еұһжҖ§зҡ„еҗ«д№үе’Ңз”Ёжі•
props=propertiesВ
еұһжҖ§:дёҖдёӘдәӢзү©зҡ„жҖ§иҙЁдёҺе…ізі»В
еұһжҖ§еҫҖеҫҖжҳҜдёҺз”ҹдҝұжқҘзҡ„гҖҒж— жі•иҮӘе·ұж”№еҸҳзҡ„.В
еұһжҖ§зҡ„з”Ёжі•пјҡВ
第дёҖз§Қж–№жі•пјҡй”®еҖјеҜ№В
1гҖҒдј е…ҘдёҖдёӘеӯ—з¬ҰдёІ:вҖқHiвҖқ(еӯ—з¬ҰдёІ)/{вҖңHiвҖқ};В
2гҖҒдј е…ҘдёҖдёӘж•°з»„{[arry]};В
3гҖҒдј е…ҘдёҖдёӘеҸҳйҮҸ{variable}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="е…ій”®иҜҚдёҖпјҢе…ій”®иҜҚдәҢ">
<meta name="Description" content="зҪ‘з«ҷжҸҸиҝ°еҶ…е®№">
<meta name="Author" content="еҲҳиүі">
<title></title>
</head>
<body>
<div id = "example"></div>
</body>
</html>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
<script type="text/babel">
var HelloWorld = React.createClass({
render: function () {
return <p>Hello, {this.props.name ? this.props.name : "World"}</p>;
}
});
var HelloUniverse = React.createClass({
getInitialState: function () {
return {name: ""};
},
handleChange: function (event) {
this.setState({name: event.target.value});
},
render: function () {
return(
<div>
<HelloWorld name = {this.state.name}></HelloWorld>
<input type = "text" onChange = {this.handleChange}/>
</div>
)
}
});
ReactDOM.render(<HelloUniverse></HelloUniverse>, document.querySelector("#example"));
</script>
иҝҗиЎҢз»“жһңеҰӮдёӢпјҢдҪҝз”Ёзҡ„жҳҜй”®еҖјеҜ№зҡ„ж–№ејҸВ 
第дәҢз§Қж–№жі•пјҡеҸҜд»ҘзҗҶи§Јдёәеұ•ејҖВ
var props = {one:вҖқhelloвҖқ, two:вҖқmessageвҖқ}В
ReactжҸҗдҫӣеұ•ејҖиҜӯжі•вҖҰ,дҪҝз”ЁвҖҰеҠ еҜ№иұЎ,reactе°ұдјҡжҠҠеҜ№иұЎдёӯзҡ„еұһжҖ§е’ҢеҖјпјҢеҪ“жҲҗжҳҜеұһжҖ§зҡ„иөӢеҖјпјҡВ
<body>
<div id = "example"></div>
</body>
</html>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
<script type="text/babel">
var HelloWorld = React.createClass({
render: function () {
return <p>Hello, {this.props.name + " " + this.props.age}</p>;
}
});
var HelloUniverse = React.createClass({
getInitialState: function () {
return {name: "Yvette", age: "25"};
},
handleChange: function (event) {
this.setState({name: event.target.value});
},
render: function () {
return(
<div>
<HelloWorld {...this.state}></HelloWorld>
<input type = "text" onChange = {this.handleChange}/>
