еңЁдҪҝз”ЁReact 0.14зүҲжң¬ж—¶пјҢйңҖиҰҒеј•е…Ҙreact.js/react-dom.js/browser.min.js
ReactDOM.render
ReactDOM.render()е°ҶJSXиҪ¬жҚўжҲҗHTMLпјҢ并且е°Ҷе…¶жҸ’е…Ҙзү№е®ҡзҡ„DOMиҠӮзӮ№гҖӮеңЁ0.14зүҲжң¬д№ӢеүҚпјҢдҪҝз”Ёзҡ„жҳҜReact.render()ж–№жі•пјҢзӣ®еүҚиҝҳж”ҜжҢҒпјҢдҪҶжҳҜReactдёҚжҺЁиҚҗдҪҝз”ЁгҖӮ
<body>
<div id = "container"></div>
</body>
</html>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.querySelector("#container")
);
</script>
дёҠйқўд»Јз ҒдёҖе…ұз”ЁдәҶдёүдёӘеә“пјҡ react.js гҖҒreact-dom.js е’Ң browser.js пјҢе®ғ们еҝ…йЎ»йҰ–е…ҲеҠ иҪҪгҖӮжңҖеҗҺдёҖдёӘВ <script>В ж Үзӯҫзҡ„ type еұһжҖ§дёә text/babel гҖӮиҝҷжҳҜеӣ дёә React зӢ¬жңүзҡ„ JSX иҜӯжі•пјҢи·ҹ JavaScript дёҚе…је®№гҖӮеҮЎжҳҜдҪҝз”Ё JSX зҡ„ең°ж–№пјҢйғҪиҰҒеҠ дёҠ type=вҖқtext/babelвҖқ гҖӮВ
react.js жҳҜ React зҡ„ж ёеҝғеә“пјҢreact-dom.js жҳҜжҸҗдҫӣдёҺ DOM зӣёе…ізҡ„еҠҹиғҪпјҢbrowser.js зҡ„дҪңз”ЁжҳҜе°Ҷ JSX иҜӯжі•иҪ¬дёә JavaScript иҜӯжі•пјҢиҝҷдёҖжӯҘеҫҲж¶ҲиҖ—ж—¶й—ҙпјҢе®һйҷ…дёҠзәҝзҡ„ж—¶еҖҷпјҢеә”иҜҘе°Ҷе®ғж”ҫеҲ°жңҚеҠЎеҷЁе®ҢжҲҗ,еңЁV0.14зүҲжң¬д№ӢеүҚпјҢreactдҪҝз”Ё JSTransform.js и§ЈжһҗВ <script type="text/jsx">В
reactдёҚдҫқиө–дәҺjquery,жҲ‘们еҸҜд»ҘдҪҝз”Ёjquery,дҪҶжҳҜrenderйҮҢйқўзҡ„第дәҢдёӘеҸӮж•°еҝ…йЎ»дҪҝз”ЁJavascriptеҺҹз”ҹзҡ„ж–№жі•пјҢдёҚиғҪз”ЁjqueryжқҘйҖүеҸ–DOMиҠӮзӮ№гҖӮ
JSXиҜӯжі•
HTML иҜӯиЁҖзӣҙжҺҘеҶҷеңЁ JavaScript иҜӯиЁҖд№ӢдёӯпјҢдёҚеҠ д»»дҪ•еј•еҸ·пјҢиҝҷе°ұжҳҜ JSX зҡ„иҜӯжі•пјҢе®ғе…Ғи®ё HTML дёҺ JavaScript зҡ„ж··еҶҷгҖӮВ
