按钮下拉菜单
向按钮添加下拉菜单,只需要简单地在在一个 .btn-group 中放置按钮和下拉菜单即可
<!doctype html>
<html lang="en">
<head>
<!--网站编码格式,UTF-8 国际编码,GBK或 gb2312 中文编码-->
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="Yvette Lau">
<meta name = "viewport" content = " width = device-width, initial-scale = 1 ">
<title>BootstrapDemo</title>
<!--css js 文件的引入-->
<link rel="stylesheet" type="text/css" href="../bootstrap-3.3.5-dist/css/bootstrap.min.css">
<script type="text/javascript" src = "../jquery-1.11.2.min.js"></script>
<script type="text/javascript" src = "../bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</head>
<body style="padding: 20px;">
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-info dropdown-toggle" data-toggle = "dropdown">按钮菜单
<span class = "caret"></span>
</button>
<ul class="dropdown-menu" role = "menu">
<li role = "presentation"><a href="#">子菜单1</a></li>
<li role = "presentation"><a href="#">子菜单2</a></li>
<li role = "presentation"><a href="#">子菜单3</a></li>
<li role = "presentation"><a href="#">子菜单4</a></li>
</ul>
</div>
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle = "dropdown">按钮菜单
<span class = "caret"></span>
</button>
<ul class="dropdown-menu" role = "menu">
<li role = "presentation"><a href="#">子菜单1</a></li>
<li role = "presentation"><a href="#">子菜单2</a></li>
<li role = "presentation"><a href="#">子菜单3</a></li>
<li role = "presentation"><a href="#">子菜单4</a></li>
</ul>
</div>
</body>
</html>
此处我们未使用div class = "dropdown",尽管dropdown也可以实现按钮下拉菜单,但是dropdown是块级显示的。而.btn-group
的display是inline-block.
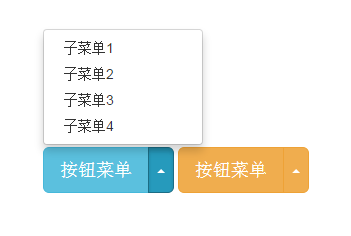
效果:
分割的按钮下拉菜单
使用两个Button,一个显示内容,另一个用来显示下拉功能
<body style="padding: 20px;">
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-info">按钮菜单</button>
<button type="button" class="btn btn-info dropdown-toggle" data-toggle = "dropdown">
<span class = "caret"></span>
</button>
<ul class="dropdown-menu" role = "menu">
<li role = "presentation"><a href="#">子菜单1</a></li>
<li role = "presentation"><a href="#">子菜单2</a></li>
<li role = "presentation"><a href="#">子菜单3</a></li>
<li role = "presentation"><a href="#">子菜单4</a></li>
</ul>
</div>
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-warning">按钮菜单</button>
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle = "dropdown">
<span class = "caret"></span>
</button>
<ul class="dropdown-menu" role = "menu">
<li role = "presentation"><a href="#">子菜单1</a></li>
<li role = "presentation"><a href="#">子菜单2</a></li>
<li role = "presentation"><a href="#">子菜单3</a></li>
<li role = "presentation"><a href="#">子菜单4</a></li>
</ul>
</div>
</body>
效果:
按钮上拉菜单
只需要在.btn-group容器中添加.dropup即可。
<body style="padding: 200px;">
<div class="btn-group btn-group-lg dropup">
<button type="button" class="btn btn-info">按钮菜单</button>
<button type="button" class="btn btn-info dropdown-toggle" data-toggle = "dropdown">
<span class = "caret"></span>
</button>
<ul class="dropdown-menu" role = "menu">
<li role = "presentation"><a href="#">子菜单1</a></li>
<li role = "presentation"><a href="#">子菜单2</a></li>
<li role = "presentation"><a href="#">子菜单3</a></li>
<li role = "presentation"><a href="#">子菜单4</a></li>
</ul>
</div>
<div class="btn-group btn-group-lg dropup">
<button type="button" class="btn btn-warning">按钮菜单</button>
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle = "dropdown">
<span class = "caret"></span>
</button>
<ul class="dropdown-menu" role = "menu">
<li role = "presentation"><a href="#">子菜单1</a></li>
<li role = "presentation"><a href="#">子菜单2</a></li>
<li role = "presentation"><a href="#">子菜单3</a></li>
<li role = "presentation"><a href="#">子菜单4</a></li>
</ul>
</div>
</body>