面包屑导航
Bootstrap 中的面包屑导航(Breadcrumbs)是一个简单的带有 .breadcrumb class 的无序列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width = device-width,initial-scale = 1.0">
<link rel="stylesheet" href="bootstrap.min.css">
<script src = "js/jquery-1.11.2.min.js"></script>
<title>CSSDemo</title>
</head>
<body>
<div class="container">
<ul class="breadcrumb">
<li><a href="#"> 泸沽湖</a></li>
<li class="active"><a href="#">青海</a></li>
<li><a href="#">阿里</a></li>
<li><a href="#">林芝</a></li>
</ul>
</div>
</body>
</html>

.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f5f5f5;
border-radius: 4px;
}
.active看起来并无效果。
审查元素,可以看出.active{color:#777;},但是a标签是不会继承父元素的文字颜色的。如果想要看出效果,可以去掉.active里面的a标签,直接写成
青海.不知这是否算是一个Bug,还是bootstrap故意这样设置。不是很理解。
Bootstrap 分页
给ul加上class .pagination。不过需要注意的是,页码需要写在a标签中,才能呈现出下面的样式。
<body>
<div class="container">
<ul class="pagination">
<li><a href="#">«</a> </li>
<li class="disabled"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li class="active"><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a> </li>
</ul>
</div>
</body>

给ul加上class .pagination-lg 或者.pagination-sm可以得到不同大小的分页效果
翻页(Pager)
创建一个简单的分页链接为用户提供导航,可通过翻页来实现。与分页链接一样,翻页也是无序列表。默认情况下,链接是居中显示。
<body>
<div class="container">
<ul class="pager">
<li><a href="#">previous</a></li>
<li><a href="#">next</a></li>
</ul>
</div>
</body>

通过给li加上class .previous可以使链接左对齐,给li加上class .next可以使链接右对齐。

翻页的状态
<body>
<div class="container">
<ul class="pager">
<li class="previous"><a href="#">previous</a></li>
<li class="next disabled"><a href="#">next</a></li>
</ul>
</div>
</body>
注意,是加disabled的。
Bootstrap 标签
标签可用于计数、提示或页面上其他的标记显示。使用 class .label 来显示标签
<body>
<div class="container">
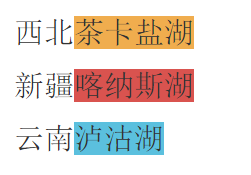
<h2>西北<span class="label-warning">茶卡盐湖</span></h2>
<h2>新疆<span class="label-danger">喀纳斯湖</span></h2>
<h2>云南<span class="label-info">泸沽湖</span></h2>
</div>
</body>

同p标签一样,可以使用修饰的 class label-default、label-primary、label-success、label-info、label-warning、label-danger 来改变
标签的外观
Bootstrap 徽章
徽章与标签相似,主要的区别在于徽章的边角更加圆滑。徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要把
添加到链接、Bootstrap 导航等这些元素上即可。
<body>
<div class="container">
<ul class="nav nav-pills nav-stacked col-lg-3">
<li class="active">
<a href="#">
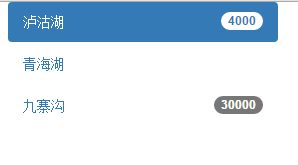
<span class="badge pull-right">4000</span>
泸沽湖
</a>
</li>
<li><a href="#">青海湖</a></li>
<li>
<a href="#">
<span class="badge pull-right">30000</span>
九寨沟
</a>
</li>
</ul>
</div>
</body>

文章最后向大家推荐下webstorm编辑器,真的是好使得不要不要的,欲罢不能!!!