警告(Alerts)向用户提供了一种定义消息样式的方式。它们为典型的用户操作提供了上下文信息反馈。
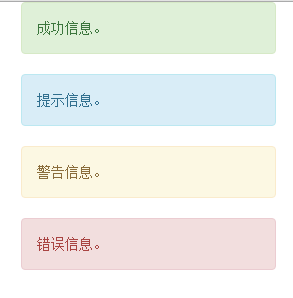
警告(Alerts)
步骤:
1、创建一个
2、并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,
来添加一个基本的警告框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width = device-width,initial-scale = 1.0">
<link rel="stylesheet" href="bootstrap.min.css">
<script src = "js/jquery-1.11.2.min.js"></script>
<script src = "js/bootstrap.min.js"></script>
<title>CSSDemo</title>
</head>
<body>
<div class="container">
<div class="col-lg-3">
<div class="alert alert-success">成功信息。</div>
<div class="alert alert-info">提示信息。</div>
<div class="alert alert-warning">警告信息。</div>
<div class="alert alert-danger">错误信息。</div>
</div>
</div>
</body>
</html>

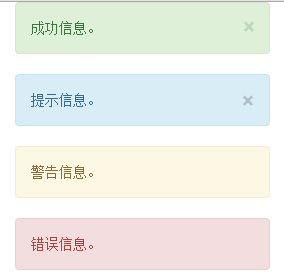
可取消的警告(Dismissal Alerts)
创建一个可取消的警告(Dismissal Alert)步骤如下:
- 通过创建一个 ,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。
- 同时向上面的 class 添加可选的 .alert-dismissable。
- 添加一个关闭按钮。
注意:需要引入警告的jquery插件,此处选择引入bootstrap.min.js.
<body>
<div class="container">
<div class="col-lg-3">
<div class="alert alert-success alert-dismissable">成功信息。
<button type="button" class="close" data-dismiss = "alert" aria-hidden="false">×</button>
</div>
<div class="alert alert-info">提示信息。
<button type="button" class="close" data-dismiss = "alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-warning">警告信息。</div>
<div class="alert alert-danger">错误信息。</div>
</div>
</div>
</body>

button的class = "close",是设置X号的样式。
data-dismiss = "alert"是给js使用的。
至于aria-hidden = "true"并未看出有何左右,无论是改为false或是删除,对显示和功能均无影响。
div中的alert-dismiss也是一样,完全可以删除,不会影响显示和功能。
警告(Alerts)中的链接
1、通过创建一个
,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、
.alert-warning、.alert-danger)之一,来添加一个基本的警告框
2、使用 .alert-link 实体类来快速提供带有匹配颜色的链接。
<body>
<div class="container">
<div class="col-lg-3">
<div class="alert alert-success alert-dismissable">
<a href="#" class="alert-link">成功信息。</a>
<button type="button" class="close" data-dismiss = "alert" aria-hidden="false">×</button>
</div>
<div class="alert alert-info">
<a href="#" class="alert-link">提示信息。</a>
<button type="button" class="close" data-dismiss = "alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-warning">
<a href="#" class="alert-link">警告信息。</a>
</div>
<div class="alert alert-danger">
<a href="#" class="alert-link">错误信息。</a>
</div>
</div>
</div>
</body>

.alert .alert-link的font-weight:700,因此可以看出字体有加粗