为成功、警告和错误信息定义样式。
用法
要应用此组件,添加 .uk-alert 类至块元素中即可。
示例

标签
<div class="uk-alert">...</div>
关闭按钮
为了使用一个关闭按钮,在该提示框内部的<button> 或 <a>元素中添加 .uk-alert-close 类。要使关闭按钮的JavaScript生效,仅需往该提示框中添加 data-uk-alert 属性。虽然你也可以使用文本或者一幅图片,我们还是建议添加 关闭组件 中的 .uk-close 类来使这个按钮拥有一个更完美的样式。
示例

标签
<div class="uk-alert" data-uk-alert>
<a href="" class="uk-alert-close uk-close"></a>
<p>...</p>
</div>
修饰
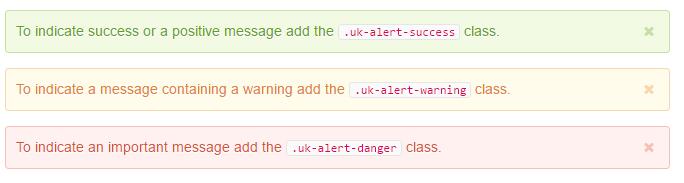
有几种不同的颜色修饰类可供选用。仅需添加以下类中的一个就能得到一个不同的外观。
示例

标签
<div class="uk-alert uk-alert-success"> ... </div>
<div class="uk-alert uk-alert-warning">...</div>
<div class="uk-alert uk-alert-danger">...</div>
尺寸
添加 .uk-alert-large 类增大一个提示框的空间。如果你想使用更丰富的排版,这会非常有用。
示例

标签
<div class="uk-alert uk-alert-large">...</div>