Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果。Internet Explorer 9 及之前的版本和旧版的 Firefox 不支持该特性,
Opera 12 不支持动画。
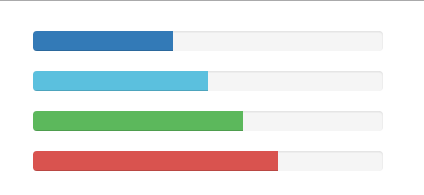
默认的进度条
创建一个基本的进度条的步骤如下:
- 添加一个带有 class .progress 的 。
- 接着,在上面的 内,添加一个带有 class .progress-bar 的空的。
添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width = device-width,initial-scale = 1.0">
<link rel="stylesheet" href="bootstrap.min.css">
<script src = "js/jquery-1.11.2.min.js"></script>
<script src = "js/bootstrap.min.js"></script>
<title>CSSDemo</title>
</head>
<body style="padding:30px;">
<div class="container">
<div class="col-lg-4">
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0"
style="width:40%;"></div>
<span class="sr-only">40%完成</span>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50" aria-valuemax="100"
aria-valuemin="0" style="width:50%;"></div>
<span class="sr-only">20%完成</span>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemax="100"
aria-valuemin="0" style="width:60%;"></div>
<span class="sr-only">60%完成</span>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="70" aria-valuemax="100"
aria-valuemin="0" style="width:70%;"></div>
<span class="sr-only">70%完成</span>
</div>
</div>
</div>
</body>
</html>

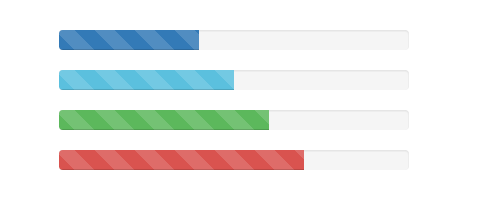
条纹的进度条
创建一个条纹的进度条的步骤如下:
- 添加一个带有 class .progress 和 .progress-striped 的 。
- 接着,在上面的 内,添加一个带有 class .progress-bar 和 class progress-bar- 的空的。其中, 可以是 success、info、warning、danger。
添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
<body style="padding:30px;">
<div class="container">
<div class="col-lg-4">
<div class="progress progress-striped">
<div class="progress-bar" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0"
style="width:40%;"></div>
<span class="sr-only">40%完成</span>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50" aria-valuemax="100"
aria-valuemin="0" style="width:50%;"></div>
<span class="sr-only">50%完成</span>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemax="100"
aria-valuemin="0" style="width:60%;"></div>
<span class="sr-only">60%完成</span>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="70" aria-valuemax="100"
aria-valuemin="0" style="width:70%;"></div>
<span class="sr-only">70%完成</span>
</div>
</div>
</div>
</body>

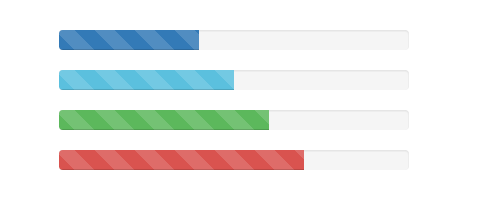
动画的进度条
创建一个动画的进度条的步骤如下:
添加一个带有 class .progress 和 .progress-striped 的。同时添加 class .active。
接着,在上面的
内,添加一个带有 class .progress-bar 的空的
。
添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
这将会使条纹具有从右向左的运动感。
<body style="padding:30px;">
<div class="container">
<div class="col-lg-4">
<div class="progress progress-striped active">
<div class="progress-bar" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0"
style="width:40%;"></div>
<span class="sr-only">40%完成</span>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50" aria-valuemax="100"
aria-valuemin="0" style="width:50%;"></div>
<span class="sr-only">50%完成</span>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemax="100"
aria-valuemin="0" style="width:60%;"></div>
<span class="sr-only">60%完成</span>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="70" aria-valuemax="100"
aria-valuemin="0" style="width:70%;"></div>
<span class="sr-only">70%完成</span>
</div>
</div>
</div>
</body>

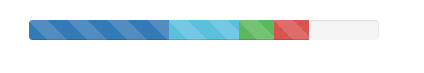
堆叠的进度条
把多个进度条放在相同的 .progress 中即可实现堆叠
<body style="padding:30px;">
<div class="container">
<div class="col-lg-4">
<div class="progress progress-striped">
<div class="progress-bar" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0"
style="width:40%;"></div>
<span class="sr-only">40%完成</span>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50" aria-valuemax="100"
aria-valuemin="0" style="width:50%;"></div>
<span class="sr-only">20%完成</span>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemax="100"
aria-valuemin="0" style="width:60%;"></div>
<span class="sr-only">60%完成</span>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="70" aria-valuemax="100"
aria-valuemin="0" style="width:70%;"></div>
<span class="sr-only">70%完成</span>
</div>
</div>
</div>
</body>