使用下拉菜单(Dropdown)插件,可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。
如果想要单独引用该插件的功能,那么需要引用 dropdown.js。或者可以引入bootstrap.js或压缩版的bootstrap.min.js。
用法:
通过 data 属性:向链接或按钮添加 data-toggle="dropdown" 来切换下拉菜单
<!doctype html>
<html lang="en">
<head>
<!--网站编码格式,UTF-8 国际编码,GBK或 gb2312 中文编码-->
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="Yvette Lau">
<meta name = "viewport" content = " width = device-width, initial-scale = 1 ">
<title>BootstrapDemo</title>
<!--css js 文件的引入-->
<link rel="stylesheet" type="text/css" href="../bootstrap-3.3.5-dist/css/bootstrap.min.css">
<script type="text/javascript" src = "../jquery-1.11.2.min.js"></script>
<script type="text/javascript" src = "../bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</head>
<body style="padding: 20px;">
<div class="dropdown">
<a data-toggle = "dropdown" href="#">下拉菜单</a>
<ul class="dropdown-menu" role = "menu">
<li><a href="#">测试工程师</a></li>
<li><a href="#">开发工程师</a></li>
<li>销售经理</li>
</ul>
</div>
</body>
</html>

我们不使用a标签时,可以看出,排版和使用了a标签是不一样的,通过审查元素可以看出,css中对.dropdown-menu>li>a是设置了样式的。
.dropdown-menu>li>a {
display: block;
padding: 3px 20px;
clear: both;
font-weight: 400;
line-height: 1.42857143;
color: #333;
white-space: nowrap;
}
.dropdown-menu>li>a:focus, .dropdown-menu>li>a:hover {
color: #262626;
text-decoration: none;
background-color: #f5f5f5;
}
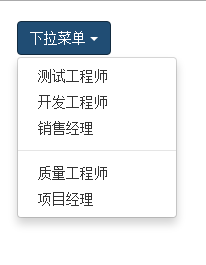
分割线:
给li加上class = "divider"
<body style="padding: 20px;">
<div class="dropdown">
<button type = "button" class = "btn btn-primary dropdown-toggle" data-toggle = "dropdown" id = "dropdownMenu">下拉菜单
<span class = "caret"></span>
</button>
<!-- aria-labelledby一般用在区域元素上,对应的id一般为对应的标题或是标签元素的id.关系型属性 -->
<ul class="dropdown-menu" role = "menu" aria-labelledby = "dropdownMenu">
<!-- role = "presentation"表示陈述 -->
<li role = "presentation"><a href="#">测试工程师</a></li>
<li role = "presentation"><a href="#">开发工程师</a></li>
<li role = "presentation"><a href="#">销售经理</a></li>
<li role = "presentation" class="divider"></li>
<li role = "presentation"><a href="#">质量工程师</a></li>
<li role = "presentation"><a href="#">项目经理</a></li>
</ul>
</div>
</body>

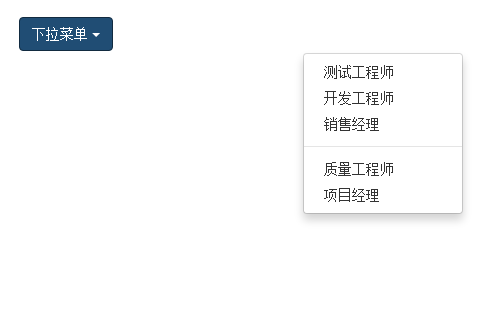
对齐:
通过给.dropdown-menu 加上class pill-right可以使其向右对齐。
<body style="padding: 20px;">
<div class="dropdown">
<button type = "button" class = "btn btn-primary dropdown-toggle" data-toggle = "dropdown" id = "dropdownMenu">下拉菜单
<span class = "caret"></span>
</button>
<!-- aria-labelledby一般用在区域元素上,对应的id一般为对应的标题或是标签元素的id.关系型属性 -->
<ul class="dropdown-menu pull-right" role = "menu" aria-labelledby = "dropdownMenu">
<!-- role = "presentation"表示陈述 -->
<li role = "presentation"><a href="#">测试工程师</a></li>
<li role = "presentation"><a href="#">开发工程师</a></li>
<li role = "presentation"><a href="#">销售经理</a></li>
<li role = "presentation" class="divider"></li>
<li role = "presentation"><a href="#">质量工程师</a></li>
<li role = "presentation"><a href="#">项目经理</a></li>
</ul>
</div>
</body>

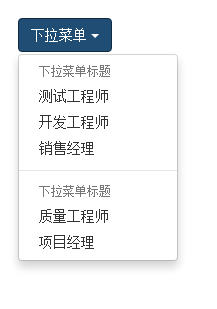
下拉菜单标题:
通过给li添加class dropdown-header给下拉菜单的标签区域添加标题(注意,li中不嵌套a标签)
<body style="padding: 20px;">
<div class="dropdown">
<button type = "button" class = "btn btn-primary dropdown-toggle" data-toggle = "dropdown" id = "dropdownMenu">下拉菜单
<span class = "caret"></span>
</button>
<!-- aria-labelledby一般用在区域元素上,对应的id一般为对应的标题或是标签元素的id.关系型属性 -->
<ul class="dropdown-menu" role = "menu" aria-labelledby = "dropdownMenu">
<!-- role = "presentation"表示陈述 -->
<li role = "presentation" class="dropdown-header">下拉菜单标题</li>
<li role = "presentation"><a href="#">测试工程师</a></li>
<li role = "presentation"><a href="#">开发工程师</a></li>
<li role = "presentation"><a href="#">销售经理</a></li>
<li role = "presentation" class="divider"></li>
<li role = "presentation" class="dropdown-header">下拉菜单标题</li>
<li role = "presentation"><a href="#">质量工程师</a></li>
<li role = "presentation"><a href="#">项目经理</a></li>
</ul>
</div>
</body>