</div>
)
}
});
ReactDOM.render(<HelloUniverse></HelloUniverse>, document.querySelector("#example"));
</script>
иҝҗиЎҢз»“жһңеҰӮдёӢпјҢдҪҝз”Ё{вҖҰthis.state}еұ•ејҖВ 
第дёүз§Қж–№жі•пјҡи°ғз”ЁreactжҸҗдҫӣзҡ„setPropsеҮҪж•°В
setPropsжҺҘ收зҡ„еҸӮж•°жҳҜдёҖдёӘеҜ№иұЎпјҢдҪҶжҳҜreactдёҚжҺЁиҚҗж”№еҸҳ组件зҡ„еұһжҖ§,еҸҜд»ҘйҖҡиҝҮзҲ¶з»„件еҗ‘еӯҗз»„д»¶дј е…Ҙзҡ„ж–№ејҸгҖӮ
<body>
<div id = "example"></div>
</body>
</html>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
<script type="text/babel">
var HelloWorld = React.createClass({
render: function(){
return <p>Hello, {this.props.name}</p>
}
});
var instance = ReactDOM.render(<HelloWorld></HelloWorld>, document.querySelector("#example"));
instance.setProps({name: "William"});
</script>
дҪҝз”ЁsetPropsдҝ®ж”№еұһжҖ§еҖјпјҢжӯӨз§Қж–№ејҸдёҚжҺЁиҚҗпјҢеҰӮжһңйңҖиҰҒж”№еҸҳеұһжҖ§еҖјпјҢеҸҜд»ҘеҸӮиҖғ第дёҖдёӘдҫӢеӯҗпјҢеҲ©з”ЁзҲ¶з»„件еҺ»дҝ®ж”№гҖӮ
зҠ¶жҖҒзҡ„еҗ«д№үе’Ңз”Ёжі•
stateВ
зҠ¶жҖҒпјҡдәӢзү©жүҖеӨ„зҡ„зҠ¶еҶөгҖӮВ
зҠ¶жҖҒжҳҜз”ұдәӢзү©иҮӘиЎҢеӨ„зҗҶгҖҒдёҚж–ӯеҸҳеҢ–зҡ„гҖӮВ
зҠ¶жҖҒжҳҜдәӢзү©зҡ„з§ҒжңүеұһжҖ§гҖӮВ
зҠ¶жҖҒзҡ„з”Ёжі•В
getInitialState:еҲқе§ӢеҢ–жҜҸдёӘе®һдҫӢзү№жңүзҡ„зҠ¶жҖҒВ
setState:жӣҙ新组件зҠ¶жҖҒВ
дҪҝз”ЁsetStateвҖ”вҖ”еҗҜз”Ёdiffз®—жі•вҖ”вҖ”жңүеҸҳеҢ–пјҢжӣҙж–°DOM
еұһжҖ§е’ҢзҠ¶жҖҒзҡ„еҜ№жҜ”
еұһжҖ§е’ҢзҠ¶жҖҒзҡ„зӣёдјјзӮ№В
1гҖҒйғҪжҳҜзәҜJSеҜ№иұЎВ
2гҖҒйғҪдјҡи§ҰеҸ‘renderжӣҙж–°В
3гҖҒйғҪе…·жңүзЎ®е®ҡжҖ§В
зҠ¶жҖҒеҸӘе’Ң组件жң¬иә«зӣёе…іпјҢ组件дёҚиғҪдҝ®ж”№еұһжҖ§

组件еңЁиҝҗиЎҢж—¶йңҖиҰҒдҝ®ж”№зҡ„ж•°жҚ®е°ұжҳҜзҠ¶жҖҒгҖӮ
еұһжҖ§е’ҢзҠ¶жҖҒзҡ„е®һдҫӢ
зј–еҶҷдёҖдёӘз®ҖеҚ•зҡ„ж–Үз« иҜ„и®әжЎҶВ
第дёҖжӯҘпјҡеҲҶжһҗжһ„жҲҗйЎ№зӣ®зҡ„组件В
第дәҢжӯҘпјҡеҲҶжһҗеҫҗдҝҠзҡ„е…ізі»е’Ңж•°жҚ®дј йҖ’В
第дёүжӯҘпјҡзј–еҶҷд»Јз ҒВ
第дёҖжӯҘпјҡеҲҶжһҗжһ„жҲҗйЎ№зӣ®зҡ„组件В
иҜ„и®әжЎҶВ
еҶ…е®№В
第дәҢжӯҘпјҡеҲҶжһҗеҫҗдҝҠзҡ„е…ізі»е’Ңж•°жҚ®дј йҖ’В
иҜ„и®әжЎҶжҳҜеҶ…е®№зҡ„зҲ¶з»„件В
зҲ¶з»„件йңҖиҰҒдј йҖ’иҜ„и®әеҜ№иұЎеӯҗ组件пјҢиҜ„и®әеҜ№иұЎжҳҜеҶ…容组件зҡ„еұһжҖ§пјҢиҜ„и®әеҶ…е®№жҳҜеҶ…容组件зҡ„зҠ¶жҖҒгҖӮ
1гҖҒselectпјҢoptionжҳҜеҶҷжӯ»зҡ„В
2гҖҒoptionзҡ„еҶ…е®№еә”иҜҘжҳҜеҠЁжҖҒзҡ„пјҢе°Ҷoptionзҡ„еҶ…е®№дҪңдёәзҠ¶жҖҒжҸҗеҸ–еҮәжқҘ
еҲ©з”ЁеұһжҖ§е’ҢзҠ¶жҖҒе®һзҺ°дёҖдёӘиҜ„и®әжЎҶ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="е…ій”®иҜҚдёҖпјҢе…ій”®иҜҚдәҢ">
