输入框组是由表单控件扩展而来,使用输入框组,可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮。
通过向输入域添加前缀和后缀的内容,可以向用户输入添加公共的元素。例如,您可以添加美元符号,或者在 Twitter 用户名前添
加 @,或者应用程序接口所需要的其他公共的元素。
向 .form-control 添加前缀或后缀元素的步骤如下:
- 把前缀或后缀元素放在一个带有 class .input-group 的 中。
- 接着,在相同的 内,在 class 为 .input-group-addon 的 内放置额外的内容。
把该 放置在 元素的前面或者后面。为了保持跨浏览器的兼容性,请避免使用
元素,因为它们在 WebKit 浏览器中不能完全渲染出效果。也不要直接向表单组应用输入框组的 class,输入框组是一个孤立的组件。
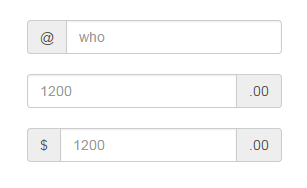
基本的输入框组:
<!doctype html>
<html lang="en">
<head>
<!--网站编码格式,UTF-8 国际编码,GBK或 gb2312 中文编码-->
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="Yvette Lau">
<meta name = "viewport" content = " width = device-width, initial-scale = 1 ">
<title>BootstrapDemo</title>
<!--css js 文件的引入-->
<link rel="stylesheet" type="text/css" href="../bootstrap-3.3.5-dist/css/bootstrap.min.css">
<script type="text/javascript" src = "../jquery-1.11.2.min.js"></script>
<script type="text/javascript" src = "../bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</head>
<body style="padding: 20px;">
<div class="container">
<form class="col-lg-3" role="form">
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="who">
</div>
<br/>
<div class="input-group">
<input type="text" class="form-control" placeholder="1200">
<span class="input-group-addon">.00</span>
</div>
<br/>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" placeholder="1200">
<span class="input-group-addon">.00</span>
</div>
</form>
</div>
</body>
</html>

给.input-group加上.input-group-lg或者是.input-group-sm,.input-group-xs可以改变输入框的大小,这部分内容,和bootstrap
表单部分相同。
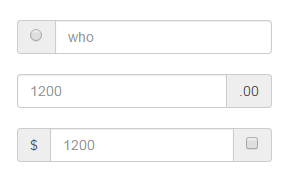
复选框和单选插件
可以把复选框和单选插件作为输入框组的前缀或者后缀元素。(将复选框或单选放在span中)
<body style="padding: 20px;">
<div class="container">
<form class="col-lg-3" role="form">
<div class="input-group">
<span class="input-group-addon">
<input type = "radio">
</span>
<input type="text" class="form-control" placeholder="who">
</div>
<br/>
<div class="input-group">
<input type="text" class="form-control" placeholder="1200">
<span class="input-group-addon">.00</span>
</div>
<br/>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" placeholder="1200">
<span class="input-group-addon">
<input type = "checkbox">
</span>
</div>
</form>
</div>
</body>

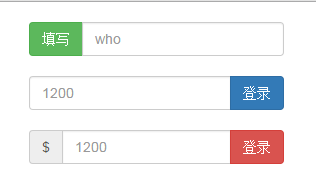
按钮插件
将.input-group-addon改为.input-group-btn,来包裹按钮。
<body style="padding: 20px;">
<div class="container">
<form class="col-lg-3" role="form">
<div class="input-group">
<span class="input-group-btn">
<button type = "button" class="btn btn-success">填写</button>
</span>
<input type="text" class="form-control" placeholder="who">
</div>
<br/>
<div class="input-group">
<input type="text" class="form-control" placeholder="1200">
<span class="input-group-btn">
<button type="button" class="btn btn-primary">登录</button>
</span>
</div>
<br/>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" placeholder="1200">
<span class="input-group-btn">
<button type="button" class="btn btn-danger">登录</button>
</span>
</div>
</form>
</div>
</body>

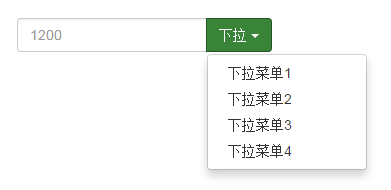
带有下拉菜单的按钮
在输入框组中添加带有下拉菜单的按钮,只需要简单地在一个 .input-group-btn class 中包裹按钮和下拉菜单即可。
<body style="padding: 20px;">
<div class="container">
<form class="col-lg-3" role="form">
<div class="input-group">
<input type="text" class="form-control" placeholder="1200">
<span class="input-group-btn">
<button type = "button" class="btn btn-success dropdown-toggle" data-toggle = "dropdown">下拉
<span class = "caret"></span>
</button>
<ul class="dropdown-menu" role = "menu">
<li><a href="#">下拉菜单1</a></li>
<li><a href="#">下拉菜单2</a></li>
<li><a href="#">下拉菜单3</a></li>
<li><a href="#">下拉菜单4</a></li>
</ul>
</span>
</div>
</form>
</div>
</body>