JSX зҡ„еҹәжң¬иҜӯ法规еҲҷпјҡйҒҮеҲ° HTML ж ҮзӯҫпјҲд»Ҙ<ејҖеӨҙпјүпјҢе°ұз”Ё HTML 规еҲҷи§ЈжһҗпјӣйҒҮеҲ°д»Јз Ғеқ—пјҲд»Ҙ{ејҖеӨҙпјүпјҢе°ұз”Ё JavaScript 规еҲҷи§ЈжһҗгҖӮ
<body>
<div id = "example"></div>
</body>
</html>
<script src = "build/react.js"></script>
<script src = "build/react-dom.js"></script>
<script src = "build/browser.min.js"></script>
<script type = "text/babel">
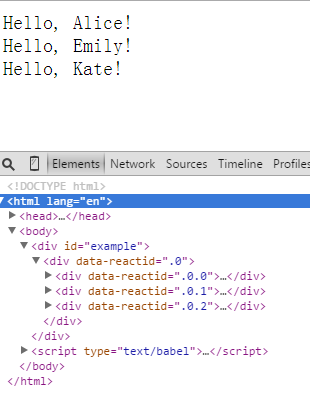
var names = ["Alice", "Emily", "Kate"];
ReactDOM.render(
<div>
{
names.map(function(name){
return <div>Hello, {name}</div>
})
}
</div>,
document.querySelector("#example")
)
</script>
 В
В
д»Һз”ҹжҲҗзҡ„Htmlд»Јз ҒпјҢжҲ‘们еҸҜд»ҘзңӢеҮәпјҢжҜҸдёҖдёӘHtmlж ҮзӯҫйғҪжңүдёҖдёӘdata-reactidеұһжҖ§гҖӮВ
JSXе…Ғи®ёзӣҙжҺҘеңЁжЁЎжқҝжҸ’е…Ҙ JavaScript еҸҳйҮҸгҖӮеҰӮжһңиҝҷдёӘеҸҳйҮҸжҳҜдёҖдёӘж•°з»„пјҢеҲҷдјҡеұ•ејҖиҝҷдёӘж•°з»„зҡ„жүҖжңүжҲҗе‘ҳгҖӮ
<body>
<div id = "example"></div>
</body>
</html>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
<script type="text/babel">
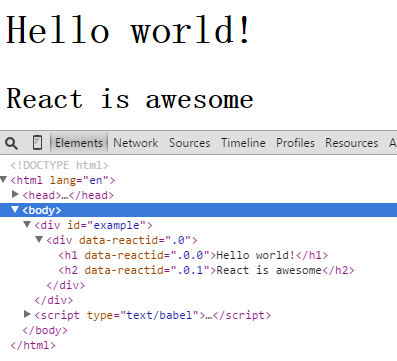
var arry = [
<h1>Hello world</h1>,
<h2>React is awesome</h2>
];
ReactDOM.render(
<div>{arry}</div>,
document.querySelector("#example")
);
</script>

组件
React е…Ғи®ёе°Ҷд»Јз Ғе°ҒиЈ…жҲҗ组件пјҲcomponentпјүпјҢ然еҗҺеғҸжҸ’е…Ҙжҷ®йҖҡ HTML ж ҮзӯҫдёҖж ·пјҢеңЁзҪ‘йЎөдёӯжҸ’е…ҘиҝҷдёӘ组件гҖӮReact.createClass ж–№жі•е°ұз”ЁдәҺз”ҹжҲҗдёҖдёӘ组件зұ».
