CSSйҖүжӢ©еҷЁеӨҚд№
йҖҡз”ЁйҖүжӢ©еҷЁпјҡ* йҖүжӢ©еҲ°жүҖжңүзҡ„е…ғзҙ В
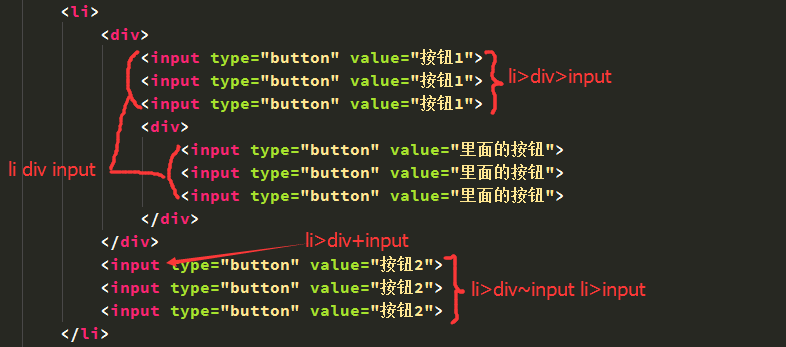
йҖүжӢ©еӯҗе…ғзҙ пјҡ> йҖүжӢ©еҲ°е…ғзҙ зҡ„зӣҙжҺҘеҗҺд»Ј(第дёҖзә§еӯҗе…ғзҙ )В
зӣёйӮ»е…„ејҹйҖүжӢ©еҷЁпјҡ+ йҖүжӢ©еҲ°зҙ§йҡҸзӣ®ж Үе…ғзҙ еҗҺзҡ„第дёҖдёӘе…ғзҙ В
жҷ®йҖҡе…„ејҹйҖүжӢ©еҷЁпјҡ~ йҖүжӢ©еҲ°зҙ§йҡҸе…¶еҗҺзҡ„жүҖжңүе…„ејҹе…ғзҙ В 
дјӘе…ғзҙ йҖүжӢ©еҷЁпјҡВ
::first-line еҢ№й…Қж–Үжң¬еқ—зҡ„йҰ–иЎҢВ
::first-letter йҖүжӢ©ж–Үжң¬еқ—зҡ„йҰ–еӯ—жҜҚВ
дјӘзұ»йҖүжӢ©еҷЁпјҡВ
:before, :afterеңЁе…ғзҙ еҶ…е®№еүҚйқўгҖҒеҗҺйқўж·»еҠ еҶ…е®№(зӣёеҪ“дәҺиЎҢеҶ…е…ғзҙ )В
CSS3з»“жһ„йҖүжӢ©еҷЁВ
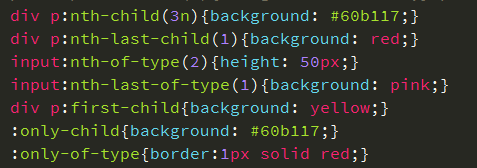
:nth-child йҖүжӢ©жҢҮе®ҡзҙўеј•еӨ„зҡ„еӯҗе…ғзҙ В
nth-child(n) зҲ¶е…ғзҙ дёӢзҡ„第nдёӘеӯҗе…ғзҙ В
nth-child(odd) еҘҮж•°еӯҗе…ғзҙ (еҗҢnth-child(2n-1))В
nth-child(even) еҒ¶ж•°еӯҗе…ғзҙ (еҗҢnth-child(2n))В
nth-child(an+b) е…¬ејҸВ
(nth-childд»Һ1ејҖе§Ӣ)В
:nth-last-child(n) еҖ’数第nдёӘеӯҗе…ғзҙ В
:nth-of-type(n) зҲ¶е…ғзҙ дёӢзҡ„第nдёӘжҢҮе®ҡзұ»еһӢзҡ„еӯҗе…ғзҙ В
:nth-last-of-type зҲ¶е…ғзҙ дёӢзҡ„еҖ’数第nдёӘжҢҮе®ҡзұ»еһӢзҡ„еӯҗе…ғзҙ В
:first-child йҖүжӢ©зҲ¶е…ғзҙ дёӢзҡ„第дёҖдёӘеӯҗе…ғзҙ В
:last-child йҖүжӢ©зҲ¶е…ғзҙ дёӢзҡ„жңҖеҗҺдёҖдёӘеӯҗе…ғзҙ В
:only-child йҖүжӢ©зҲ¶е…ғзҙ дёӢе”ҜдёҖзҡ„еӯҗе…ғзҙ В
:only-of-type йҖүжӢ©зҲ¶е…ғзҙ дёӢжҢҮе®ҡзұ»еһӢзҡ„е”ҜдёҖеӯҗе…ғзҙ В
:root йҖүжӢ©ж–ҮжЎЈзҡ„ж №зӣ®еҪ•пјҢиҝ”еӣһhtmlВ 
div :only-childжіЁж„Ҹз©әж јпјҲйҖүдёӯdivдёӢе”ҜдёҖзҡ„еӯҗе…ғзҙ пјүВ
дјӘзұ»йҖүжӢ©еҷЁВ
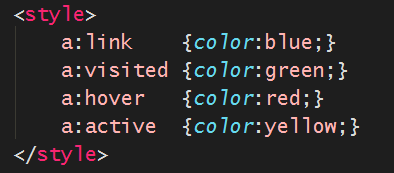
