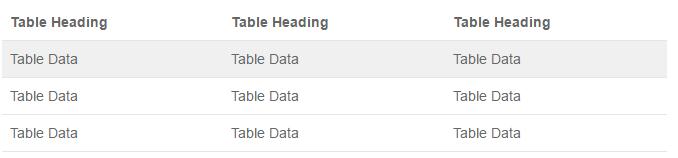
表格条纹
添加 .uk-table-striped 类,为表格应用斑马线条纹状态。
示例

Code
<table class="uk-table uk-table-striped">...</table>
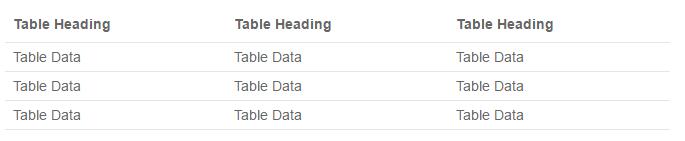
压缩表格
添加 .uk-table-condensed 类使表格单元格更加紧凑。
示例

Code
<table class="uk-table uk-table-condensed">...</table>
组合修饰类
表格组件的修饰类可以相互组合使用。
示例

Code
<table class="uk-table uk-table-hover uk-table-striped uk-table-condensed">...</table>
响应式表格
如果你的表格恰好比它的容器元素宽了一些或者最终在某个特定的视口宽度中显得太大,只需要用带有 .uk-overflow-container 类的 <div> 元素将其包裹。当内部的元素比这个容器本身宽的时候,将会创建一个水平的滚动条。
示例

Code
<div class="uk-overflow-container">
<table>...</table>
</div>