<body>
<div id = "example"></div>
<div id = "container"></div>
</body>
</html>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
<script type="text/babel">
var HelloMessage = React.createClass({
render: function(){
return <h1>Hello{this.props.name}</h1>;
}
});
ReactDOM.render(
<HelloMessage name = "John" />,
document.querySelector("#example")
);
ReactDOM.render(
<HelloMessage name = "Yvette" />,
document.querySelector("#container")
);
</script>
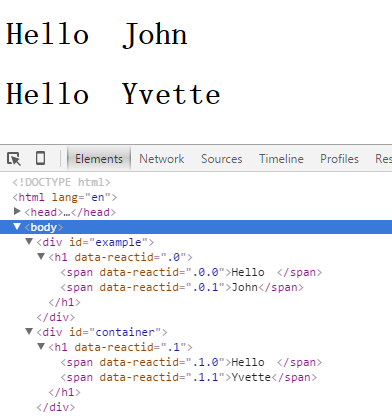
еҸҳйҮҸ HelloMessageе°ұжҳҜдёҖдёӘ组件зұ»гҖӮжЁЎжқҝжҸ’е…Ҙ ж—¶пјҢдјҡиҮӘеҠЁз”ҹжҲҗ HelloMessageзҡ„дёҖдёӘе®һдҫӢ,жҜҸдёӘ组件йғҪжңүrenderж–№жі•пјҢиҝҷжҳҜ组件жңҖеҹәжң¬зҡ„ж–№жі•гҖӮжӯӨеӨ–пјҢиҝҳеҝ…йЎ»жіЁж„Ҹзҡ„жҳҜпјҢ组件зұ»зҡ„йҰ–еӯ—жҜҚеҝ…йЎ»еӨ§еҶҷпјҢеҗҰеҲҷReactдјҡе°Ҷе…¶и§Ҷдёәжҷ®йҖҡзҡ„htmlж ҮзӯҫпјҢдҪҶжҳҜпјҢhtmlдёӯеҸҲж— жӯӨж ҮзӯҫпјҢе°ұдјҡжҠҘй”ҷгҖӮВ  В
В
组件зұ»еҸӘиғҪеҢ…еҗ«дёҖдёӘйЎ¶еұӮж ҮзӯҫпјҢеҗҰеҲҷд№ҹдјҡжҠҘй”ҷгҖӮ
<body>
<div id = "example"></div>
</body>
</html>
<script src = "build/react.js"></script>
<script src = "build/react-dom.js"></script>
<script src = "build/browser.min.js"></script>
<script type="text/babel">
var HelloMessage = React.createClass({
render: function(){
return <h1>Hello {this.props.name}
</h1><p>Are you happy?</p>
}
});
ReactDOM.render(
<HelloMessage name = "Yvette"/>,
document.querySelector("#example")
);
</script>
дёҠйқўд»Јз ҒдјҡжҠҘй”ҷпјҢеӣ дёәHelloMessage组件еҢ…еҗ«дәҶдёӨдёӘйЎ¶еұӮж Үзӯҫпјҡh1е’ҢpВ
组件зҡ„з”Ёжі•дёҺеҺҹз”ҹзҡ„ HTML ж Үзӯҫе®Ңе…ЁдёҖиҮҙпјҢеҸҜд»Ҙд»»ж„ҸеҠ е…ҘеұһжҖ§пјҢжҜ”еҰӮ пјҢе°ұжҳҜ HelloMessage 组件еҠ е…ҘдёҖдёӘ name еұһжҖ§пјҢеҖјдёә JohnгҖӮ组件зҡ„еұһжҖ§еҸҜд»ҘеңЁз»„件зұ»зҡ„ this.props еҜ№иұЎдёҠиҺ·еҸ–пјҢжҜ”еҰӮ name еұһжҖ§е°ұеҸҜд»ҘйҖҡиҝҮ this.props.name иҜ»еҸ–гҖӮВ