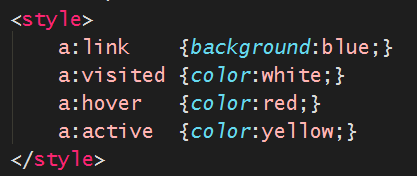
:linkжҢҮеҗ‘жңӘиў«и®ҝй—®йЎөйқўзҡ„й“ҫжҺҘи®ҫзҪ®ж ·ејҸВ
:visitedи®ҫзҪ®жҢҮеҗ‘е·Іи®ҝй—®йЎөйқўзҡ„й“ҫжҺҘзҡ„ж ·ејҸВ
:hoverйј ж ҮжӮ¬еҒңж—¶и§ҰеҸ‘В
:activeеңЁзӮ№еҮ»ж—¶и§ҰеҸ‘В
:enabled йҖүжӢ©еҗҜз”ЁзҠ¶жҖҒе…ғзҙ В
:disabled йҖүжӢ©зҰҒз”ЁзҠ¶жҖҒе…ғзҙ В
:checked йҖүжӢ©иў«йҖүдёӯзҡ„inputе…ғзҙ пјҲеҚ•йҖүжҢүй’®жҲ–еӨҚйҖүжЎҶпјүВ
:default йҖүжӢ©й»ҳи®Өе…ғзҙ В
:validгҖҒinvalid ж №жҚ®иҫ“е…ҘйӘҢиҜҒйҖүжӢ©жңүж•ҲжҲ–ж— ж•Ҳзҡ„inputе…ғзҙ В
:in-rangeгҖҒout-of-range йҖүжӢ©жҢҮе®ҡиҢғеӣҙд№ӢеҶ…жҲ–иҖ…д№ӢеӨ–еҸ—йҷҗзҡ„е…ғзҙ В
:repuiredгҖҒoptional ж №жҚ®жҳҜеҗҰе…Ғи®ё:requiredеұһжҖ§йҖүжӢ©inputе…ғзҙ В  В
В
еҰӮжһңе°Ҷlinkзҡ„йўңиүІи®ҫзҪ®зҡ„дёҺvisitedзӣёеҗҢпјҢеҲҷйЎөйқўжү“ејҖж—¶пјҢlinkзҡ„ж ·ејҸиў«visitedж ·ејҸиҰҶзӣ–пјҢеҰӮдёҠпјҢaж ҮзӯҫжҳҫзӨәзҡ„еӯ—дҪ“йўңиүІдёәз»ҝиүІгҖӮВ
дҪҶжҳҜеҰӮжһңи®ҫзҪ®дёәдёҚеҗҢзҡ„еұһжҖ§пјҢеҸҜд»Ҙе‘ҲзҺ°еҮәеҸ еҠ зҡ„ж•ҲжһңгҖӮВ  В
В 
зӮ№еҮ»aж Үзӯҫж—¶пјҢеӯ—дҪ“зҡ„йўңиүІдёәй»„иүІгҖӮВ
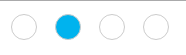
еҲ©з”Ёlabelдҝ®ж”№radioзҡ„ж ·ејҸпјҡеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="е…ій”®иҜҚдёҖпјҢе…ій”®иҜҚдәҢ">
<meta name="Description" content="зҪ‘з«ҷжҸҸиҝ°еҶ…е®№">
<meta name="Author" content="еҲҳиүі">
<title></title>
<style>
input[type="radio"]{display: none;}
label{display: inline-block;width: 24px;height: 24px;
border-radius: 50%;border: 1px solid #ccc;margin: 5px;}
:checked + label{background: #00b3ee;}
</style>
</head>
<body>
<input type="radio" name = "fruit" id = "check1"/>