<meta name="Description" content="зҪ‘з«ҷжҸҸиҝ°еҶ…е®№">
<meta name="Author" content="еҲҳиүі">
<title>иҜ„и®әжЎҶ</title>
</head>
<body>
<div id = "example"></div>
</body>
</html>
<!--е°ҶoptionжҸҗеҸ–еҮәжқҘдҪңдёәзҲ¶з»„件зҡ„зҠ¶жҖҒ-->
<!--е°ҶиҜ„и®әеҜ№иұЎ(selectName)дј йҖ’з»ҷеӯҗ组件-->
<!--дҝ®ж”№еӯҗ组件,жһ„е»әеӣһеӨҚеҶ…е®№-->
<!--зӣ‘еҗ¬еҶ…е®№зҡ„еҸҳеҢ–пјҢ并е°ҶеҸҳеҢ–и®°еҪ•еңЁзҠ¶жҖҒдёӯ-->
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
<script type="text/babel">
var style = {
width:300 + "px",
height:150 + "px",
marginTop:20+"px",
marginBottom:20+"px",
resize: "none",
textIndent:10 + "px"
};
var Content = React.createClass({
getInitialState: function (){
return{
inputText: ""
};
},
handleChange: function(event){
this.setState({inputText:event.target.value})
},
handleSubmit: function () {
console.log("reply to: " + this.props.selectName + "
" + this.state.inputText);
},
render: function () {
return (<div>
<textarea style = {style} onChange = {this.handleChange} placeholder = "please enter something..." ></textarea>
<br/>
<button onClick = {this.handleSubmit}>submit</button>
</div>);
}
});
var Comment = React.createClass({
getInitialState: function () {
return{
names: ["William", "Yvette", "Katharine"],
selectName: ""
};
},
handleChange: function (event) {
this.setState({selectName:event.target.value})
},
render: function () {
var options = [];
for(var option in this.state.names){
options.push(<option value = {this.state.names[option]}> {this.state.names[option]} </option>)
};
return (
<div>
<select onChange = {this.handleChange}>
{options}
</select>
<Content selectName = {this.state.selectName}></Content>
</div>);
}
});
ReactDOM.render(<Comment></Comment>, document.querySelector("#example"));
</script>
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢReactдёӯ,styleдёҚиғҪзӣҙжҺҘеҶҷ300px,йңҖиҰҒдҪҝз”ЁжӢјжҺҘ,еҸҰеӨ–margin-topзӯүд№ҹйңҖиҰҒдҪҝз”Ёй©јеі°е‘ҪеҗҚжі•,еҶҷжҲҗmarginTopВ
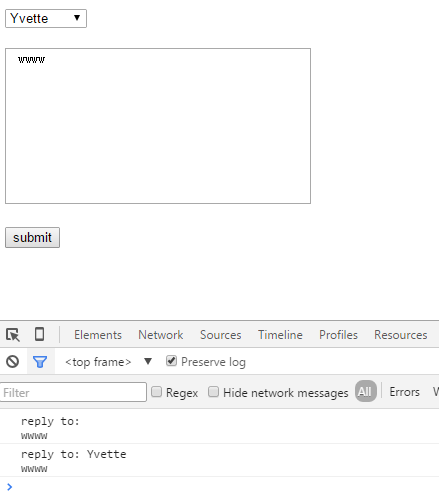
иҝҗиЎҢз»“жһңеҰӮдёӢ:В