ж·»еҠ 组件еұһжҖ§пјҢжңүдёҖдёӘең°ж–№йңҖиҰҒжіЁж„ҸпјҢе°ұжҳҜ class еұһжҖ§йңҖиҰҒеҶҷжҲҗ className пјҢfor еұһжҖ§йңҖиҰҒеҶҷжҲҗ htmlFor пјҢиҝҷжҳҜеӣ дёә class е’Ң for жҳҜ JavaScript зҡ„дҝқз•ҷеӯ—гҖӮ
this.props.children
this.props еҜ№иұЎзҡ„еұһжҖ§дёҺ组件зҡ„еұһжҖ§дёҖдёҖеҜ№еә”пјҢдҪҶжҳҜжңүдёҖдёӘдҫӢеӨ–пјҢе°ұжҳҜ this.props.children еұһжҖ§гҖӮе®ғиЎЁзӨә组件зҡ„жүҖжңүеӯҗиҠӮзӮ№
<script type="text/babel">
var NodeList = React.createClass({
render: function(){
return(
<ol>
{
React.Children.map(this.props.children, function (child) {
return <li>{child}</li>;
})
}
</ol>
);
}
});
ReactDOM.render(
<NodeList>
<span>Dream</span>
<span>Future</span>
</NodeList>,
document.querySelector("#example")
);
</script>
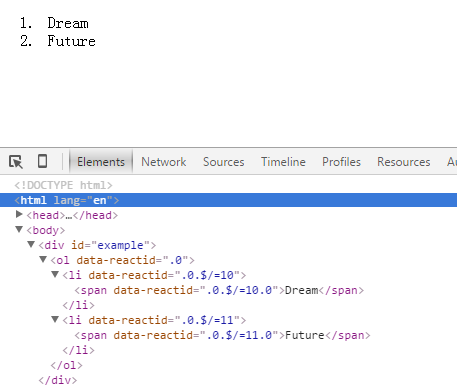
NoteList 组件жңүдёӨдёӘ span еӯҗиҠӮзӮ№пјҢе®ғ们йғҪеҸҜд»ҘйҖҡиҝҮ this.props.children иҜ»еҸ–пјҢиҝҗиЎҢз»“жһңеҰӮдёӢгҖӮВ  В
В
йңҖиҰҒжіЁж„ҸпјҢ this.props.children зҡ„еҖјжңүдёүз§ҚеҸҜиғҪпјҡеҰӮжһңеҪ“еүҚ组件没жңүеӯҗиҠӮзӮ№пјҢе®ғе°ұжҳҜ undefined;еҰӮжһңжңүдёҖдёӘеӯҗиҠӮзӮ№пјҢж•°жҚ®зұ»еһӢжҳҜ objectпјӣеҰӮжһңжңүеӨҡдёӘеӯҗиҠӮзӮ№пјҢж•°жҚ®зұ»еһӢе°ұжҳҜ arrayгҖӮжүҖд»ҘпјҢеӨ„зҗҶ this.props.children зҡ„ж—¶еҖҷиҰҒе°ҸеҝғгҖӮВ
React жҸҗдҫӣдёҖдёӘе·Ҙе…·ж–№жі•React.ChildrenжқҘеӨ„зҗҶ this.props.children гҖӮжҲ‘们еҸҜд»Ҙз”Ё React.Children.map жқҘйҒҚеҺҶеӯҗиҠӮзӮ№пјҢиҖҢдёҚз”ЁжӢ…еҝғ this.props.children зҡ„ж•°жҚ®зұ»еһӢжҳҜ undefined иҝҳжҳҜ objectгҖӮ
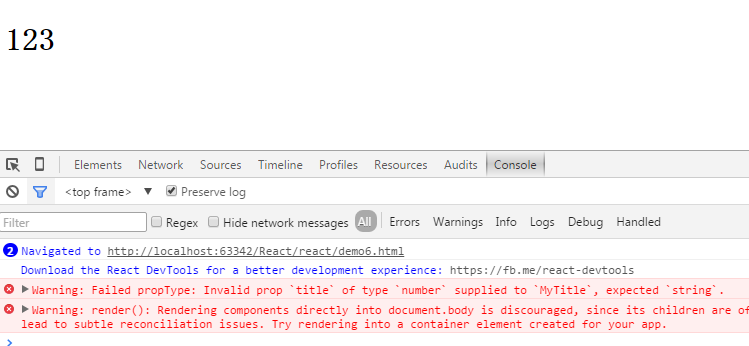
PropTypes
组件зҡ„еұһжҖ§еҸҜд»ҘжҺҘеҸ—д»»ж„ҸеҖјпјҢеӯ—з¬ҰдёІгҖҒеҜ№иұЎгҖҒеҮҪж•°зӯүзӯүйғҪеҸҜд»ҘгҖӮжңүж—¶пјҢжҲ‘们йңҖиҰҒдёҖз§ҚжңәеҲ¶пјҢйӘҢиҜҒеҲ«дәәдҪҝ用组件时пјҢжҸҗдҫӣзҡ„еҸӮж•°жҳҜеҗҰз¬ҰеҗҲиҰҒжұӮгҖӮВ