<label for="check1"></label>
<input type="radio" name = "fruit" id = "check2"/>
<label for="check2"></label>
<input type="radio" name = "fruit" id = "check3"/>
<label for="check3"></label>
<input type="radio" name = "fruit" id = "check4"/>
<label for="check4"></label>
</body>
</html>
е®һзҺ°зҡ„ж•ҲжһңпјҡВ 
:default
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="е…ій”®иҜҚдёҖпјҢе…ій”®иҜҚдәҢ">
<meta name="Description" content="зҪ‘з«ҷжҸҸиҝ°еҶ…е®№">
<meta name="Author" content="еҲҳиүі">
<title></title>
<style>
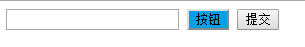
:default{background: #009FE6;}
</style>
</head>
<body>
<form>
<input type="text">
<button>жҢүй’®</button>
<input type="submit" value="жҸҗдәӨ">
</form>
</body>
</html>
formиЎЁеҚ•дёӯй»ҳи®ӨиҺ·еҸ–еҲ°з„ҰзӮ№зҡ„жҳҜButtonжҢүй’®В 
еұһжҖ§йҖүжӢ©еҷЁВ
E[attr] еұһжҖ§еҗҚпјҢдёҚзЎ®е®ҡе…·дҪ“еұһжҖ§еҖјВ
E[attr=вҖқvalueвҖқ] жҢҮе®ҡеұһжҖ§еҗҚпјҢ并жҢҮе®ҡе…¶еҜ№еә”еұһжҖ§еҖјВ
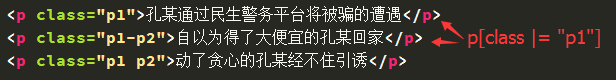
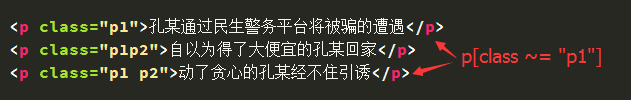
E[attr ~=вҖқvalueвҖқ] жҢҮе®ҡеұһжҖ§еҗҚпјҢжүҫеҲ°зҡ„жҳҜе…·жңүжӯӨеұһжҖ§еҗҚпјҢдё”дёҺе…¶е®ғеұһжҖ§еҗҚд№Ӣй—ҙз”Ёз©әж јйҡ”ејҖпјҢеҰӮдёӢпјҡВ  В
В
E[attr ^= вҖңvalueвҖқ] жҢҮе®ҡеұһжҖ§еҗҚпјҢеұһжҖ§еҖјд»ҘvalueејҖеӨҙВ
E[attr $=вҖқvalueвҖқ] жҢҮе®ҡеұһжҖ§еҗҚпјҢеұһжҖ§еҖјд»Ҙvalueз»“жқҹВ
E[attr *=вҖқvalueвҖқ] жҢҮе®ҡдәҶеұһжҖ§еҗҚпјҢеұһжҖ§еҖјдёӯеҢ…еҗ«дәҶvalueВ
E[attr |= вҖңvalueвҖқ] жҢҮе®ҡеұһжҖ§еҗҚпјҢеұһжҖ§еҖјд»Ҙvalue-ејҖеӨҙжҲ–иҖ…еҖјдёәvalueВ