创建一个列表菜单,通过点击它们的标题来展开或收缩内容。
用法
使用手风琴菜单,为容器元素添加 uk-accordion 类和 data-uk-accordion 属性就行。然后为容器内的每项内容添加 uk-accordion-content类。最后,为标题或者其他元素添加 uk-accordion-title 类来创建拨动器。注意 使用此组件需要额外添加 accordion.css 文件,在css/components文件夹中。此组件需要额外添加 accordion.js 文件,在js/components文件夹中。
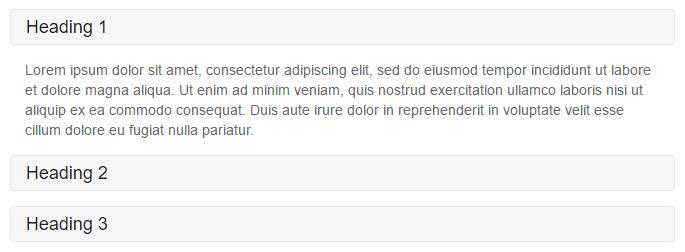
Example

Markup
<div class="uk-accordion" data-uk-accordion>
<h3 class="uk-accordion-title">...</h3>
<div class="uk-accordion-content">...</div>
<h3 class="uk-accordion-title">...</h3>
<div class="uk-accordion-content">...</div>
<h3 class="uk-accordion-title">...</h3>
<div class="uk-accordion-content">...</div>
</div>
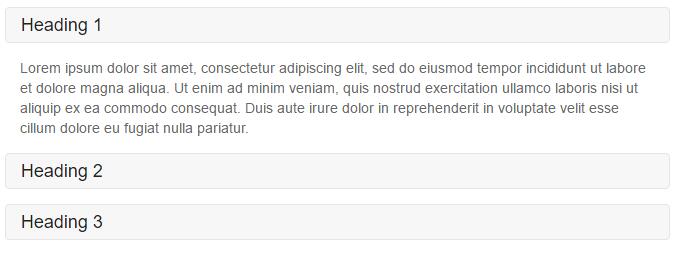
多条同时展开
同时显示多条内容,而不在其他内容显示时被隐藏,添加 {collapse: false} 选项到data属性就行了。
Example

JavaScript 选项
| 选项 | 可用值 | 默认值 | 描述 |
|---|---|---|---|
showfirst | boolean | true | 初始化时首先显示 |
collapse | boolean | true | 允许同时展开多条 |
animate | boolean | true | 拨动动画 |
easing | string | swing | 动画功能 |
duration | integer | 300 | 动画持续时间 |
toggle | string | .uk-accordion-title | 拨动器的Css选择器 |
containers | string | .uk-accordion-content | 内容容器的Css选择器 |
clsactive | string | uk-active | 条目被激活时添加这个Class |
手动初始化
var accordion = UIkit.accordion(element, { /* options */ });
事件
| 名称 | 参数 | 描述 |
|---|---|---|
toggle.uk.accordion | event, active, toggle, content | 拨动时触发 |