组件зұ»зҡ„PropTypesеұһжҖ§пјҢе°ұжҳҜз”ЁжқҘйӘҢиҜҒ组件е®һдҫӢзҡ„еұһжҖ§жҳҜеҗҰз¬ҰеҗҲиҰҒжұӮ,еҰӮжһңеј•е…Ҙзҡ„жҳҜreact.min.jsпјҢйӮЈд№ҲжӯӨеұһжҖ§жІЎжңүдҪңз”ЁпјҢжҺ§еҲ¶еҸ°дёҚдјҡжҠҘй”ҷгҖӮеҪ“еүҚзүҲжң¬жҳҜV0.14.8
<script src = "build/react.js"></script>
<script src = "build/react-dom.js"></script>
<script src = "build/browser.min.js"></script>
<script type="text/babel">
var MyTitle = React.createClass({
propTypes: {
title: React.PropTypes.string.isRequired,
},
render: function() {
return <h1> {this.props.title} </h1>;
}
});
var data = 123;
ReactDOM.render(
<MyTitle title={data} />,
document.body
);
</script>
 В
В
getDefaultPropsж–№жі•еҸҜд»Ҙз”ЁжқҘи®ҫзҪ®з»„件еұһжҖ§зҡ„й»ҳи®ӨеҖј
<script type="text/babel">
var MyTitle = React.createClass({
getDefaultProps: function(){
return{
title: "Hello World"
};
},
render: function(){
return <h1> {this.props.title} </h1>;
}
});
ReactDOM.render(
<MyTitle />,
document.querySelector("#example")
)
</script>
иҺ·еҸ–зңҹе®һзҡ„DOMиҠӮзӮ№
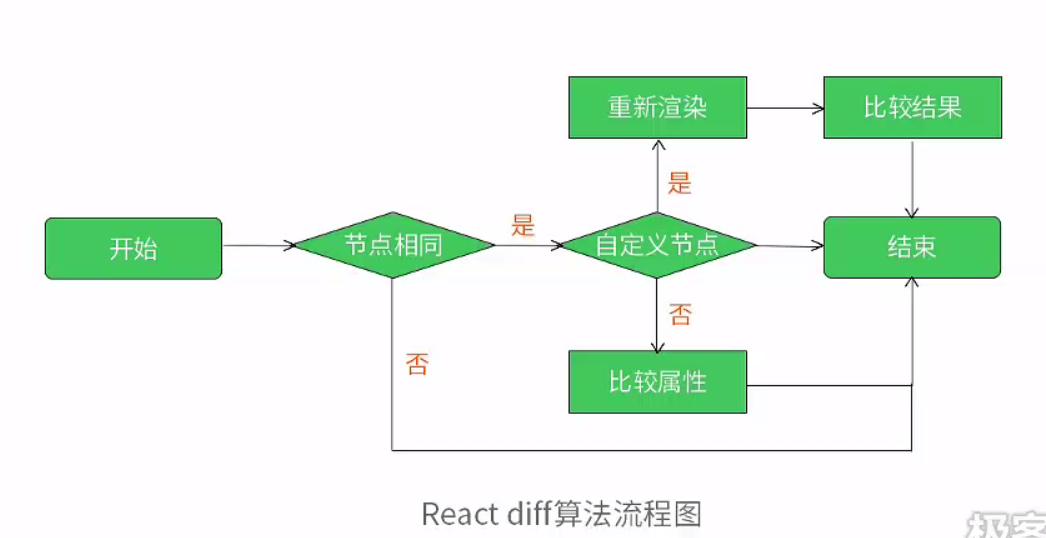
组件并дёҚжҳҜзңҹе®һзҡ„ DOM иҠӮзӮ№пјҢиҖҢжҳҜеӯҳеңЁдәҺеҶ…еӯҳд№Ӣдёӯзҡ„дёҖз§Қж•°жҚ®з»“жһ„пјҢеҸ«еҒҡиҷҡжӢҹ DOM пјҲvirtual DOMпјүгҖӮеҸӘжңүеҪ“е®ғжҸ’е…Ҙж–ҮжЎЈд»ҘеҗҺпјҢжүҚдјҡеҸҳжҲҗзңҹе®һзҡ„ DOM гҖӮж №жҚ® React зҡ„и®ҫи®ЎпјҢжүҖжңүзҡ„ DOM еҸҳеҠЁпјҢйғҪе…ҲеңЁиҷҡжӢҹ DOM дёҠеҸ‘з”ҹпјҢ然еҗҺеҶҚе°Ҷе®һйҷ…еҸ‘з”ҹеҸҳеҠЁзҡ„йғЁеҲҶпјҢеҸҚжҳ еңЁзңҹе®һ DOMдёҠпјҢиҝҷз§Қз®—жі•еҸ«еҒҡ DOM diff пјҢе®ғеҸҜд»ҘжһҒеӨ§жҸҗй«ҳзҪ‘йЎөзҡ„жҖ§иғҪиЎЁзҺ°гҖӮВ
йҷ„дёҠDOM diffзҡ„жөҒзЁӢеӣҫпјҡВ  В
В
дҪҶжҳҜпјҢжңүж—¶йңҖиҰҒд»Һ组件иҺ·еҸ–зңҹе®һ DOM зҡ„иҠӮзӮ№пјҢиҝҷж—¶е°ұиҰҒз”ЁеҲ°refеұһжҖ§гҖӮ
<script type="text/babel">
var MyComponent = React.createClass({
