CSS颜色属性复习
color name 颜色英文名称命名(如red,blue,pink,white等)
HEX方式 十六进制方式(#FF0000,#B9B9B9等)
rgb方式 三原色配色方式(rgb(255,0,00))
这几种方式都是常用到的颜色属性,本人使用较多的是HEX方式。CSS3中新增了几种颜色属性。
CSS3新增颜色属性
1、RGBA模式
2、HSL模式
3、HSLA模式
1、RGBA模式
rgba在之前一遍博客中已经提及过,a表示的是透明度,取值范围为0~1,rgb分别是红绿蓝三色,取值范围均为0~255.
2、HSL模式
H: Hue(色调)。
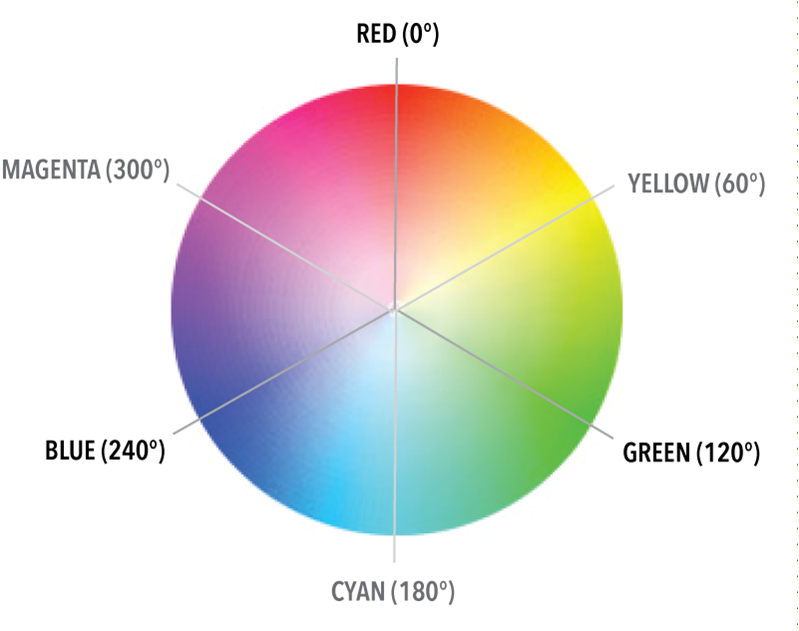
0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S: Saturation(饱和度)。取值为:0.0% - 100.0%
L: Lightness(亮度)。取值为:0.0% - 100.0%
3、HSLA模式
HSL与HSL模式的相同,增加A,即透明度
A: alpha 透明度 0~1之间
HSL的色轮如下: 
举例看个HSLA
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
div{width:100px;height:100px;background: HSLA(0,100%,60%,0.5);}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果: 
个人觉得HSL与RGB和HEX相比,颜色更容易记忆,但是鉴于通过我们都是使用取色器,所以觉得意义不大,还是会继续使用RGBA和HEX方式。而HSL和HSLA仅是做一个了解。