handleClick: function(){
this.refs.myTextInput.focus();
},
render: function(){
return (
<div>
<input type = "text" ref = "myTextInput" />
<input type = "button" value = "Focus the text input" onClick = {this.handleClick} />
</div>
);
}
});
ReactDOM.render(
<MyComponent />,
document.querySelector("#example")
)
</script>
组件 MyComponentзҡ„еӯҗиҠӮзӮ№жңүдёҖдёӘж–Үжң¬иҫ“е…ҘжЎҶпјҢз”ЁдәҺиҺ·еҸ–з”ЁжҲ·зҡ„иҫ“е…ҘгҖӮиҝҷж—¶е°ұеҝ…йЎ»иҺ·еҸ–зңҹе®һзҡ„ DOM иҠӮзӮ№пјҢиҷҡжӢҹ DOM жҳҜжӢҝдёҚеҲ°з”ЁжҲ·иҫ“е…Ҙзҡ„гҖӮдёәдәҶеҒҡеҲ°иҝҷдёҖзӮ№пјҢж–Үжң¬иҫ“е…ҘжЎҶеҝ…йЎ»жңүдёҖдёӘ refеұһжҖ§пјҢ然еҗҺ this.refs.[refName] е°ұдјҡиҝ”еӣһиҝҷдёӘзңҹе®һзҡ„ DOM иҠӮзӮ№гҖӮВ
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢз”ұдәҺ this.refs.[refName] еұһжҖ§иҺ·еҸ–зҡ„жҳҜзңҹе®һ DOM пјҢжүҖд»Ҙеҝ…йЎ»зӯүеҲ°иҷҡжӢҹ DOM жҸ’е…Ҙж–ҮжЎЈд»ҘеҗҺпјҢжүҚиғҪдҪҝз”ЁиҝҷдёӘеұһжҖ§пјҢеҗҰеҲҷдјҡжҠҘй”ҷгҖӮдёҠйқўд»Јз ҒдёӯпјҢйҖҡиҝҮдёә组件жҢҮе®ҡ Click дәӢ件зҡ„еӣһи°ғеҮҪж•°пјҢзЎ®дҝқдәҶеҸӘжңүзӯүеҲ°зңҹе®һ DOM еҸ‘з”ҹ ClickдәӢ件д№ӢеҗҺпјҢжүҚдјҡиҜ»еҸ– this.refs.[refName] еұһжҖ§гҖӮВ
React 组件ж”ҜжҢҒеҫҲеӨҡдәӢ件пјҢйҷӨдәҶ Click дәӢ件д»ҘеӨ–пјҢиҝҳжңү KeyDown гҖҒCopyгҖҒScroll зӯүгҖӮ
this.state
React зҡ„дёҖеӨ§еҲӣж–°пјҢе°ұжҳҜе°Ҷ组件зңӢжҲҗжҳҜдёҖдёӘзҠ¶жҖҒжңәпјҢдёҖејҖе§ӢжңүдёҖдёӘеҲқе§ӢзҠ¶жҖҒпјҢ然еҗҺз”ЁжҲ·дә’еҠЁпјҢеҜјиҮҙзҠ¶жҖҒеҸҳеҢ–пјҢд»ҺиҖҢи§ҰеҸ‘йҮҚж–°жёІжҹ“ UIгҖӮ
<script type="text/babel">
var LikeButton = React.createClass({
getInitialState: function() {
return {liked: false};
},
handleClick: function (event) {
this.setState({liked: !this.state.liked});
},
render: function(){
var text = this.state.liked ? "like" : "haven"t like";
return (
<p onClick = {this.handleClick}>
You {text} this. Click to toggle.
</p>
);
}
});
ReactDOM.render(
<LikeButton />,
document.querySelector("#example")
);
</script>
дёҠйқўд»Јз ҒжҳҜдёҖдёӘ LikeButton组件пјҢе®ғзҡ„ getInitialStateж–№жі•з”ЁдәҺе®ҡд№үеҲқе§ӢзҠ¶жҖҒпјҢд№ҹе°ұжҳҜдёҖдёӘеҜ№иұЎпјҢиҝҷдёӘеҜ№иұЎеҸҜд»ҘйҖҡиҝҮ this.state еұһжҖ§иҜ»еҸ–гҖӮеҪ“з”ЁжҲ·зӮ№еҮ»з»„件пјҢеҜјиҮҙзҠ¶жҖҒеҸҳеҢ–пјҢthis.setState ж–№жі•е°ұдҝ®ж”№зҠ¶жҖҒеҖјпјҢжҜҸж¬Ўдҝ®ж”№д»ҘеҗҺпјҢиҮӘеҠЁи°ғз”Ё this.render ж–№жі•пјҢеҶҚж¬ЎжёІжҹ“组件гҖӮВ
з”ұдәҺ this.props е’Ң this.state йғҪз”ЁдәҺжҸҸиҝ°з»„件зҡ„зү№жҖ§пјҢеҸҜиғҪдјҡдә§з”ҹж··ж·ҶгҖӮдёҖдёӘз®ҖеҚ•зҡ„еҢәеҲҶж–№жі•жҳҜпјҢthis.props иЎЁзӨәйӮЈдәӣдёҖж—Ұе®ҡд№үпјҢе°ұдёҚеҶҚж”№еҸҳзҡ„зү№жҖ§пјҢиҖҢ this.state жҳҜдјҡйҡҸзқҖз”ЁжҲ·дә’еҠЁиҖҢдә§з”ҹеҸҳеҢ–зҡ„зү№жҖ§гҖӮ
иЎЁеҚ•
з”ЁжҲ·еңЁиЎЁеҚ•еЎ«е…Ҙзҡ„еҶ…е®№пјҢеұһдәҺз”ЁжҲ·и·ҹ组件зҡ„дә’еҠЁпјҢжүҖд»ҘдёҚиғҪз”Ё this.props иҜ»еҸ–гҖӮ
<script type="text/babel">
var Input = React.createClass({
getInitialState: function(){
return {value: "Hello"};
},
handleChange: function (event) {
this.setState({value: event.target.value});
},
render: function(){
var value = this.state.value;
return (
<div>
<input type = "text" value = {value} onChange = {this.handleChange} />
<p>{value}</p>
</div>
);
}
});
ReactDOM.render(
<Input />,
document.querySelector("#example")
)
</script>
ж–Үжң¬иҫ“е…ҘжЎҶзҡ„еҖјпјҢдёҚиғҪз”Ё this.props.value иҜ»еҸ–пјҢиҖҢиҰҒе®ҡд№үдёҖдёӘ onChangeдәӢ件зҡ„еӣһи°ғеҮҪж•°пјҢйҖҡиҝҮ event.target.value иҜ»еҸ–з”ЁжҲ·иҫ“е…Ҙзҡ„еҖјгҖӮtextarea е…ғзҙ гҖҒselectе…ғзҙ гҖҒradioе…ғзҙ йғҪеұһдәҺиҝҷз§Қжғ…еҶө